小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈 - css 背景 透明 一部
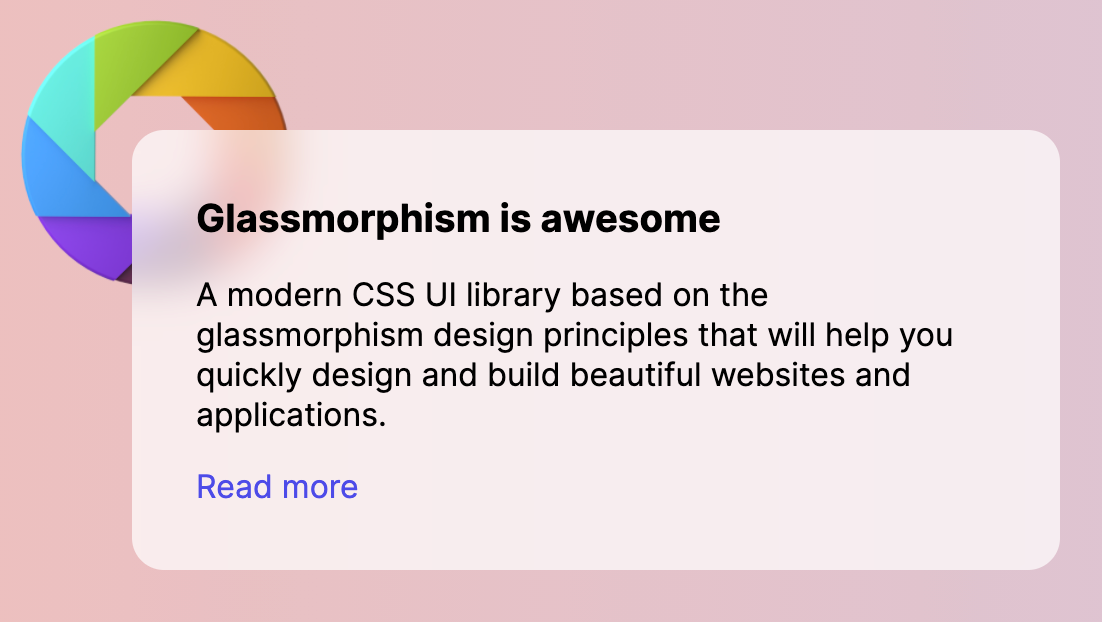
小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈
css 透明化設定圖片透明度-CSS的opacity u2013 Cuya
Unity WebGL背景透明化(画布透明),显示Html网页背景- 尚码园
背景透明css css怎么設置背景圖片的透明度? u2013 Aabrq
巴勒斯坦和以色列的事_Axure 教程 设置文本框背景透明
巧用CSS cross-fade(.)实现背景图像半透明效果_腾讯新闻
CSS新世界》(张鑫旭)电子书下载、在线阅读、内容简介、评论u2013 京东电子 
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
Dreamweaver 教程-慕课教程-慕课网-Dreamweaver 教程相关知识
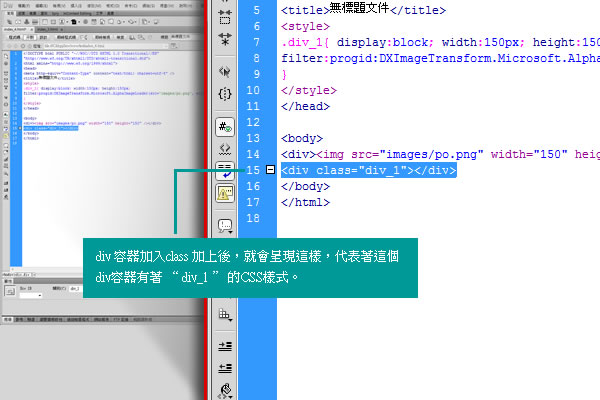
解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法二@ 二流設計師的小 
具有透明背景的按钮渐变边框- - 2021
CSS背景透明】ava7 patterns CSS背景透明 CSS背景圖
0 Response to "小技巧!用CSS 滤镜实现毛玻璃效果探讨-技术圈 - css 背景 透明 一部"
Post a Comment