使用CSS background-clip属性实现半透明边框 - css 背景 透明 rgba
使用CSS background-clip属性实现半透明边框
css设置背景(图片)半透明u2013 前端初学者
Related
CSS中使圖片白色背景轉透明- ucamc
CSS 不透明度/ 透明度

强大的CSS:颜色、背景和剪切

css如何设置背景颜色透明?css设置背景颜色透明度的两种方法介绍-css

半透明圖片PNG、GIF與半透明濾鏡@ 小無的不臘閣:: 痞客邦::
css怎样实现文字不透明背景半透明效果-电脑自学网

OpenGL(三) RGBA颜色设置

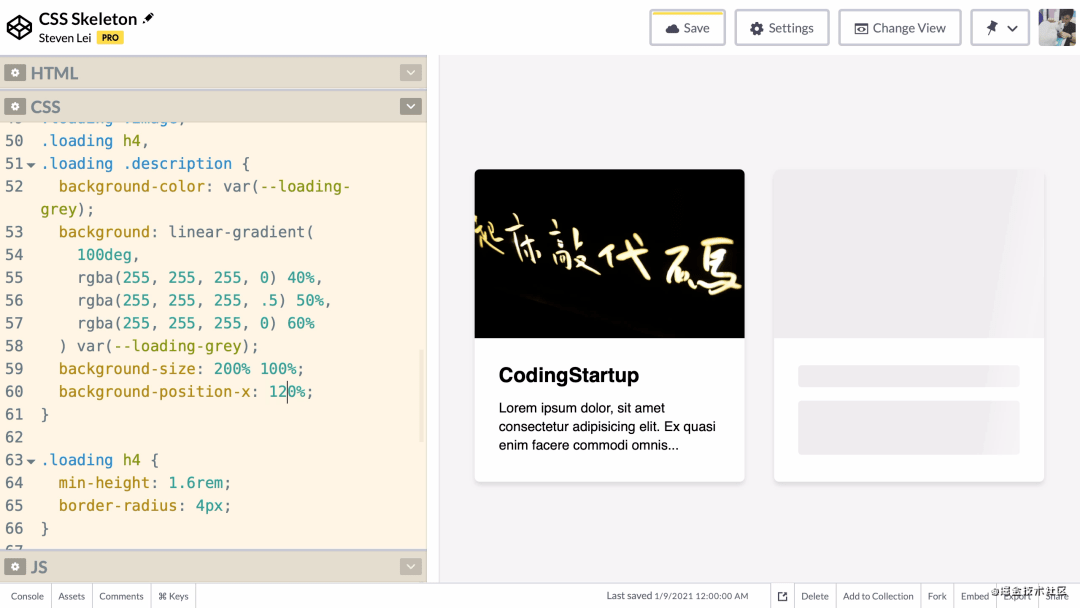
CSS】骨架屏Skeleton 效果_rem

半透明圖片PNG、GIF與半透明濾鏡@ 小無的不臘閣:: 痞客邦::
如何设置网页背景透明而内容文字不透明?_onekbit云笔记
 You have just read the article entitled 使用CSS background-clip属性实现半透明边框 - css 背景 透明 rgba. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css-background-clip-css-rgba.html
You have just read the article entitled 使用CSS background-clip属性实现半透明边框 - css 背景 透明 rgba. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css-background-clip-css-rgba.html

0 Response to "使用CSS background-clip属性实现半透明边框 - css 背景 透明 rgba"
Post a Comment