width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
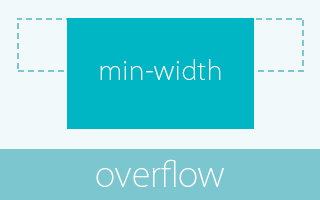
右側にはみ出した部分まで横スクロールバーが表示されないようにする 
全画面表示のオーバーラッピングスクロールの作り方
CSS】超簡単!スクロールしても背景画像が固定されたままにする方法 
CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に ![CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に](https://coliss.com/wp-content/uploads-201403/2014071402.png)
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
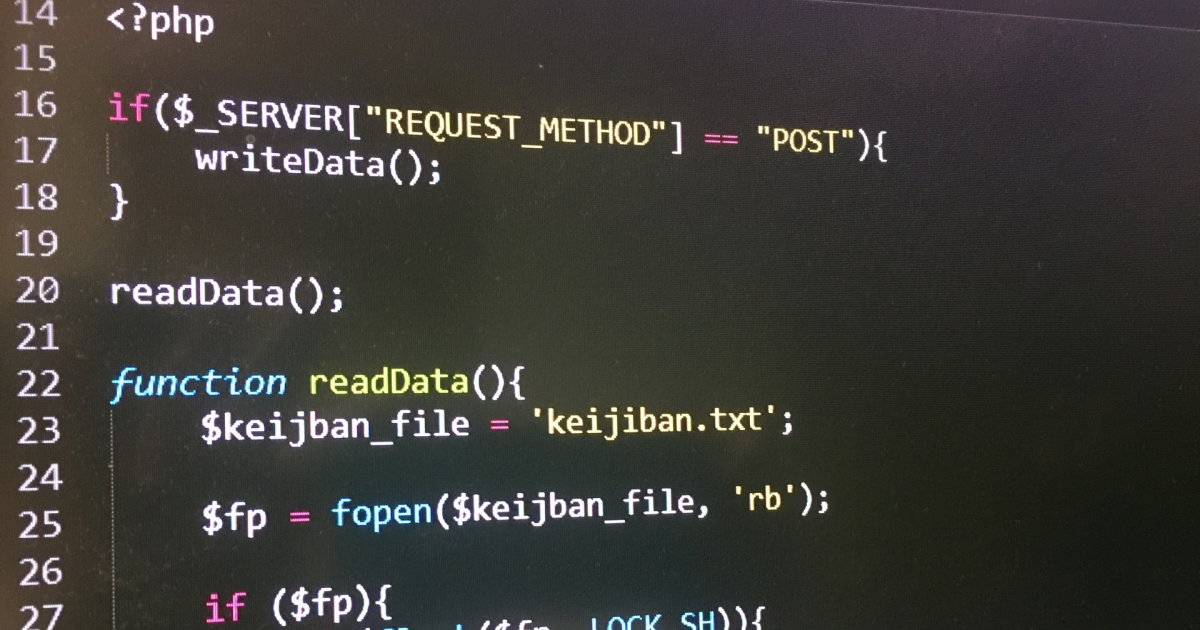
今日のPython: ブログ上でプログラムソースを表示する方法③ IEでの
スマホ対応したパンくずリストを改行しないで、横スクロールで見れる 
overscroll-behavior - CSS: カスケーディングスタイルシート MDN
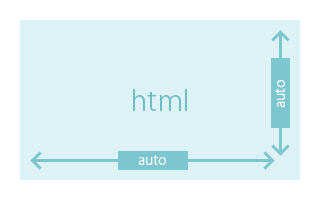
素材の壺 表示領域を超えた範囲を横スクロールにするCSS
WordPress テーブルの横スクロールをCSSだけで実現
やさしく解説】overflowの使い方!スクロールバー表示方法 RAMUNE BLOG

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール"
Post a Comment