CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背 景 複数 位置
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 
ビジュアル エディタ u2013 使用方法 - Optimize ヘルプ
ブラウザの背景全体に画像を表示する(ランダム配置とアニメーション 
css】横並びにした画像とテキストを、上下中央揃えさせる方法 - とある 
CSS] ::beforeと::afterのサンプル ITSakura![CSS] ::beforeと::afterのサンプル ITSakura](https://itsakura.com/wp-content/uploads/2017/09/css-before3.png)
フロントエンド研修2021【21新卒技術研修】/2021-frontend-training 
ビジュアル エディタ u2013 使用方法 - Optimize ヘルプ
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSS】背景画像を上下左右中央揃えで表示する u2013 株式会社シーポイント 
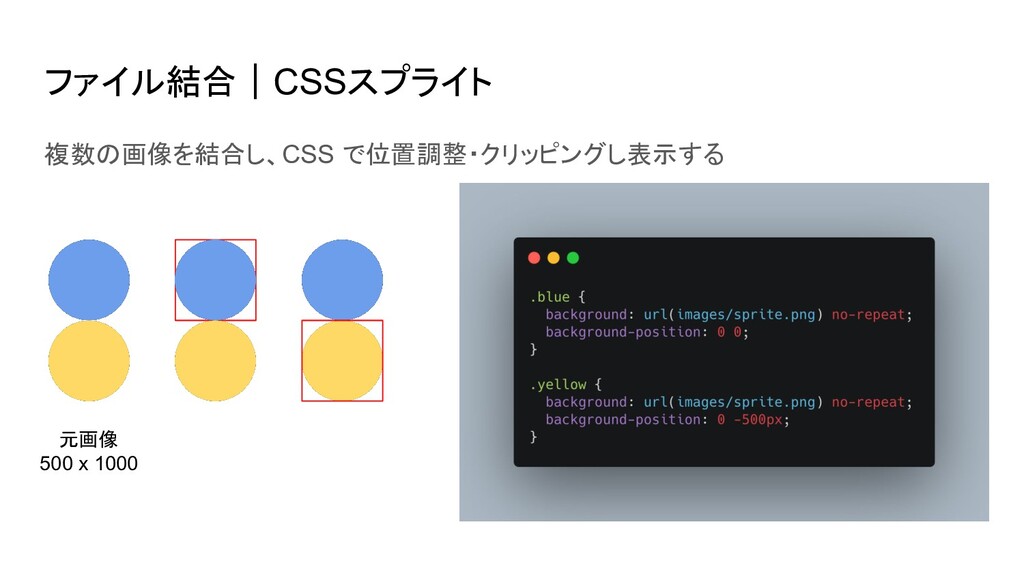
cssで背景画像の位置を移動しよう(background-position)
CSSでグラデーションを作る方法|tamatuf
overflowのスクロール要素内の右側のmarginを空ける方法 マイクス 
0 Response to "CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背 景 複数 位置"
Post a Comment