Firefox] NoSquint Plus 讓火狐記住網頁縮放、文字大小與顏色設定 - css 背 景 透過 文字
Firefox] NoSquint Plus 讓火狐記住網頁縮放、文字大小與顏色設定 ![Firefox] NoSquint Plus 讓火狐記住網頁縮放、文字大小與顏色設定](https://i1.wp.com/kreen.org/wp-content/uploads/1658-cv-nosquint-plus.jpg?fitu003d960%2C453u0026sslu003d1)
回覆的背景跟文字顏色@ (文武)~*的網誌chih-pin (ben) :: 痞客邦::
css3實現背景顏色漸變,文字顏色漸變,邊框顏色漸變_實用技巧_程式人生
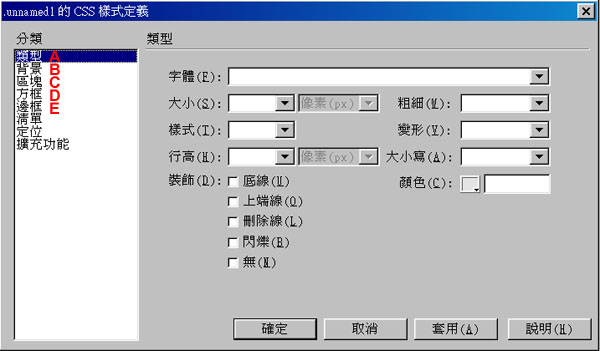
CSS文字樣式教學講義
PPT - 顏色與背景CSS 樣式PowerPoint Presentation, free download 
Kekekeᴾˡᵘˢ
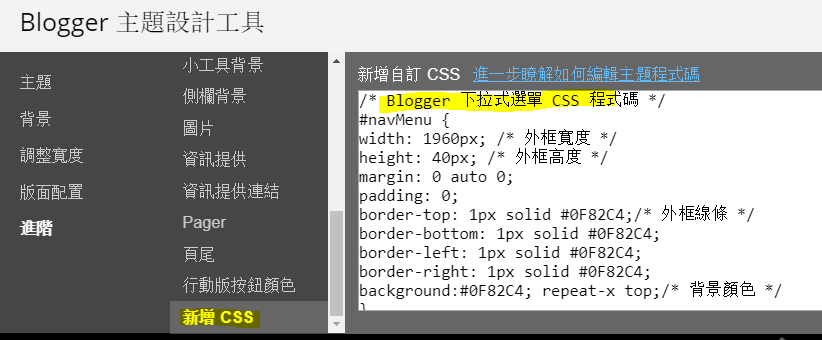
Blogger 版面配置~ 天馬行空
CSS 運用混合模式製作文字背景交錯. 網頁設計師應該常常遇到文字與背景 
HTML][新手] 05. 文字標籤h1~h6, p 與span![HTML][新手] 05. 文字標籤h1~h6, p 與span](https://progressbar.tw/uploads/ckeditor/pictures/2302/content_2.jpg)
Apple官網特效】iPhone 12 網頁文字漸入效果_CodingStartup起碼課
HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 每日頭條
Re: [講義10] 以Spry 效果及組件製作動態網頁u003c選單列u003e與u003c標籤面板
0 Response to "Firefox] NoSquint Plus 讓火狐記住網頁縮放、文字大小與顏色設定 - css 背 景 透過 文字"
Post a Comment