1. 開啟後台編輯器畫面,選擇範本圖示。 2. 出現內容範本視窗,捲動 - css 背 景 透過 文字
1. 開啟後台編輯器畫面,選擇範本圖示。 2. 出現內容範本視窗,捲動 
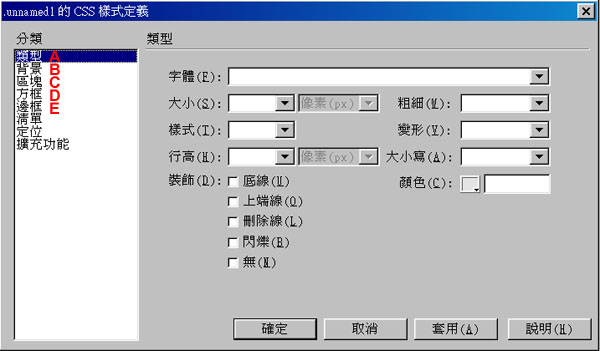
CSS文字樣式教學講義
HTML - CSSで上下を透過グラデーションさせる方法を知りたいです|teratail
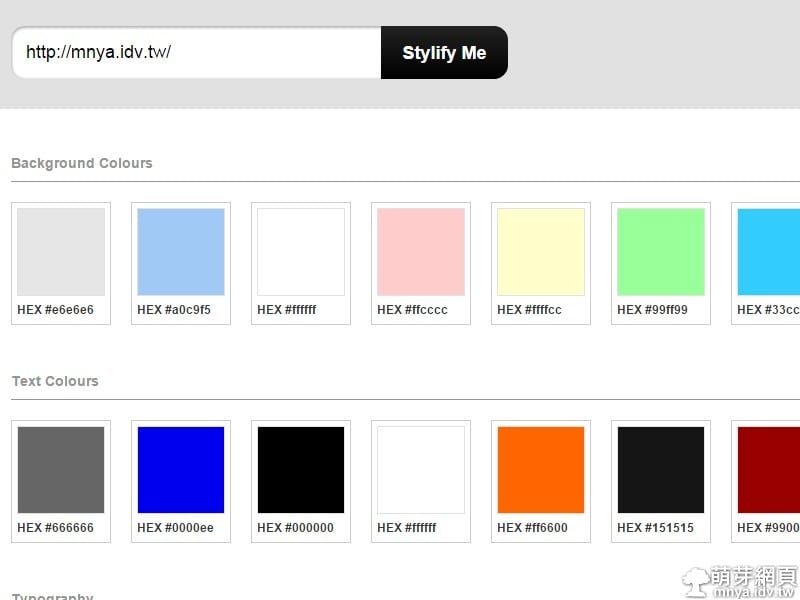
Stylify Me:網頁顏色取得器- 萌芽綜合天地- 萌芽網頁
HTML/CSS 語法-SR網頁設計教學,資源下載-
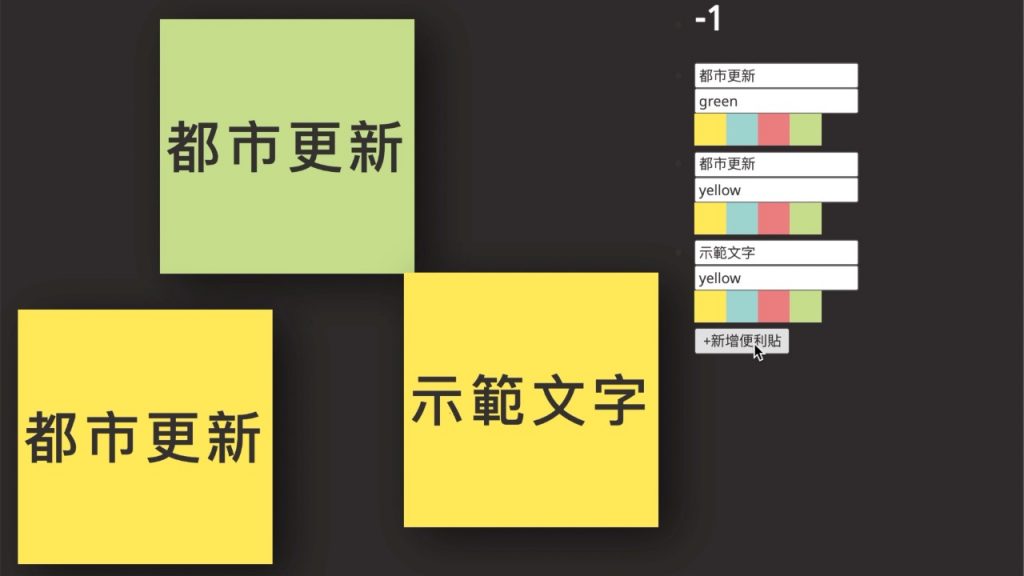
用Vue.js做快速換色與整理的便利貼牆吧!(上)(直播筆記 
css 透明度文字不透明css實現背景透明,文字不透明效果u2013 Tbtky
WordPress教學】如何寫CSS更改WordPress標題樣式?3個範例教學
WordPress教學】如何寫CSS更改WordPress標題樣式?3個範例教學
CSS]如何利用CSS設定網頁反白顏色« 猴猴學語
漫談無障礙網頁設計-3 一塊設計 apo design - 設計共筆部落格
css文字在底部怎麼寫- tw511教學網
0 Response to "1. 開啟後台編輯器畫面,選擇範本圖示。 2. 出現內容範本視窗,捲動 - css 背 景 透過 文字"
Post a Comment