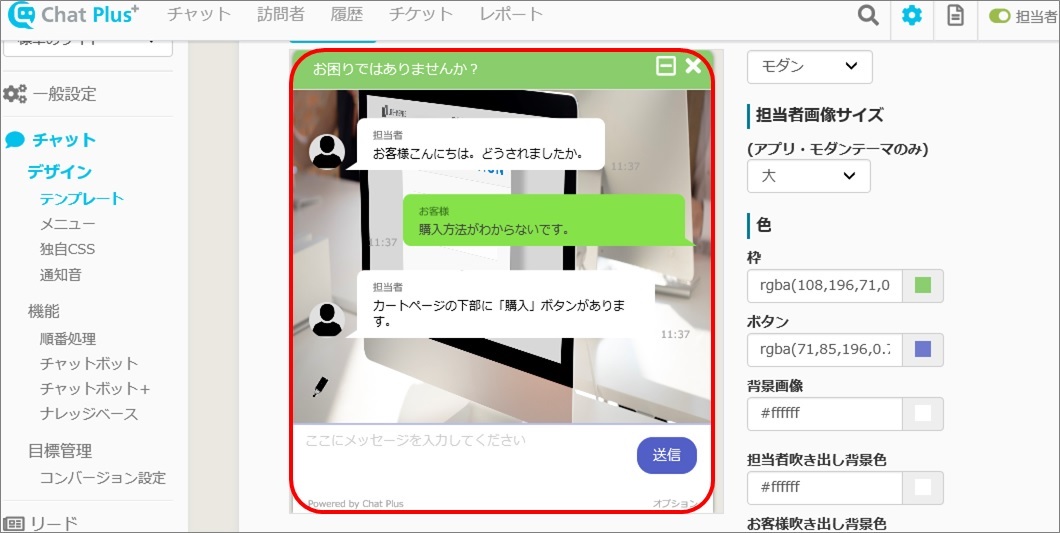
Add Function】Specify Background Image - css 背景 透過 rgba
Add Function】Specify Background Image
利用Zeplin从设计图自动生成CSS,提高前端样式开发效率- 哔哩哔哩
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
css詳解background八大屬性及其含義 IT人
实时上色工具,调整图像透明度,调整对象混合模式,掌握不透明模板 
教程』Joe主题自定义搭配色教程- Brains - 灵感乌托邦
教程』Joe主题自定义搭配色教程- Brains - 灵感乌托邦
利用CSS3实现毛玻璃效果示例源码_css3_CSS_脚本之家
在CSS中使用background屬性,調整頁面和塊背景,系統講解背景屬性- 每 
实时上色工具,调整图像透明度,调整对象混合模式,掌握不透明模板 
在PS6中将bmp图片背景变成透明,增加alpha通道,可在unity中使用- 程序 
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
0 Response to "Add Function】Specify Background Image - css 背景 透過 rgba"
Post a Comment