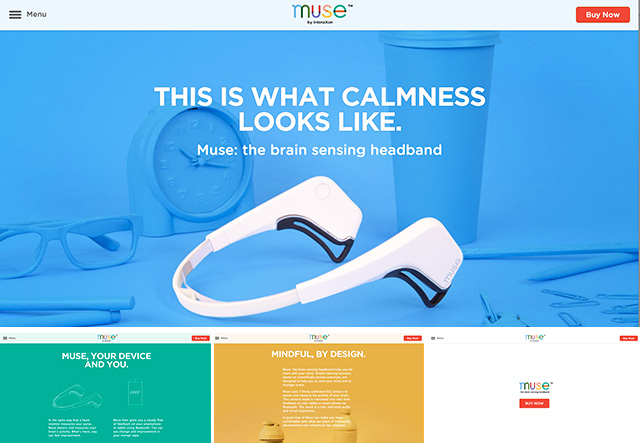
プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - css 背景 自動 スクロール
プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js 
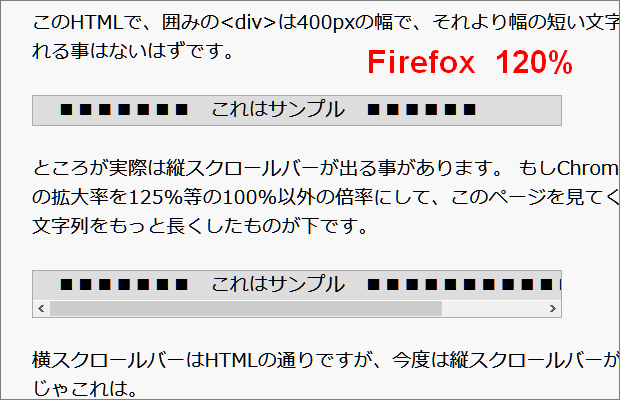
CSS - Chromeでスクロールバーが二重に表示されてしまう|teratail
Related

無限スクロールする背景のCSSアニメーションサンプル ONE NOTES

縦スクロールバーの謎(Chrome) : At Studio TA

背景がスクロールに合わせて少しづつ動く ワンランクアップのパラ

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

英数字の羅列やURLのせいで横スクロールが必要になった際の対処として
jQueryで長いページの区切り(セクション)ごとに背景を変化させる
JA2PTQ Websiteのスマホ対応 その3【HTMLとCSSで横スクロールメニュー 】 - CMSに挑戦
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web

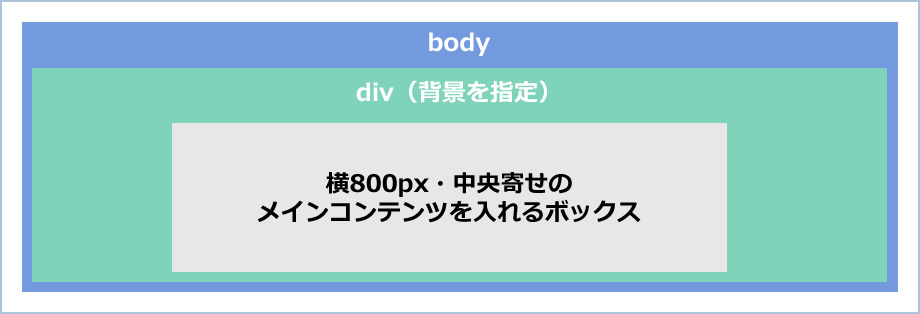
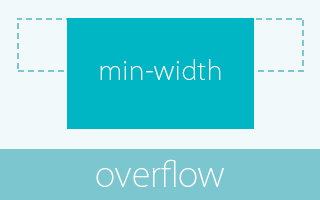
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3

width:100%;を指定した要素の背景が横スクロールのときに消えないよう
 You have just read the article entitled プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/luxyjs-css.html
You have just read the article entitled プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/luxyjs-css.html

0 Response to "プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js - css 背景 自動 スクロール"
Post a Comment