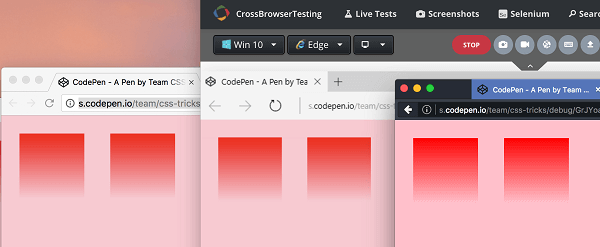
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透 過 グラデーション
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの 
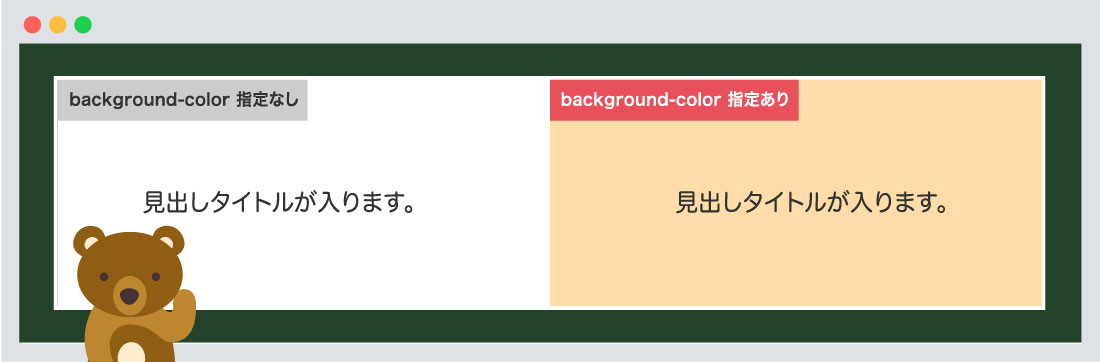
CSS】 background-colorを学び背景色指定しよう! SHU BLOG
CSSのみ画像不要のドット柄背景の作り方を若干丁寧に説明して 
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ 
CSS3でつくれちゃうアニメーション!ループして流れる雲
CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10 
opacity 要素の不透明度を指定するCSSプロパティの使い方
コピペで簡単]repeating-linear-gradient()でストライプ! とある
Power Apps のトリセツ(もちろん非公式) # グラデーション by HTML 
CSSだけでノート風の罫線を表現する TOMILOG
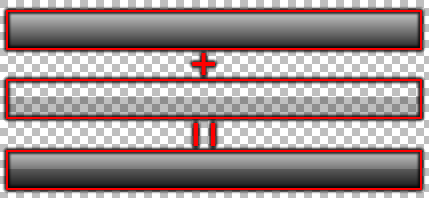
Android で画像なしの光沢グラデーション - アカベコマイリ
canvasでグラデーションを表現する
0 Response to "Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css 背景 透 過 グラデーション"
Post a Comment