CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ - css 背 景 透過 グラデーション
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ 
CSS】opacityを使ってボックス全体を透過させる!|フライテック
Illustrator】画像に透過のグラデーションマスクをかける方法 
linear-gradient - CSSでデザインできる
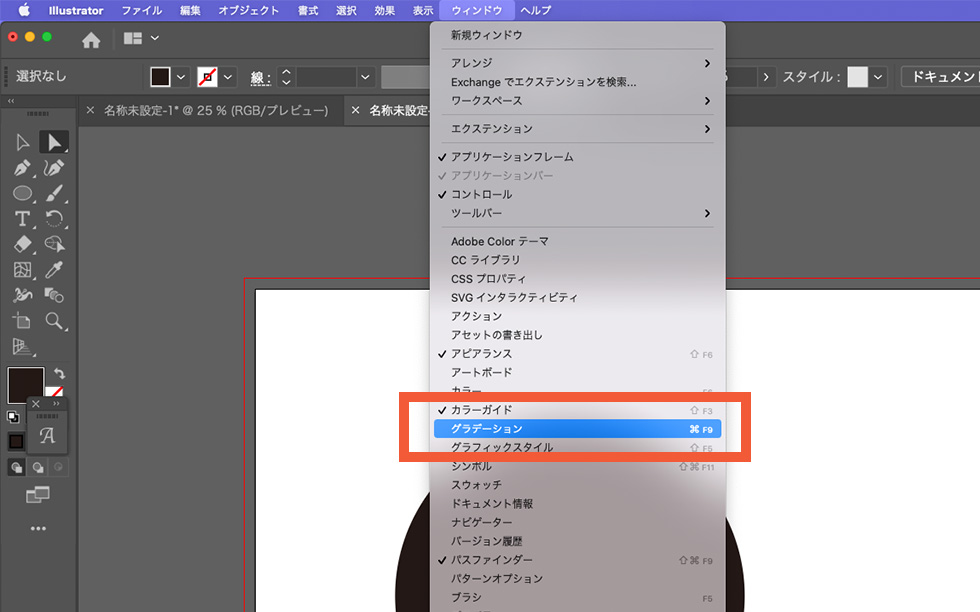
イラレのグラデーションを使いこなす!グラデを作る基本機能と応用 
CSSで蛍光ペンで下線を引いたようなマーカー風デザインを作る方法
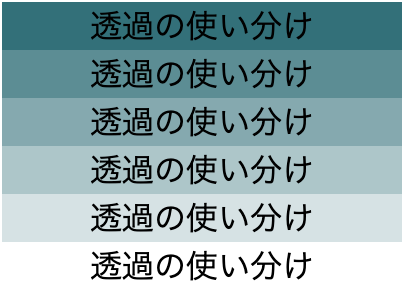
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
背景画像にグラデーションをかける方法 ミフネWEB
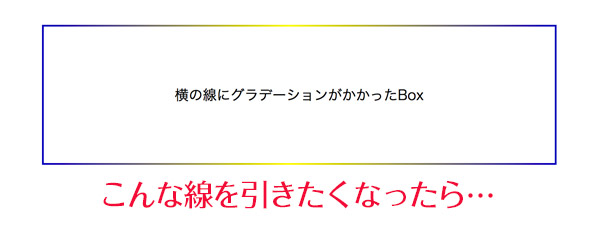
K)CSSでborderにグラデーションをかける場合はこうするしかないかな 
透過した背景をデザインに効果的に使った12の実例
テキストの背景色を半透明にしつつ、文字色は不透明にするCSS 
CSS3のrgba()をIE8に対応させる方法! デザインマガジン
0 Response to "CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ - css 背 景 透過 グラデーション"
Post a Comment