Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景 装飾
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
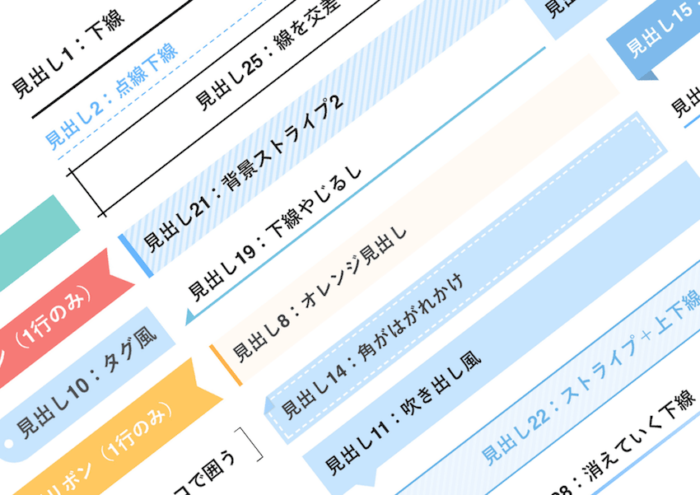
見出しデザインCSSコピペ
Related

Cocoon】一部のページに背景色や画像を設定する方法

CSS Backgrounds and Borders Module Level 3 (日本語訳)

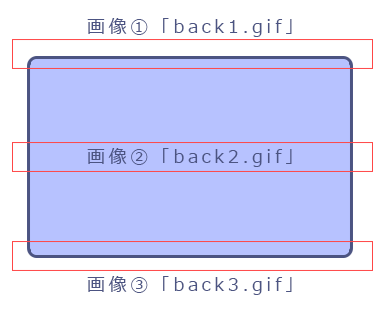
CSSで見出しに背景画像を付ける方法(THE・THOR (ザ・トール) 以外でも

WordPressでpreタグを用いて背景色が反映されない原因 ユビオキバ
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech

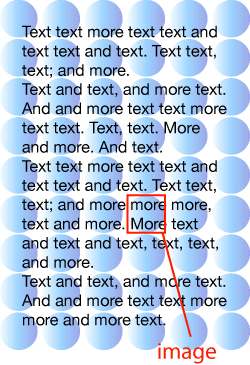
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK

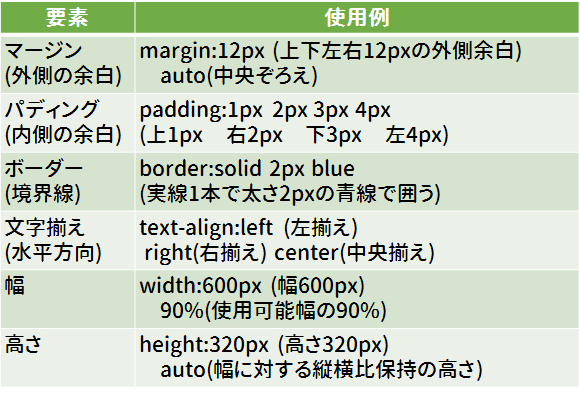
HTML06_よく使うCSS(レイアウト編): にわか管理者のIT勉強ノート

CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】

CSSで背景色を指定する方法を現役エンジニアが解説【初心者向け

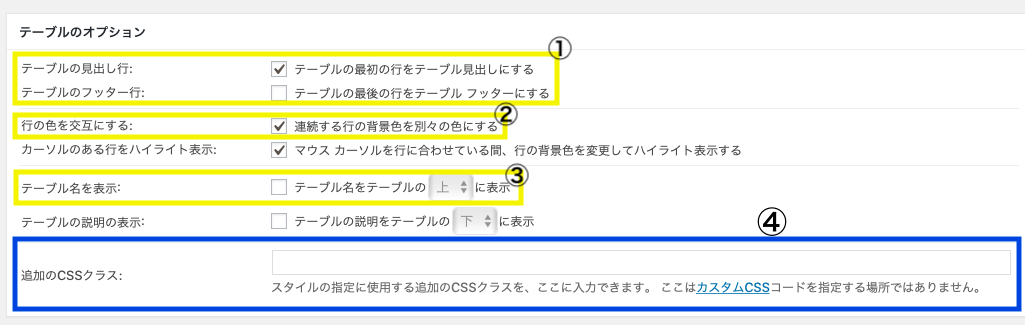
Tablepressの装飾方法(カスタムCSSと追加CSS)|yusukeu0027s Free Life
 You have just read the article entitled Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech -
css 背景 装飾. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/glassmorphismcss-webdevtech-css.html
You have just read the article entitled Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech -
css 背景 装飾. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/glassmorphismcss-webdevtech-css.html



0 Response to "Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景 装飾"
Post a Comment