Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり - css 背景 複数行
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
Website Effect
Related

コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12

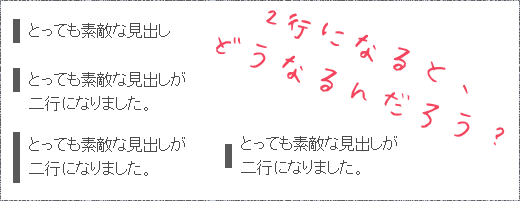
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザイン

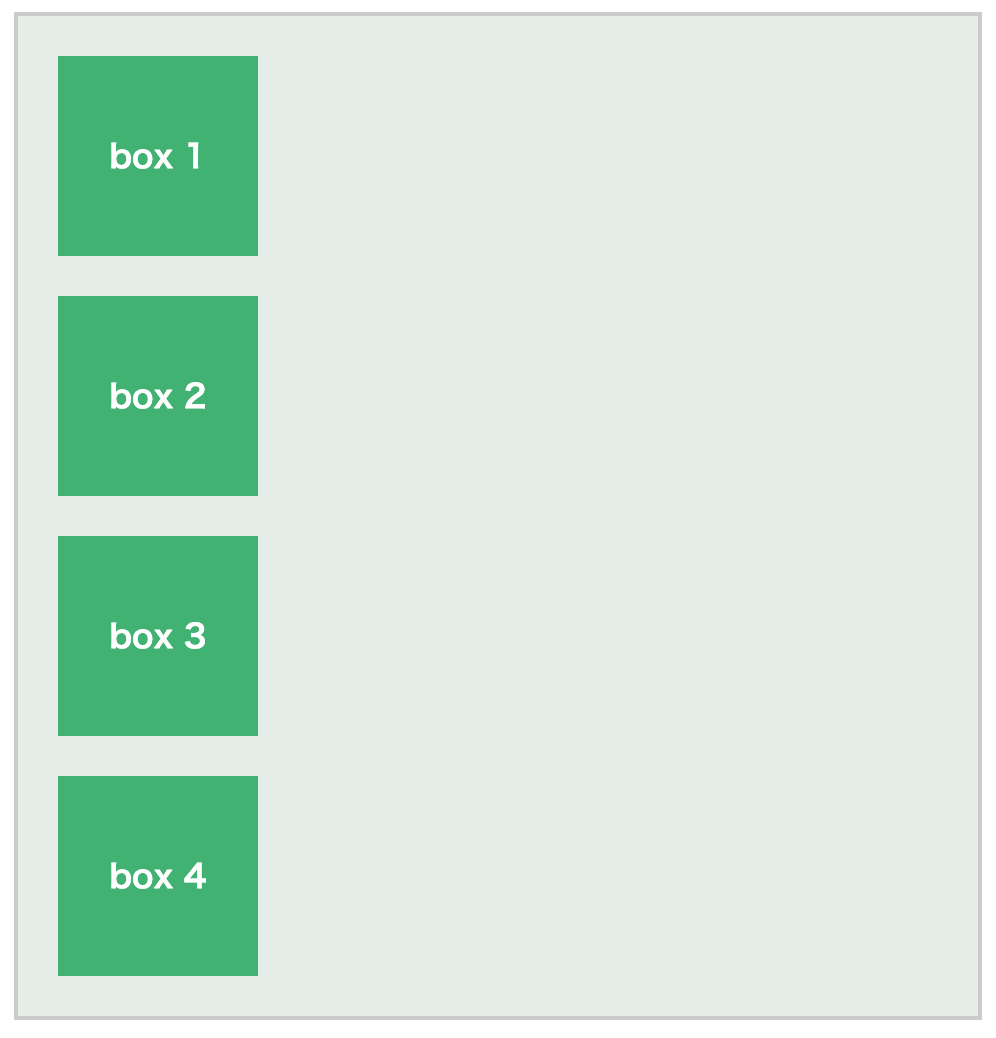
CSSで横並び Flexboxの使い方

1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成

CSSとは?基本的な書き方を詳しく解説【初心者向け】

コーディング前に確認しておきたいこと。 - CSS HappyLife

横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説

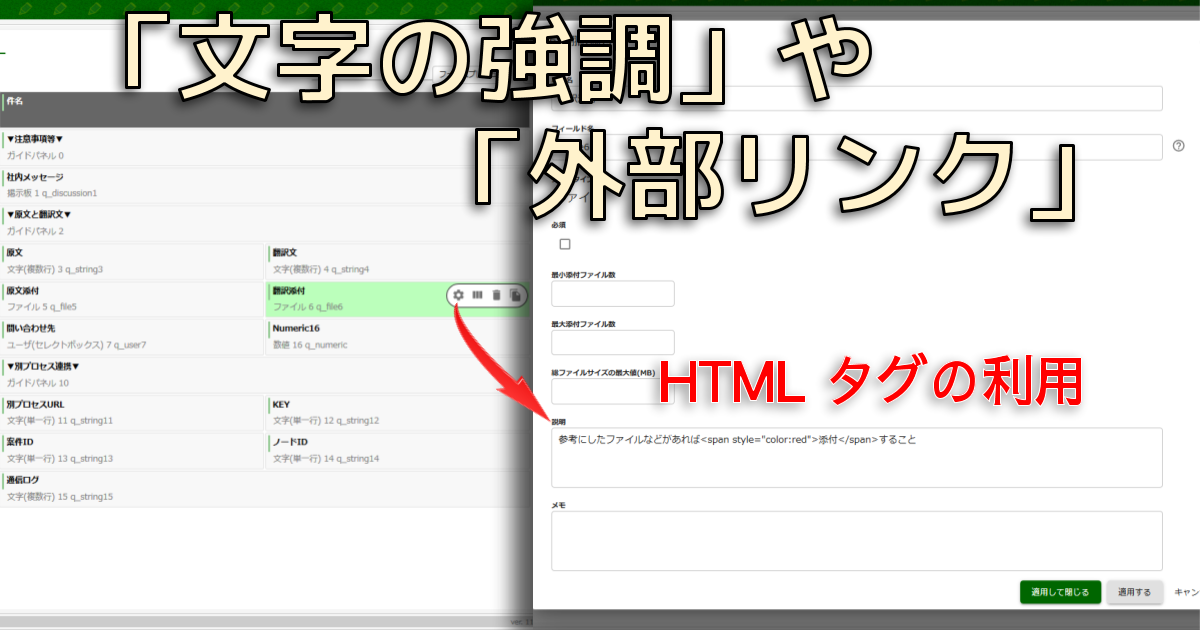
M213: 処理フォーム画面をデコレーションする(HTML/JavaScript

CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ

textarea内に入力された文字列を任意の桁数で改行する │ ゆるふわWeb
 You have just read the article entitled Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり - css
背景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/flexbox4-css.html
You have just read the article entitled Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり - css
背景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/flexbox4-css.html



0 Response to "Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり - css 背景 複数行"
Post a Comment