CSS】repeating-linear-gradient背景に格子・ストライプを表現する - css 背 景 繰り返しなし
CSS】repeating-linear-gradient背景に格子・ストライプを表現する 
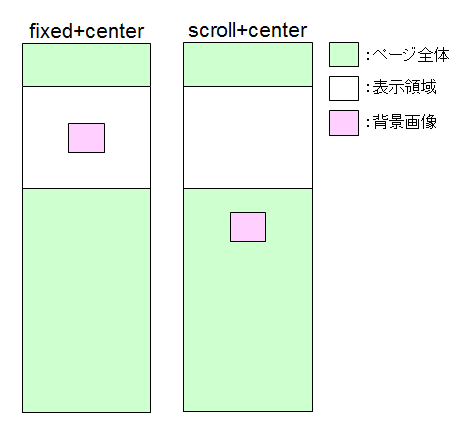
CSSで背景画像をページの中心に表示する方法: 小粋空間
Related

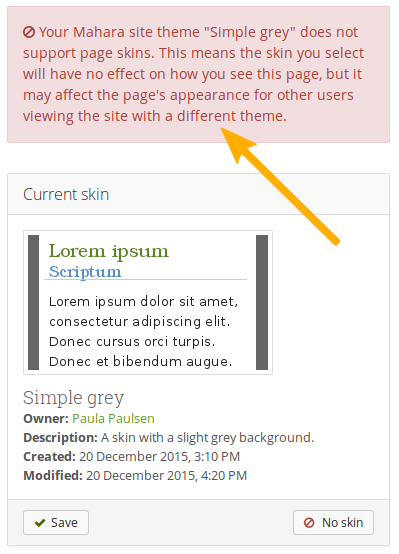
4.3. スキン u2014 Mahara 20.04 manual

CSS】repeating-linear-gradient背景に格子・ストライプを表現する

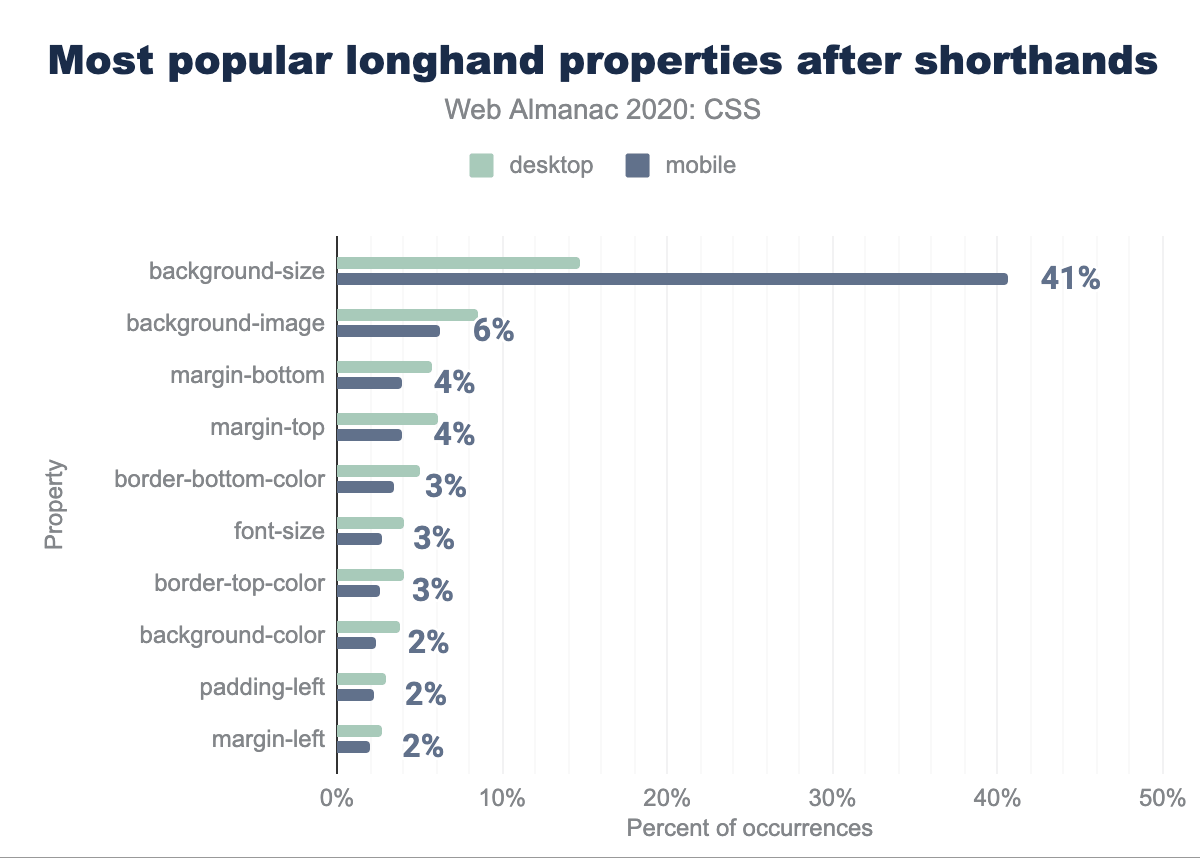
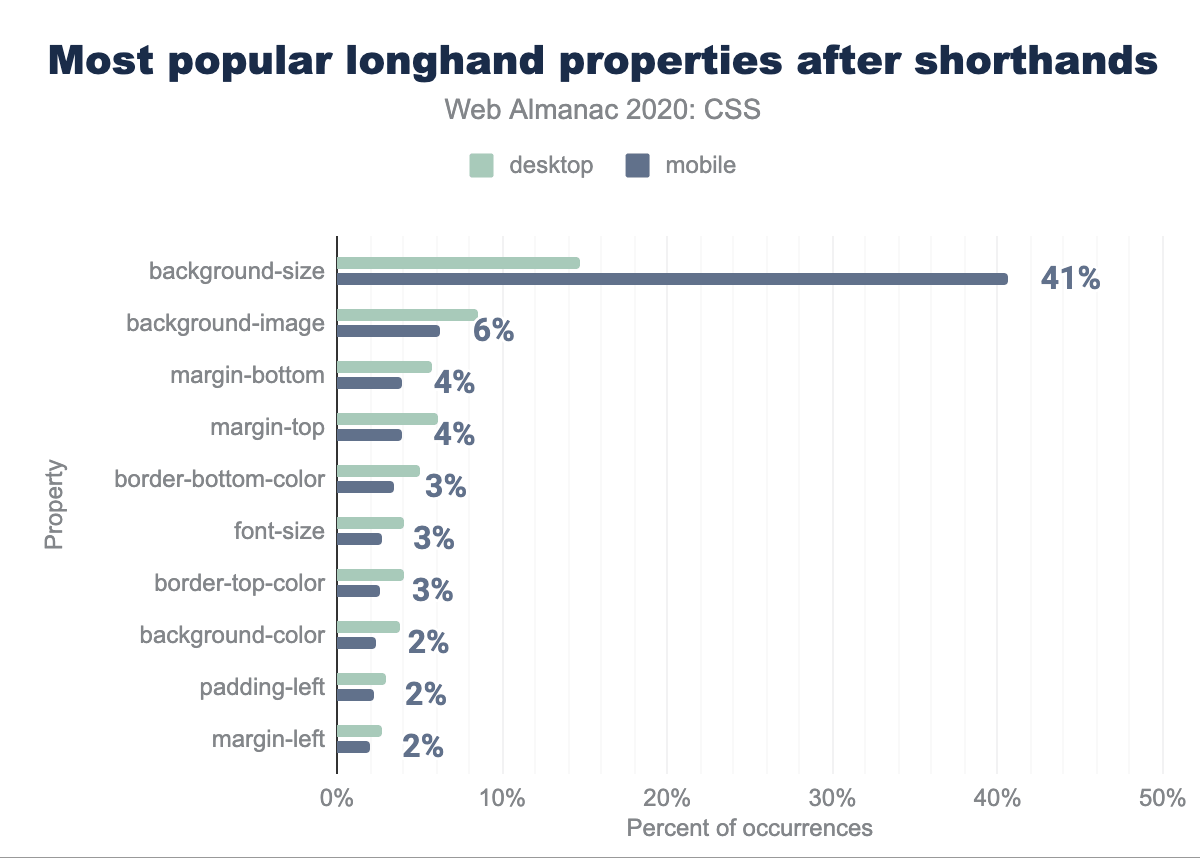
CSS 2020 HTTP ArchiveによるWeb Almanac

CSS』基本のツボ】Lesson3:背景をデザイン出来るようになろう
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社

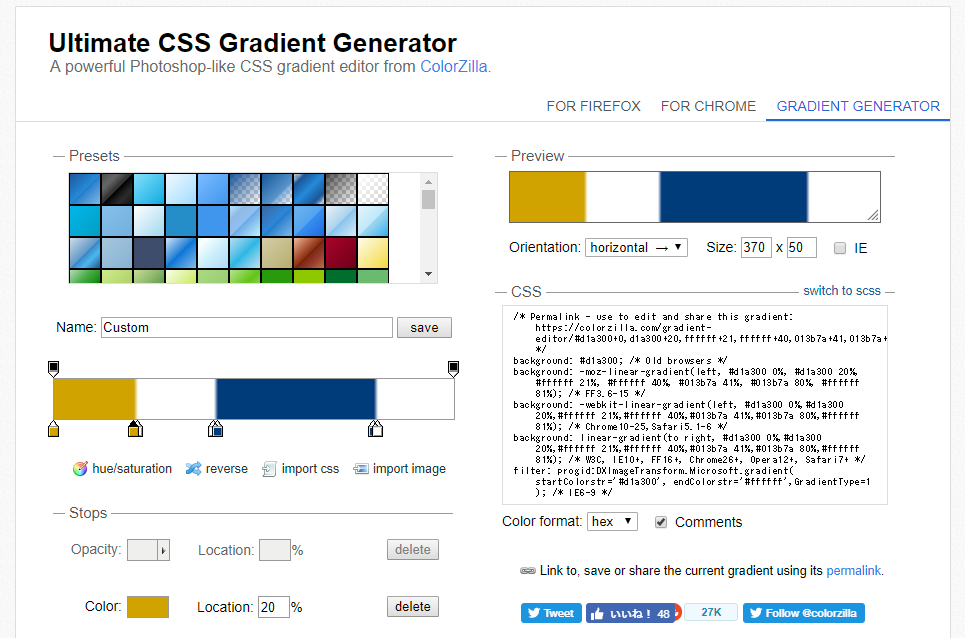
CSSで背景グラデーションをtransitionさせる小技について記事を書き

CSSのbackgroundプロパティの使い方 UX MILK

HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説

CSS 2020 HTTP ArchiveによるWeb Almanac

CSSだけでノート風の罫線を表現する TOMILOG
 You have just read the article entitled CSS】repeating-linear-gradient背景に格子・ストライプを表現する - css 背
景 繰り返しなし. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/cssrepeating-linear-gradient-css.html
You have just read the article entitled CSS】repeating-linear-gradient背景に格子・ストライプを表現する - css 背
景 繰り返しなし. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/cssrepeating-linear-gradient-css.html


0 Response to "CSS】repeating-linear-gradient背景に格子・ストライプを表現する - css 背 景 繰り返しなし"
Post a Comment