CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リ ピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみまし ょう! - css 背景 繰り返しなし
CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみましょう!
CSS#8】左右の色の背景画面が繰り返しスライドするアニメーション 
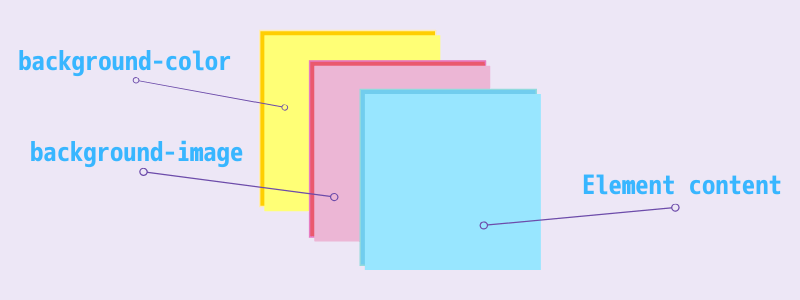
初心者必見! CSSで背景を作成する方法・backgroundプロパティの使い方 
CSSが効かない!ありがちな原因11個【順番にチェックしてみよう 
JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 
ページの左右両端で異なるイメージを背景に敷くu0026リピートさせる TA 
CSS】背景に画像やグラデーションを表示しよう!background属性の 
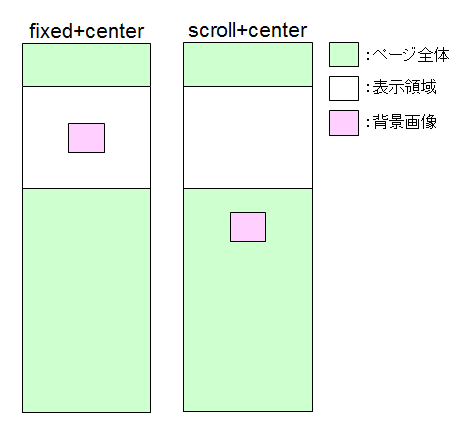
CSSで背景画像をページの中心に表示する方法: 小粋空間
CSS』基本のツボ】Lesson3:背景をデザイン出来るようになろう ![]()
電子メールの背景画像ですべてのサブスクライバーを簡単に驚かせる方法 
HTMLu0026CSSのきほん】背景画像を繰り返す方法。 - おーみんだよ。
3-6. 背景色と背景画像を設定する(background) はじめてのWeb 
0 Response to "CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リ ピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみまし ょう! - css 背景 繰り返しなし"
Post a Comment