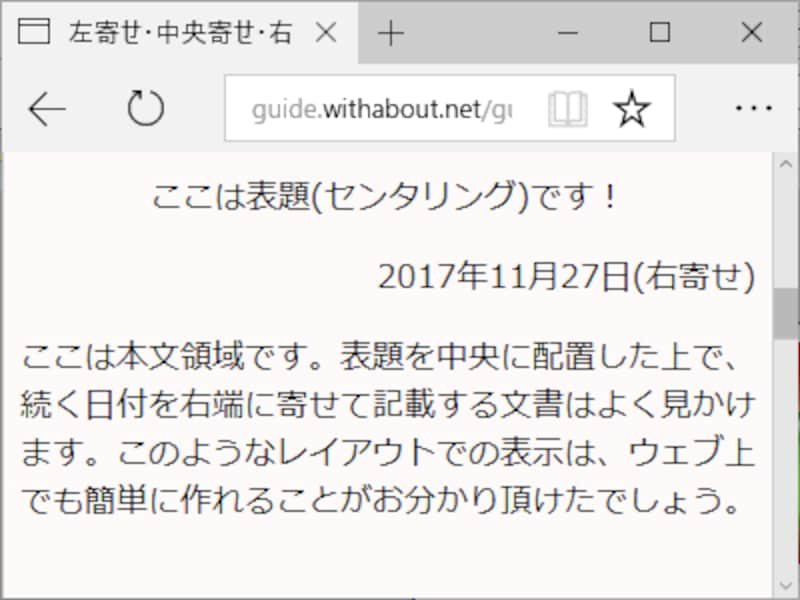
CSSでの左寄せ・中央寄せ・右寄せ方法、1行に混在も可 [ホームページ - css 背景 複数行
CSSでの左寄せ・中央寄せ・右寄せ方法、1行に混在も可 [ホームページ 
HTML」の記事一覧 Qumeruマガジン
flexboxで均等に並べたときに最後の行を左寄せにする方法【CSS】 KUBOGEN
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
HTMLu0026CSSの「困った!」を解消する 初心者向けテクニック5選 ミライ道場
1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 
ほっさん🌟Web制作フリーランスを目指す人 (@hos_369) / Twitter
実際によく使うcssのflexbox横並びレイアウト(2カラム,3カラム,4カラム 
HTMLu0026CSSの「困った!」を解消する 初心者向けテクニック5選 ミライ道場
VS CodeのEmmetはフィルターやlg(linear-gradient)などが使用不可 iwb.jp
HubSpotの無料版のフォームのスタイルシート(CSS)を変更してフォーム入力
CSSで背景画像を複数指定する方法を現役エンジニアが解説【初心者向け 
0 Response to "CSSでの左寄せ・中央寄せ・右寄せ方法、1行に混在も可 [ホームページ - css 背景 複数行"
Post a Comment