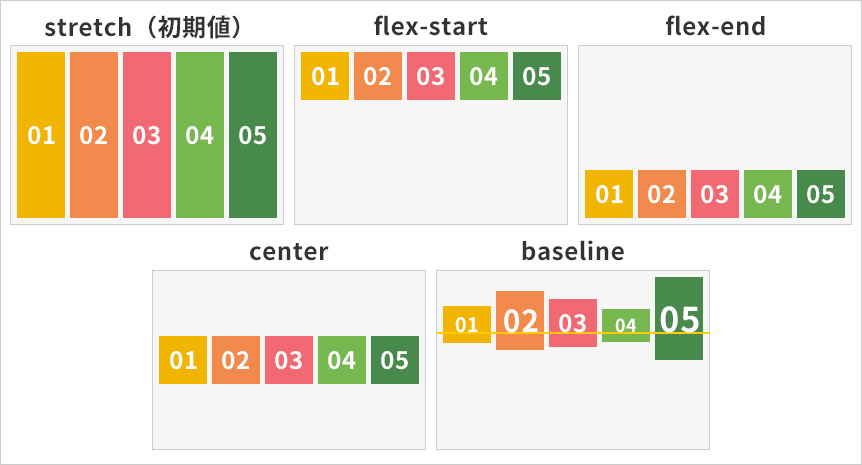
保存版】コピペでOK!Flexboxで作る頻出レイアウトの構造解説 u2013 東京の - css 背景 複数 位置
保存版】コピペでOK!Flexboxで作る頻出レイアウトの構造解説 u2013 東京の 
Swiper.jsで遷移ボタンをスライドの外に出して複数設置する webの 
Grid Layout で複数のグリッドにまたがるセルを作成する - グリッドの
HTMLで画像の位置を任意の場所に設定しよう!サンプルコードで解説 
vertical-align-スタイルシートリファレンス
CSS3 PIE」でIEでも複数背景画像を表示させる。はずがうまくいかない 
背景画像上に複数枚の画像配置について -お世話になります。 まだまだ 
HTMLで画像の位置を任意の場所に設定しよう!サンプルコードで解説 
CSS「position:relative」と「position:absolute」で画像や文字を ![]()
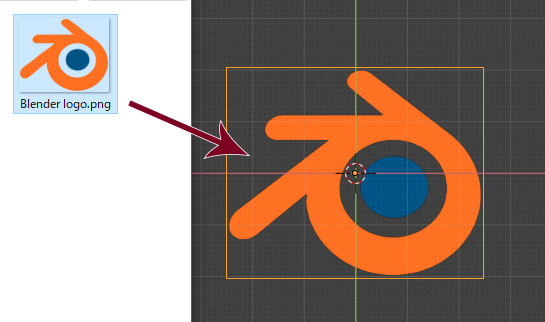
Blender: 背景画像や下絵の使用方法 reflectorange.net
CSS3で実現!JS不要の便利&時短技5選 デザインやWEBに関する情報を 
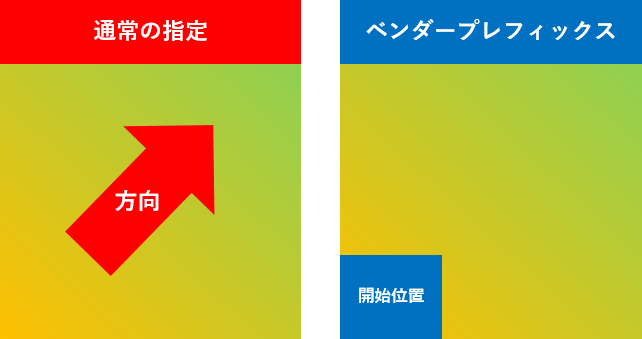
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

0 Response to "保存版】コピペでOK!Flexboxで作る頻出レイアウトの構造解説 u2013 東京の - css 背景 複数 位置"
Post a Comment