CSS3テキストシャドウを思ったとおりに設定するコツ|ホームページ - css 背 景 薄く
CSS3テキストシャドウを思ったとおりに設定するコツ|ホームページ 
jQuery] jQueryで透明度の変化するアニメーションを実装する
Related
![jQuery] jQueryで透明度の変化するアニメーションを実装する](https://resources.ipentec.com/document/image/jquery-animation-opacity-01)
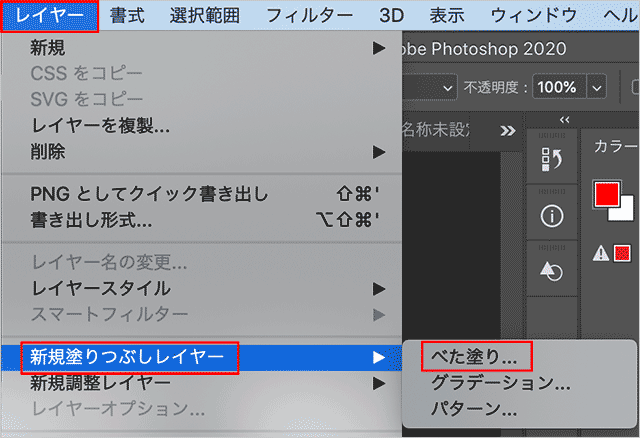
CSS マスキング mask-image の使い方 / Web Design Leaves

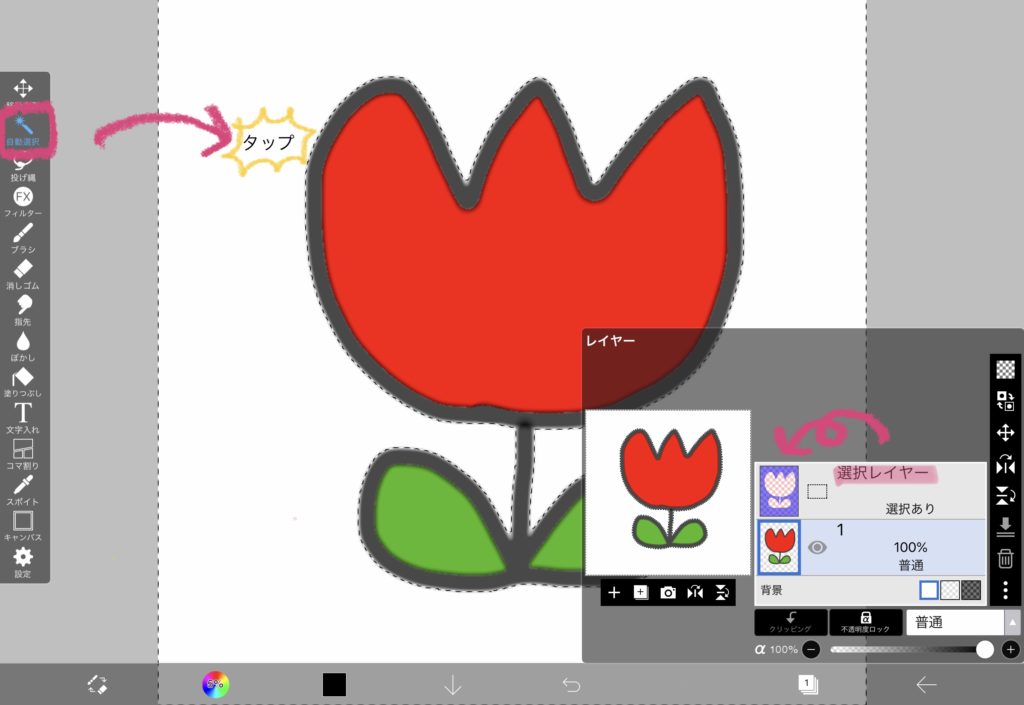
アイビスペイントで背景の透明化や透過保存する方法

ASCII.jp:画像の色から背景色を決定!jquery.adaptive-backgrounds.js

画像をマウスオーバーすると半透明の白いフィルターをかけたように

打ち消し線もおしゃれにカスタマイズ!delタグのCSSデザインサンプル

CSS】背景画像(background-image)のみ透過させる方法|Marureach
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days

loading 画像が簡単に作れるサービス「Ajaxload」|WEBサービス|WEB

hr要素のデザインサンプル 12 - NxWorld

hr要素のデザインサンプル 12 - NxWorld
 You have just read the article entitled CSS3テキストシャドウを思ったとおりに設定するコツ|ホームページ - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css3-css_01984673139.html
You have just read the article entitled CSS3テキストシャドウを思ったとおりに設定するコツ|ホームページ - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/css3-css_01984673139.html

0 Response to "CSS3テキストシャドウを思ったとおりに設定するコツ|ホームページ - css 背 景 薄く"
Post a Comment