cssで要素と要素を重ねる方法。position: relative; と position - css 背景 追従
cssで要素と要素を重ねる方法。position: relative; と position
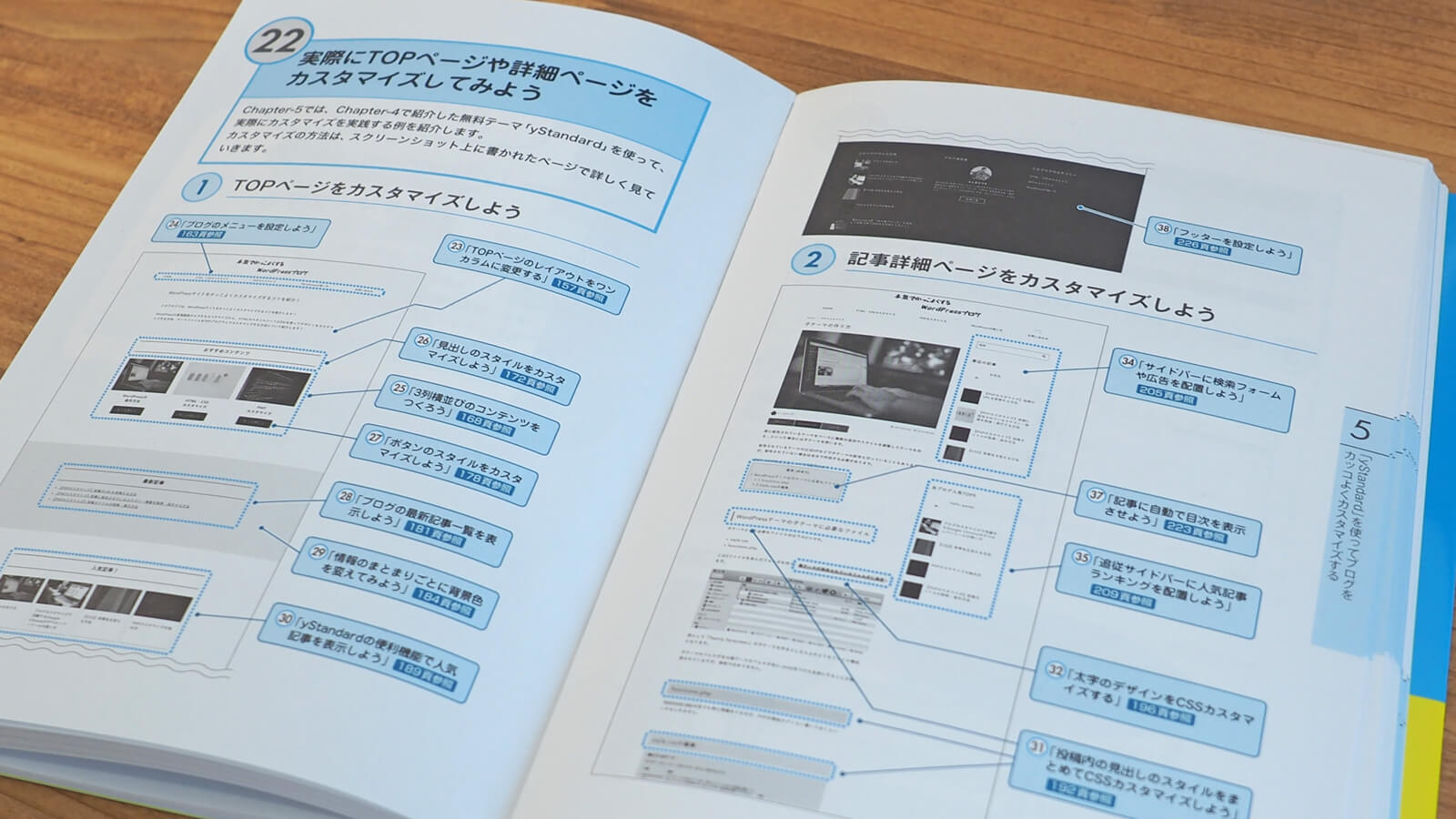
WordPressのカスタマイズ入門書に最適!「本気でカッコよくする 
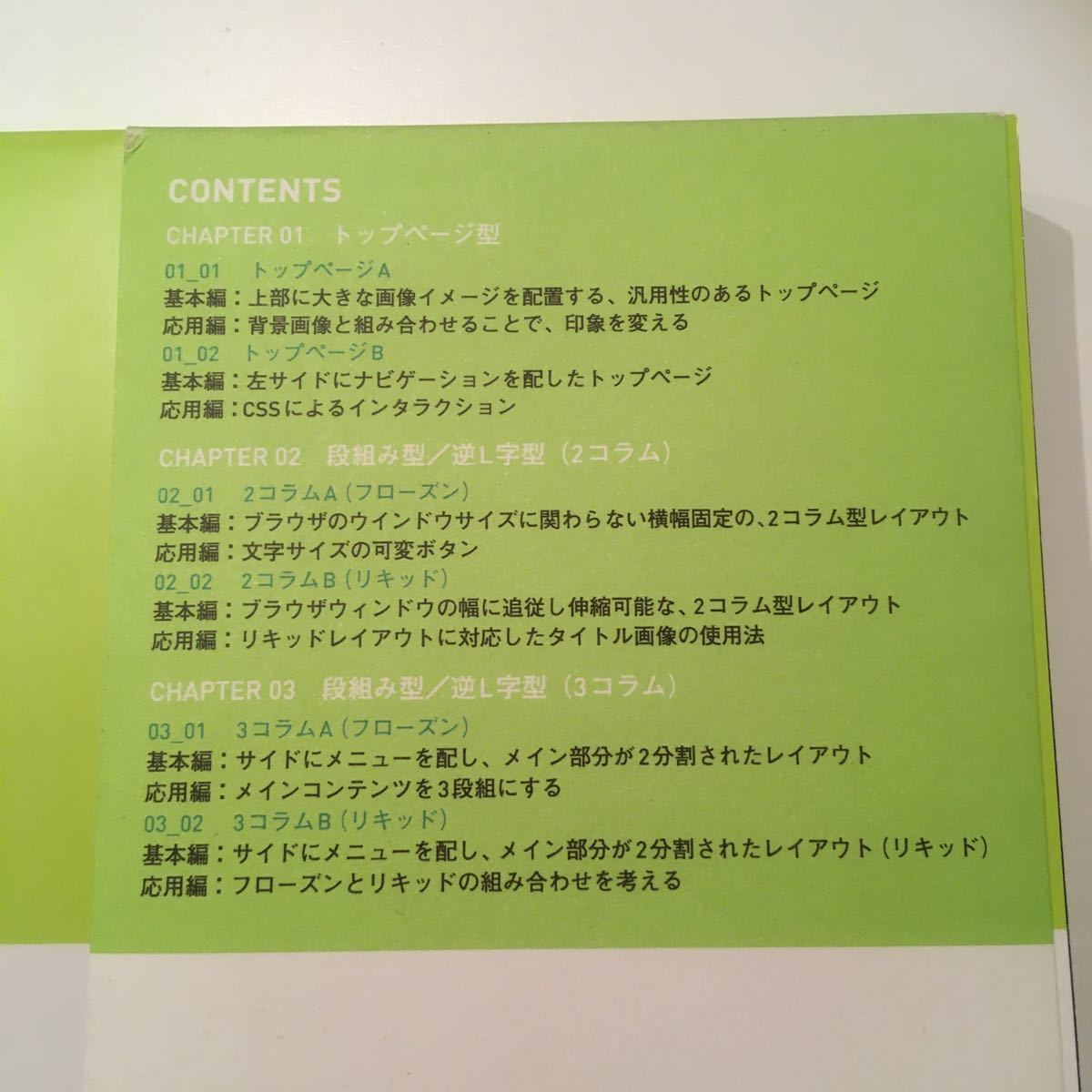
PayPayフリマ|スタイルシートによるレイアウトデザイン見本帖
SANGO】パンくずリストに背景色をつけるカスタマイズ バビログ
JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 
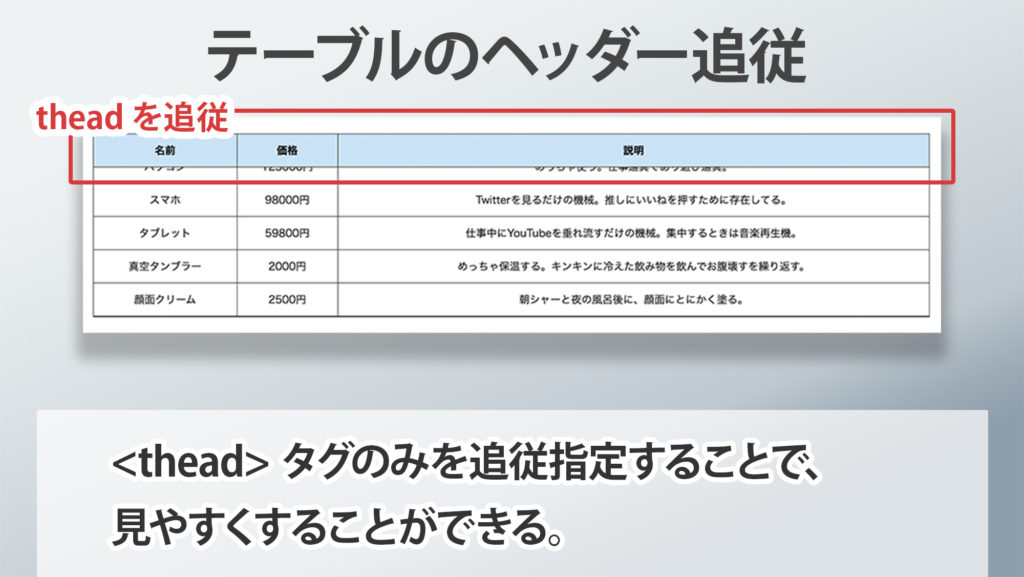
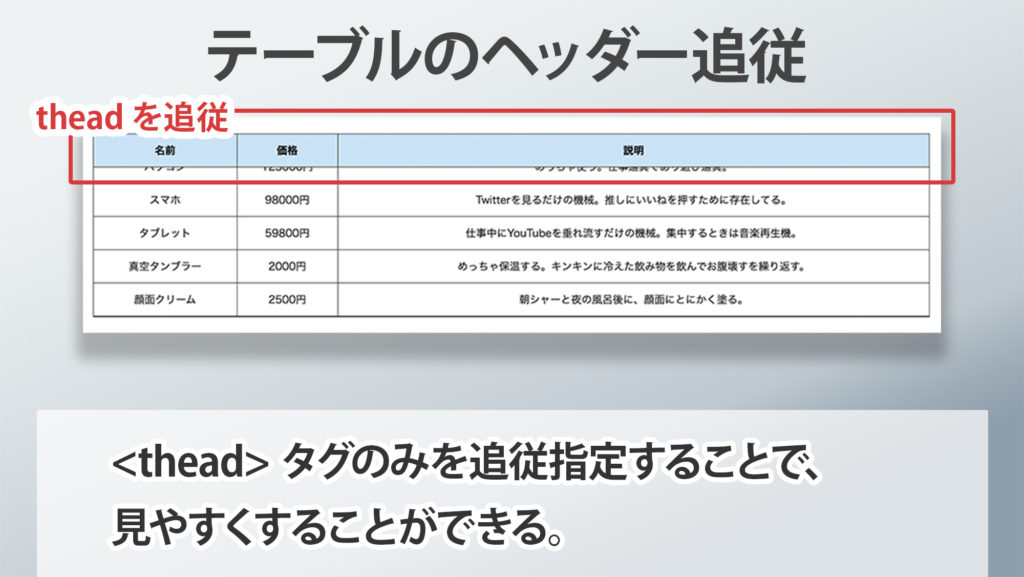
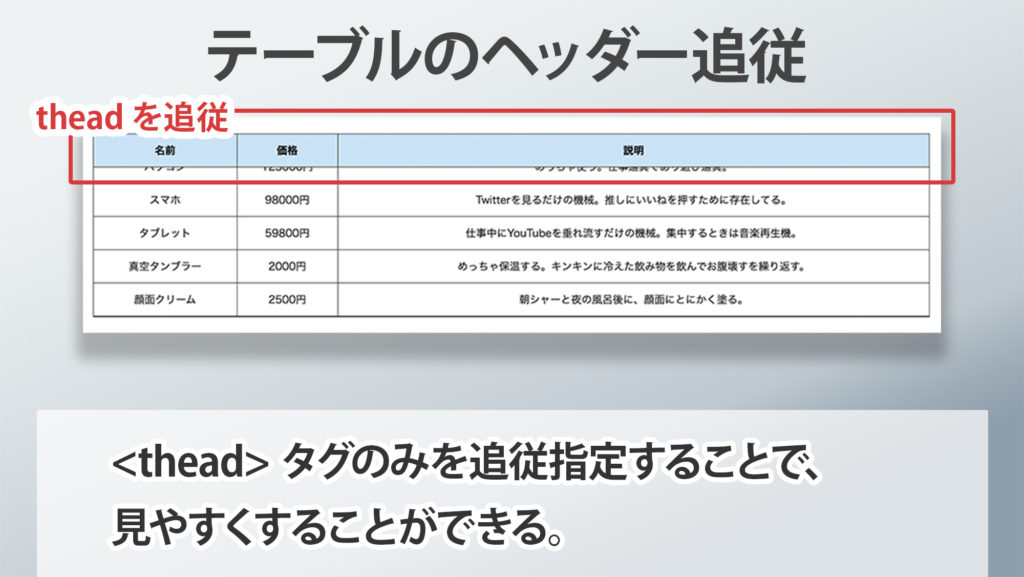
CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo
JIN】スマホヘッダーを固定追従させるカスタマイズ ぽんひろ.com
CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo
CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo
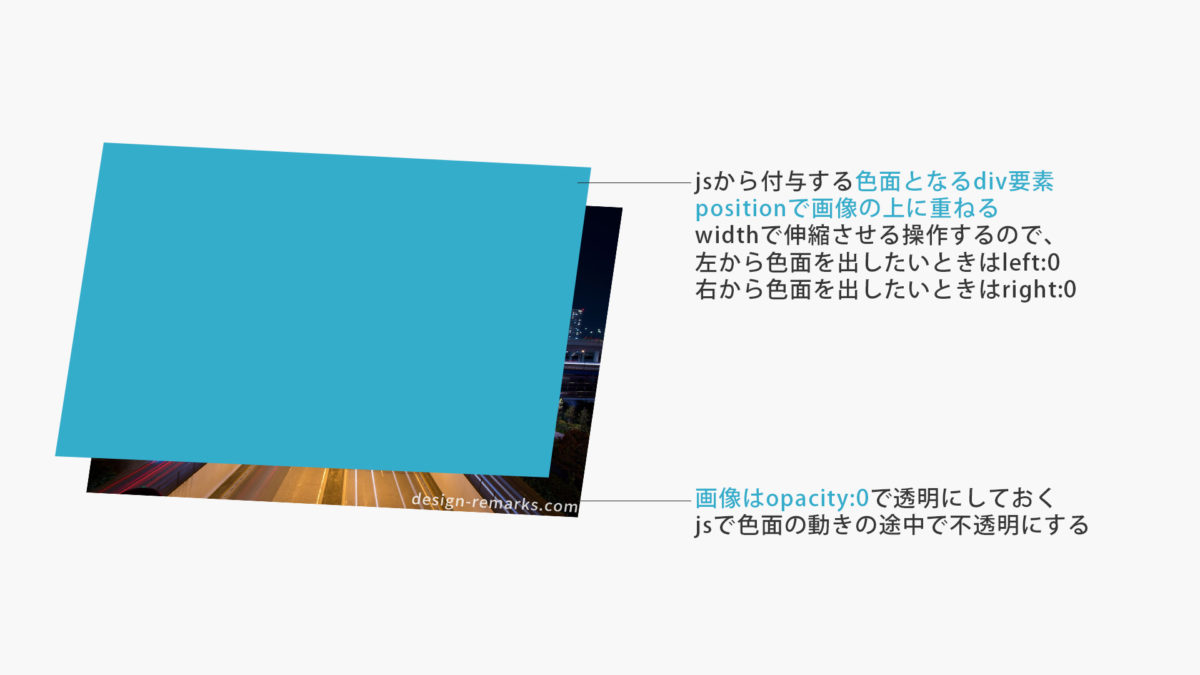
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
僕の好きなcssプロパティ・値5選
JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 
0 Response to "cssで要素と要素を重ねる方法。position: relative; と position - css 背景 追従"
Post a Comment