色彩、背景與漸層 DEPAL STUDIO - css 背景 透過度
色彩、背景與漸層 DEPAL STUDIO
色彩、背景與漸層 DEPAL STUDIO
如何將多種背景顏色應用於一個div
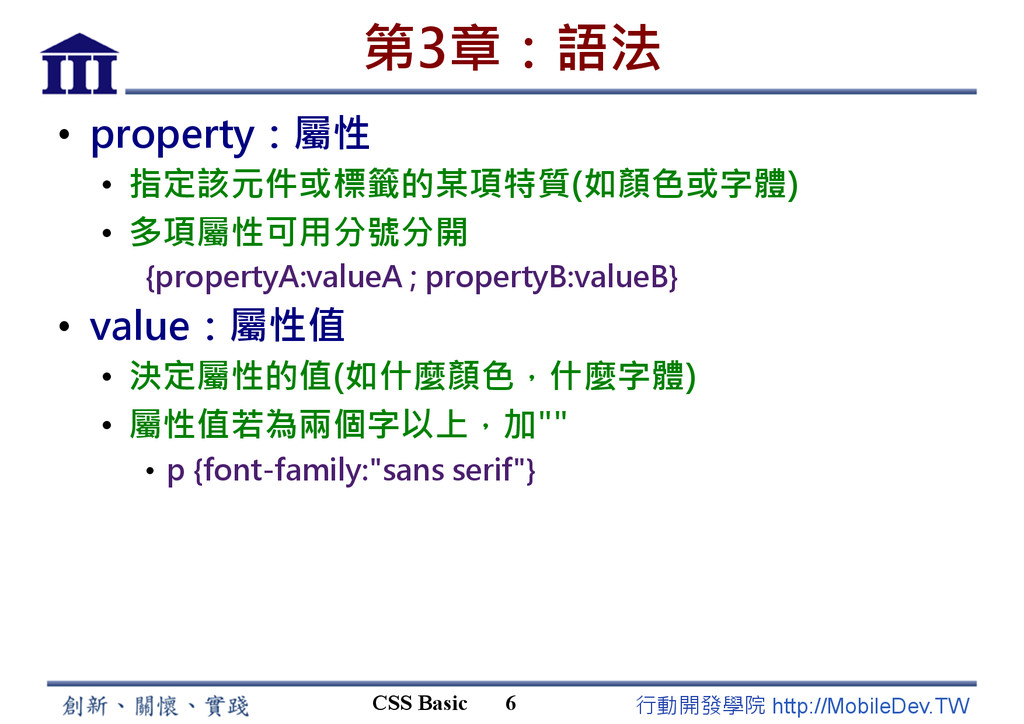
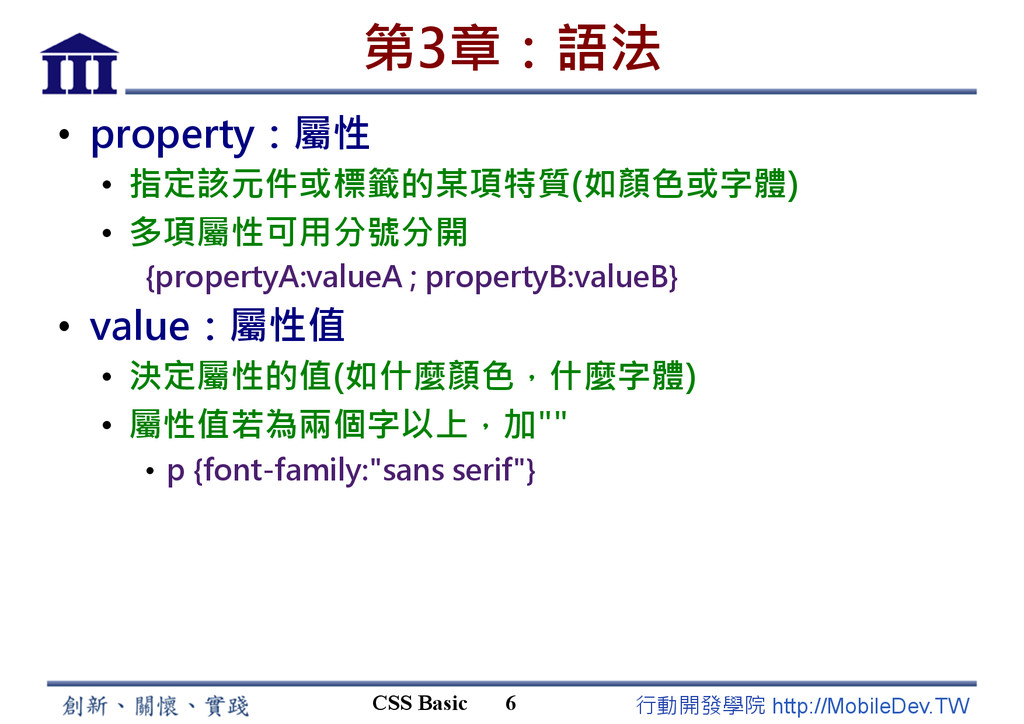
CSS Basic - Speaker Deck
認識HTML - HackMD
CSS3 背景與邊框模組- HTML5 Chinese Interest Group Wiki
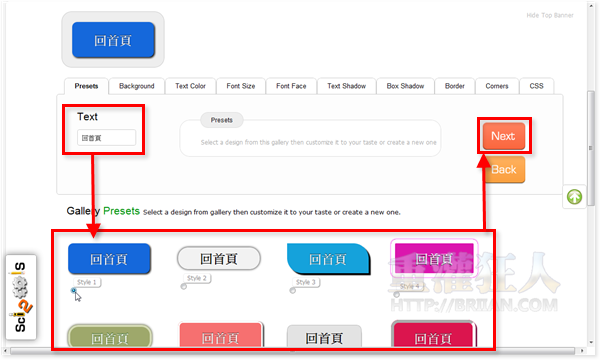
i2Style 網站CSS 標籤、按鈕製作工具u2013 重灌狂人
如何新增自訂CSS u2013 支援
WordPress 簡單套用自訂CSS - Daco Note
CSS Basic - Speaker Deck
CSS Background Patterns 提供純CSS 背景圖案免費使用
網頁背景顏色語法Chrome u2013 Ustmy
0 Response to "色彩、背景與漸層 DEPAL STUDIO - css 背景 透過度"
Post a Comment