两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园 - css 背景 透明 一部
两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园
透明网页背景(结合css背景色使用)_背景专辑_懒人图库
CSS背景颜色背景图片居中重复固定样式background经验篇- DIVCSS5
纯css完美解决背景半透明方案及less封装 前端记录
jquery css3带背景透明登录注册表单提交代码_电脑网站模板_网站模板_js代码
Css文件格式在透明背景隔绝的传染媒介象, 向量例证. 插画包括有线路 
使用CSS linear-gradient属性实现网格背景和桌布效果
使用CSS构建Glassmorphism UI效果_CSS, backdrop-filter, filter, 会员 
CSS 不透明度/ 透明度
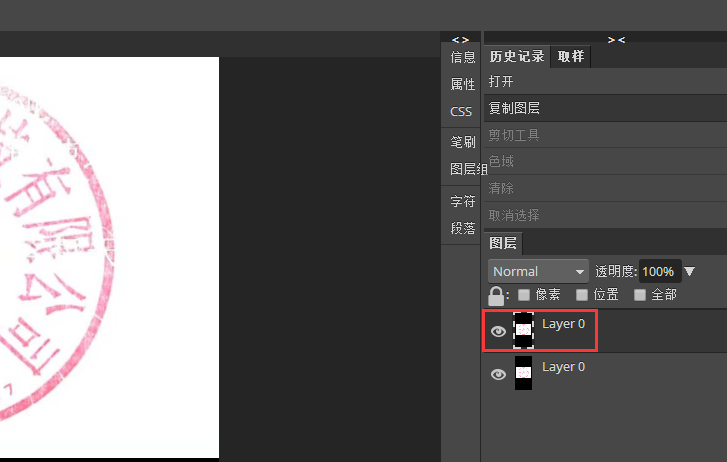
ps如何抠图公章?ps公章抠图背景透明教程_ps图章透明抠图- 松品网
对话框背景透明- FineReport帮助文档- 全面的报表使用教程和学习资料
应用视觉设计中的降低元素的opactiy章节- 网站问题反馈- freeCodeCamp 
0 Response to "两种纯CSS的方式实现优惠券上的锯齿效果- 尚码园 - css 背景 透明 一部"
Post a Comment