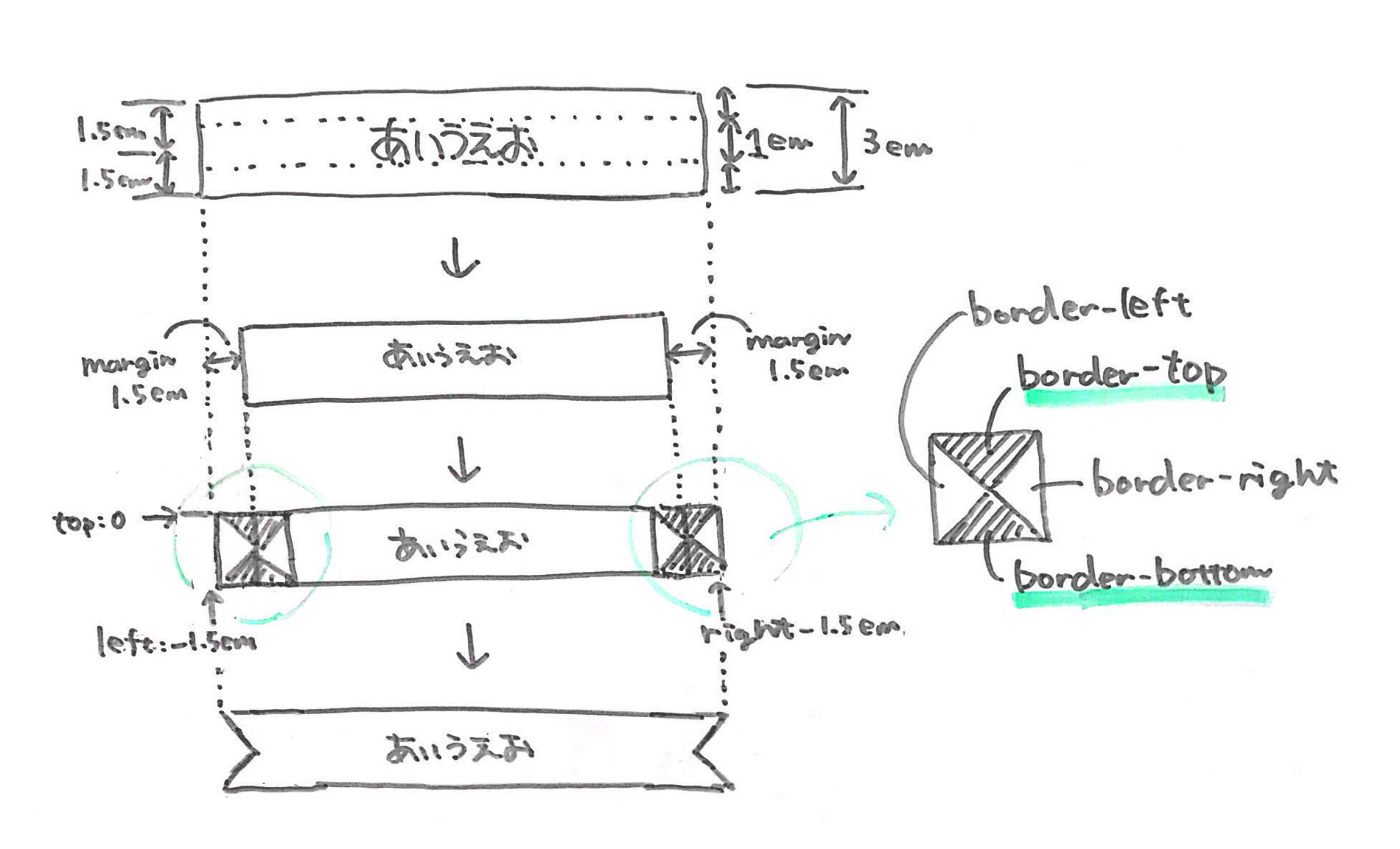
before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 - css 背景 透ける
before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
cssを使って画像ホバーで透過させる【コピペでできる】
波線(複数) 動くWebデザインアイディア帳
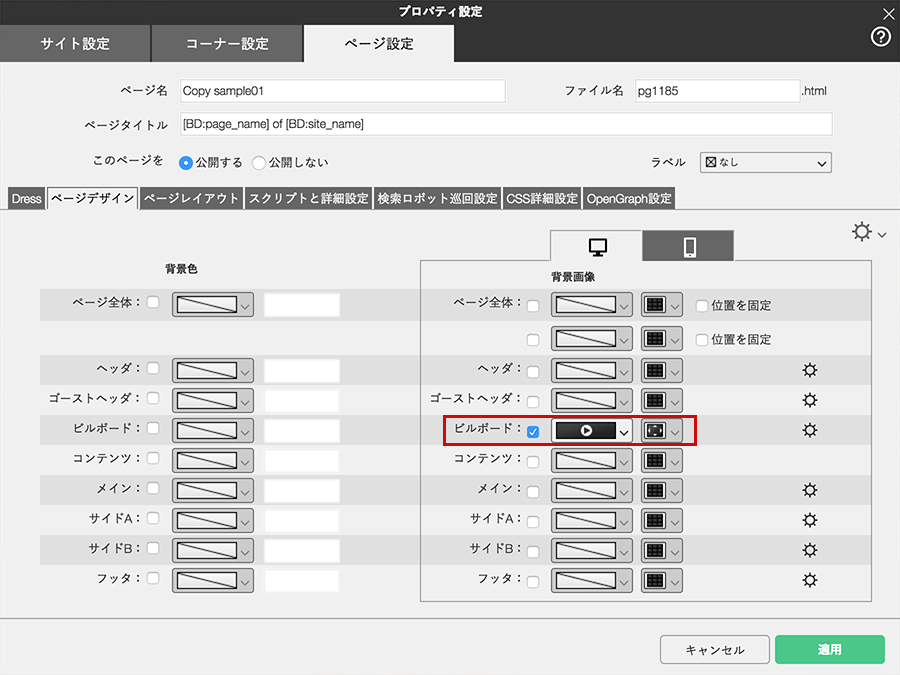
写真と半透明画像を重ねてページトップが華やぐ!デザイン小ワザ|成果 
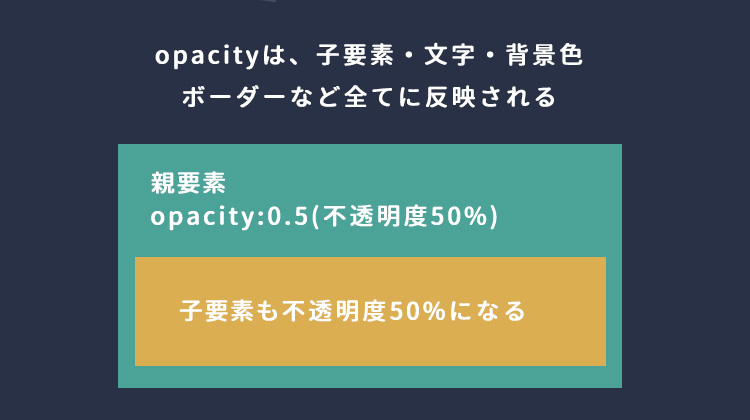
cssのopacityを使って透明度を操作する方法を解説 RAMUNE BLOG
CSSを上書きして背景色を指定無しにする方法 むねひろ@プログラマー
CSSで写真のふちをぼかす方法(border枠とbeforeを使ったテクニック)
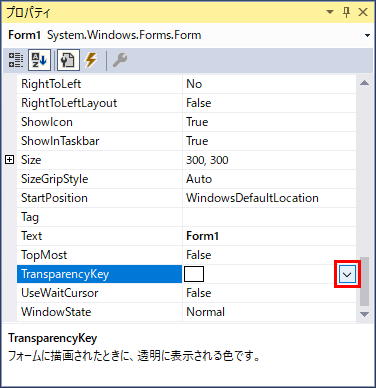
背景が透明なフォームを作成する(フォームの透過色を設定する) [C 
bodyの背景色が「白」でもちゃんと指定しなさいとGoogle先生が 
CSSを上書きして背景色を指定無しにする方法 むねひろ@プログラマー
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
0 Response to "before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法 - css 背景 透ける"
Post a Comment