画像の透過度をアニメーションで変化させる GRAYCODE JavaScript - css 背景 透ける
画像の透過度をアニメーションで変化させる GRAYCODE JavaScript
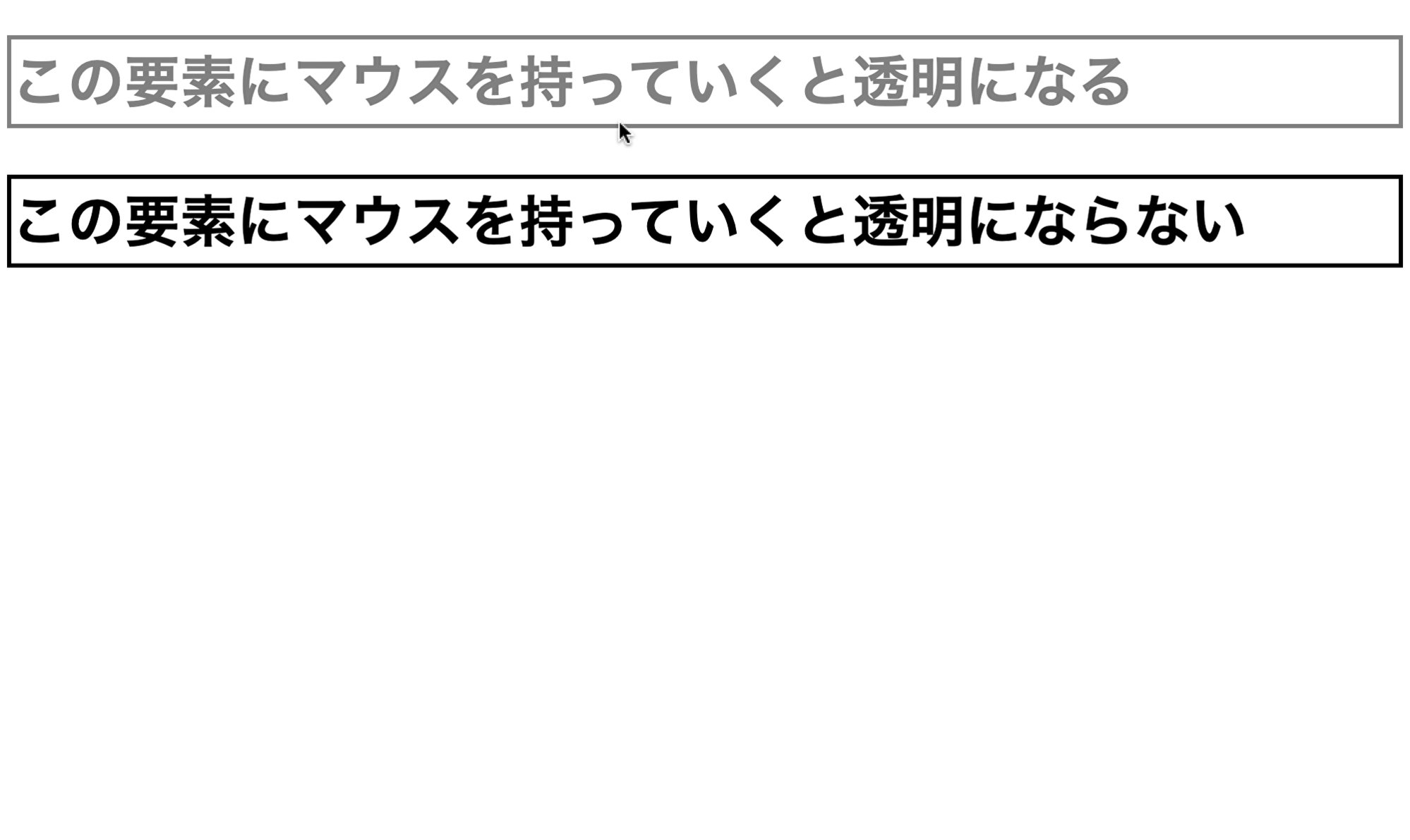
cssを使って画像ホバーで透過させる【コピペでできる】
Related
CSS】opacityを使ってボックス全体を透過させる!|フライテック

cssを使って画像ホバーで透過させる【コピペでできる】
Discord】テーマ・背景画像の設定方法(2018年8月最新版) くにまり

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

波線(複数) 動くWebデザインアイディア帳
CSS]CSSのリンク要素a:hoverにopacityを設定している場合、スマホでは2
![CSS]CSSのリンク要素a:hoverにopacityを設定している場合、スマホでは2](https://ken247.com/wp-content/uploads/2015/08/css.png)
CSS3入門道場 - 【repeating-linear-gradient】
CSSのafter(擬似クラス)に背景色を入れ透過させずにアニメーション

5分でわかる】HTMLでbackground-colorの使い方まとめ ポテパンスタイル

CSS】background-colorを透過する時の備忘録(IE11対策) 125naroom
 You have just read the article entitled 画像の透過度をアニメーションで変化させる GRAYCODE JavaScript - css 背景
透ける. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/graycode-javascript-css.html
You have just read the article entitled 画像の透過度をアニメーションで変化させる GRAYCODE JavaScript - css 背景
透ける. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/graycode-javascript-css.html

0 Response to "画像の透過度をアニメーションで変化させる GRAYCODE JavaScript - css 背景 透ける"
Post a Comment