記事内ハイパーリンクの文字色,背景色,下線,太さの装飾をCSSで設定 - css 背 景 装飾
記事内ハイパーリンクの文字色,背景色,下線,太さの装飾をCSSで設定 
枠をずらしたCSS見出しデザイン TECHMODE
サイトのオリジナリティを上げる!背景・文字色とフォントをオシャレに
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
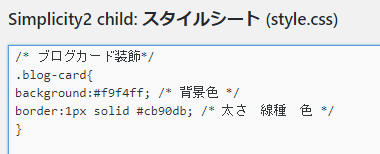
Simplicity2】ブログカード 枠をCSSで装飾 簡単カスタマイズ Purple Life
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
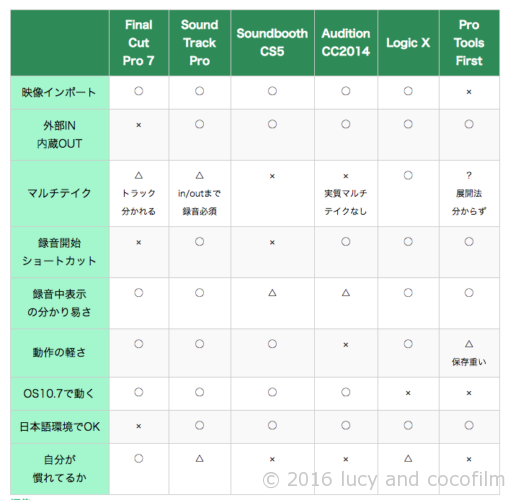
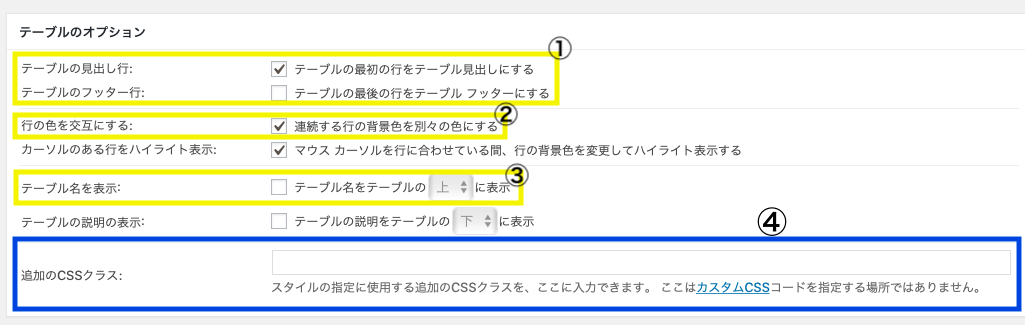
TablePressで1行目・1列目のデザインをまとめて変更するCSS わくわく国
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
Contact Form 7│CODE IDEA
CSS - Rails CSSでviewのラジオボタンを装飾したらボタンが押せ 
模写コーディング backgroundプロパティとFontAwesomeを使う【第10話 
Tablepressの装飾方法(カスタムCSSと追加CSS)|yusukeu0027s Free Life 
0 Response to "記事内ハイパーリンクの文字色,背景色,下線,太さの装飾をCSSで設定 - css 背 景 装飾"
Post a Comment