画像などの要素を無限に縦や横にスクロールさせる方法 OKSHOG - css 背景 複 数
画像などの要素を無限に縦や横にスクロールさせる方法 OKSHOG
CSSの基本!横並びなどフレキシブルに対応する「Flexボックス」 - WEB 
html-css】複数のセレクトボックスを並列で表示させる u2013 株式会社シー 
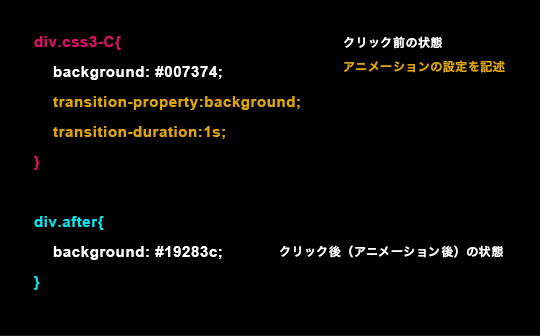
CSS3でアニメーション【vol.4】- クリックでアニメーションを実行 
𝐊𝐢𝐭𝐞 / KITERETZ inc. (@ixkaito) / Twitter
ワードプレス Diviの使い方4 背景設定と新機能 Dividers Isophoto ![]()
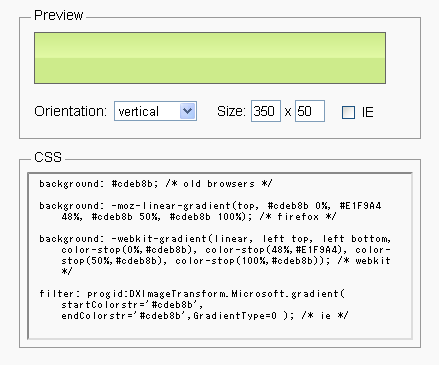
CSS3のグラデーション作成ツール「Ultimate CSS Gradient Generator 
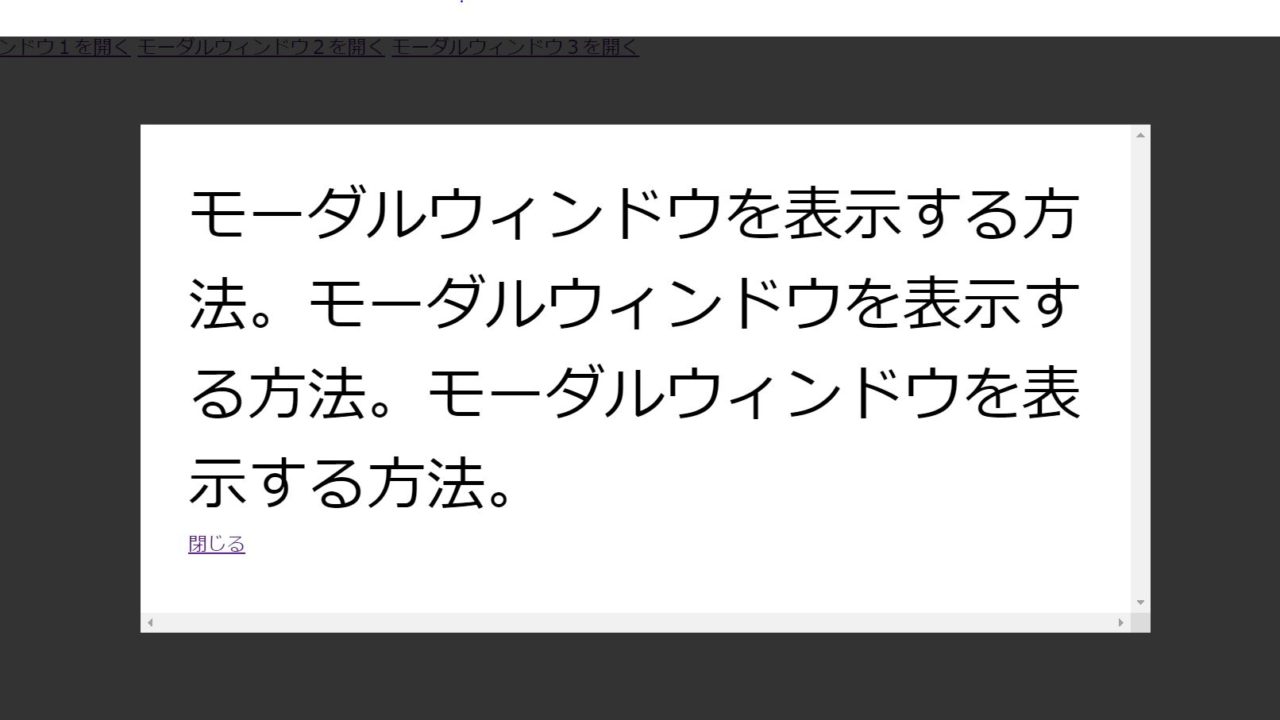
プラグインなし】同一ページに複数のモーダルウィンドウを仕込む方法 
指定幅以上の文字列を省略してu2026つけるCSS【複数行も可】
jQuery】画像を拡大・縮小するプラグイン、Zoomerの使い方!! SHU BLOG
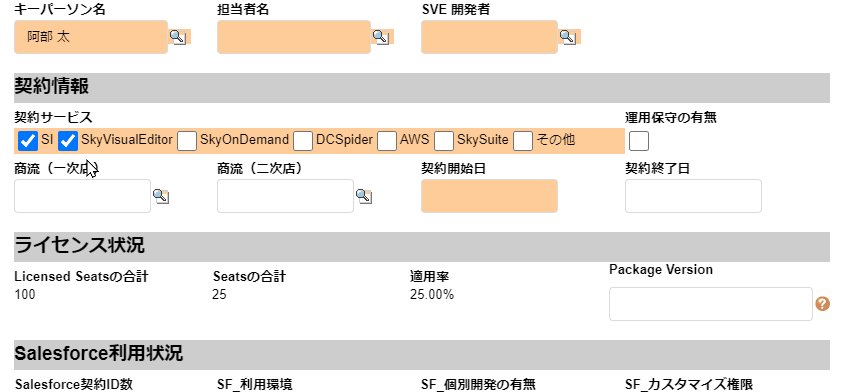
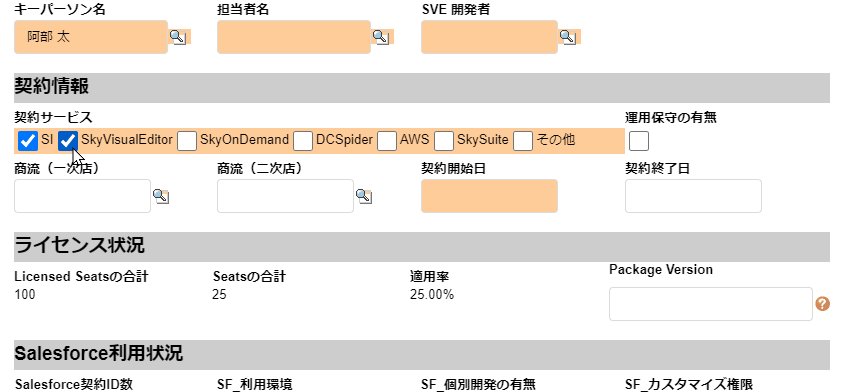
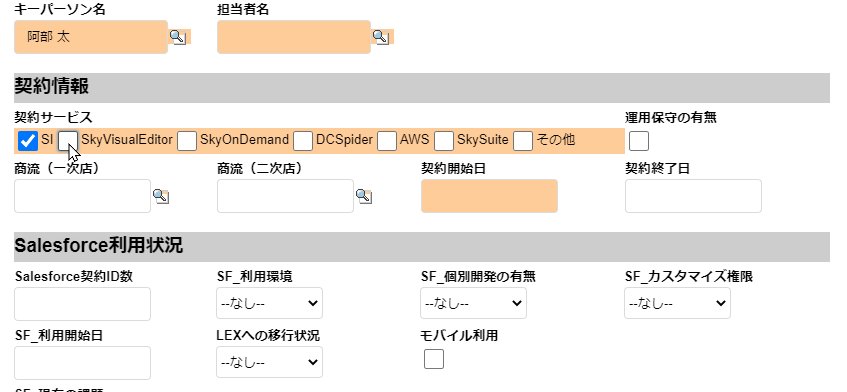
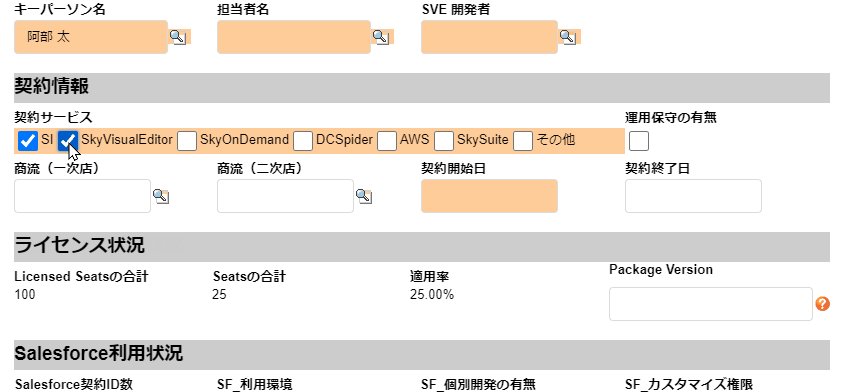
SalesforceとSkyVisualEditorで実現する動的画面と強調表示 
CSS text-indent:-9999pxを使わず、テキストを画像に置換する方法

0 Response to "画像などの要素を無限に縦や横にスクロールさせる方法 OKSHOG - css 背景 複 数"
Post a Comment