初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう - css 背景 複数 位置
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう 
要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
CSS] background-attachment u2013 Meowriosity[ミャリオシティ]![CSS] background-attachment u2013 Meowriosity[ミャリオシティ]](https://millmi.com/img/2716.png)
10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法 
スタイルシート「CSS」 u2013 web制作の備忘録
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
Photopea】キャンバスの中心に配置する方法
複数行にも対応】長過ぎる文字列を省略して末尾を三点リーダー(u2026)に 
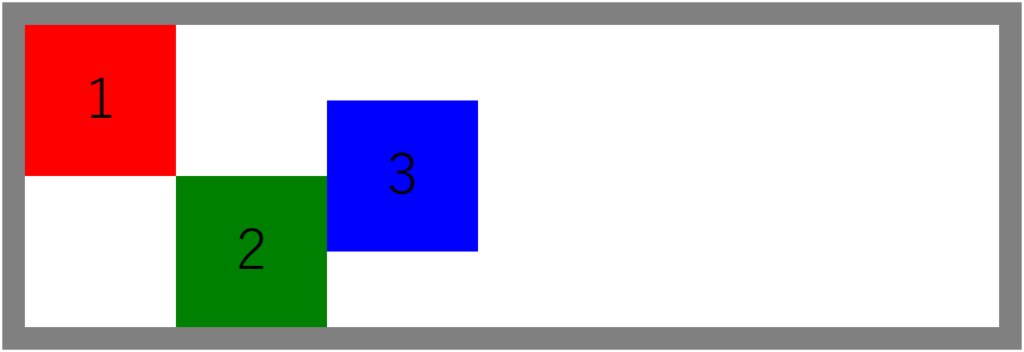
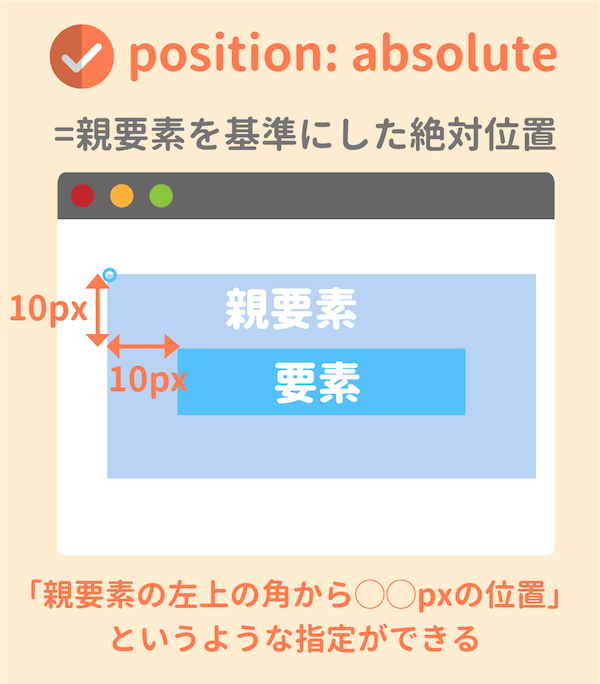
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
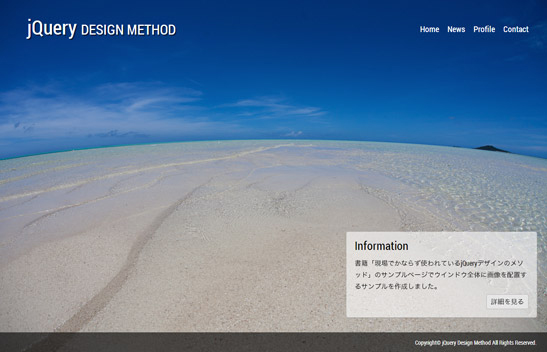
ブラウザの背景全体に画像を表示する(ランダム配置とアニメーション 
0 Response to "初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう - css 背景 複数 位置"
Post a Comment