疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景 逆に
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
CSSで線を引く方法を徹底解説。線は重要な装飾になる - WEBCAMP MEDIA
WordPress] 水玉(ドット柄)のブログ/サイト背景 ~ CSSか画像設定で ![WordPress] 水玉(ドット柄)のブログ/サイト背景 ~ CSSか画像設定で](https://blogstudynotes.com/wp-content/uploads/2020/07/108-dot-css-code.png)
Webクリエイター ボックス on Twitter: "2冊目の本「ほんの一手間で劇
CSS】使える背景パターン、実装サンプル25選(コピペで簡単です 
CSSで三角形のいろいろな実装例 Stocker.jp / diary
入門】Bootstrapの書き方 〜背景色・スタイリング・サイズ変更 
パーツ]SVGヘッダー 逆Vの字にカットされたヘッダー(コンテンツの背景 ![パーツ]SVGヘッダー 逆Vの字にカットされたヘッダー(コンテンツの背景](https://copypet.jp/contents/wp-content/uploads/cp_svghead14_2.png)
初心者入門】jQueryでCSSを変更する方法を解説! - WEBCAMP MEDIA
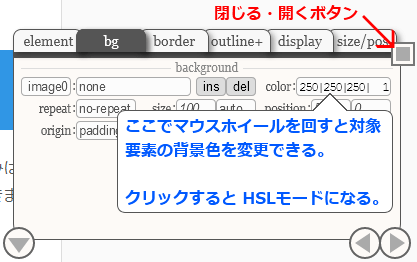
CSS】HSLはこんなに便利! u2013 RGBからHSLへ CSS Roller
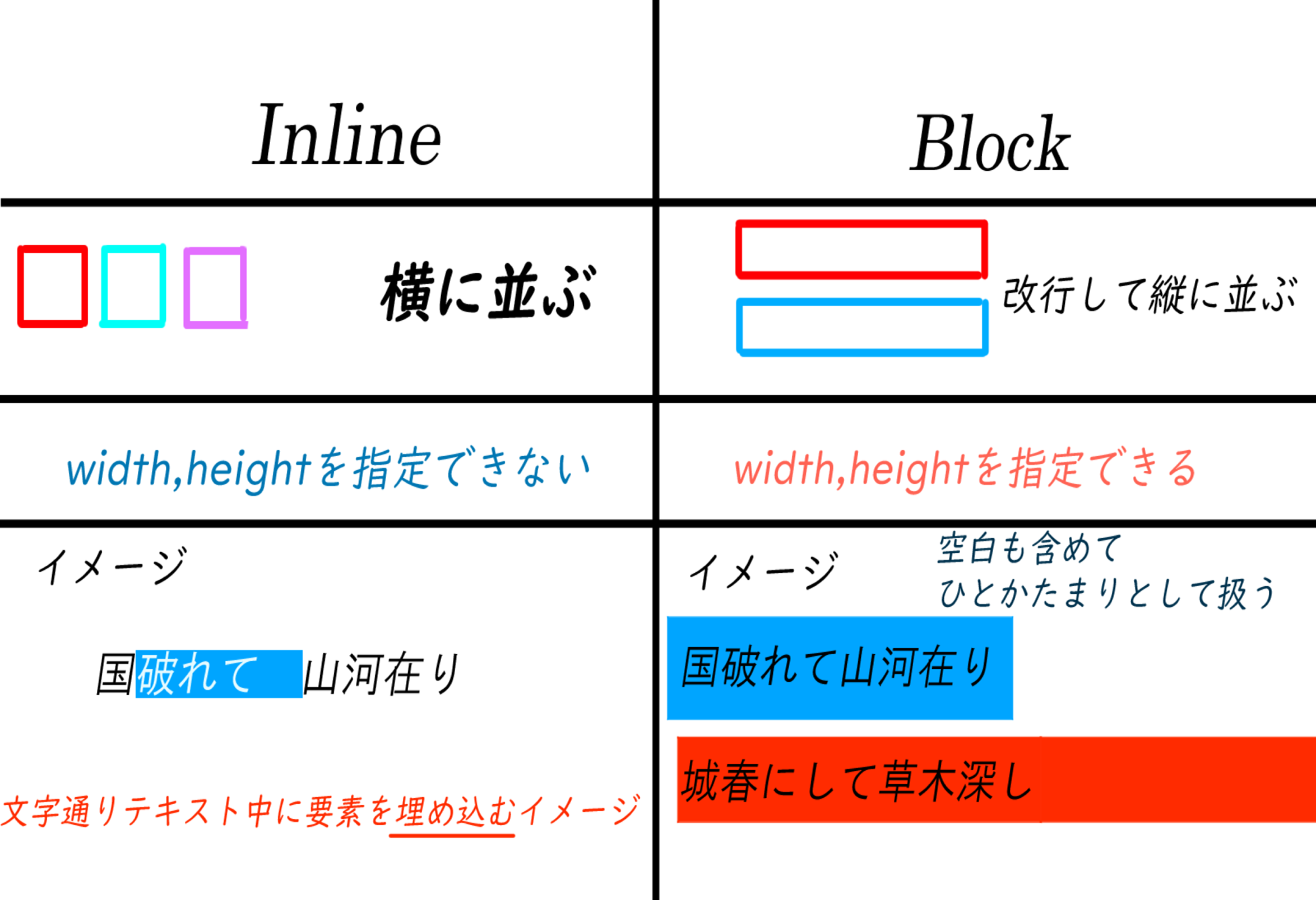
cssのdisplayプロパティを活用してhtmlの引き出しを増やす - Mobile 
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
0 Response to "疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景 逆に"
Post a Comment