利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 - css 背 景 表示位置
利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 ![利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供](https://www.qwbm.com/images/pub/qrcode_myqq.jpg)
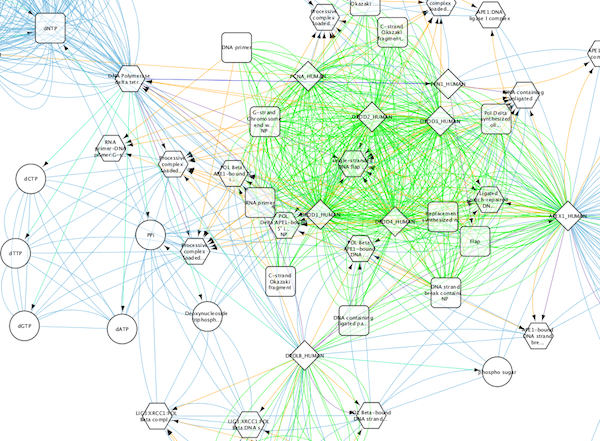
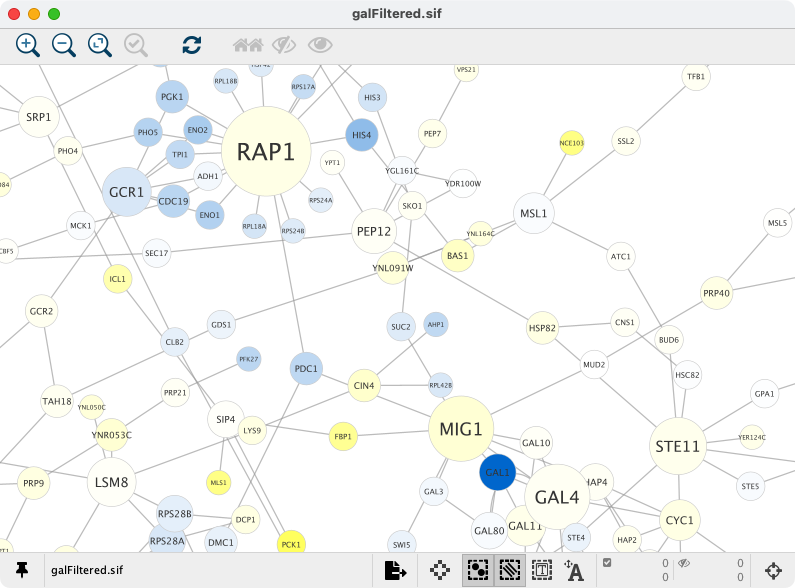
样式- Cytoscape 用户手册
Related

快速上手:制作第一个游戏· Cocos Creator

使用tabindex Web Google Developers

虚拟背景u2013 Zoom 支持

WordPress 修改主題樣式(style.css) - 常用4 招教學- 程式教練Mars

CSS】background-positionを学び背景画像の位置を指定しよう! SHU BLOG

CSSの背景画像指定!backgroundの使い方とプロパティの説明書

前端笔记之CSS(上)_Html - UCloud云社区

样式- Cytoscape 用户手册

大厂产品专家手把手教你】系列(三):需求文档 人人都是产品经理
查看和更改CSS 入门- Microsoft Edge Development Microsoft Docs
 You have just read the article entitled 利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 - css 背
景 表示位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/cssscale-divcss-css.html
You have just read the article entitled 利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 - css 背
景 表示位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/cssscale-divcss-css.html


0 Response to "利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 - css 背 景 表示位置"
Post a Comment