floatしたサイドバーをコンテンツの高さ100%に表示するCSS l - css 背景 途中 まで
floatしたサイドバーをコンテンツの高さ100%に表示するCSS l 
css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす
Related

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES

Webデザインの基礎: HTML、CSS、JavaScriptの仕組みについて

背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル

CSS】position: stickyでスクロールに追従する要素を作る misoblog

WordPress Contents Seller コンテンツセラー プラグイン - Spiral

CSSとは?基本的な書き方を詳しく解説【初心者向け】

CSS テーブル(表)の見出し部分(一部)を固定してスクロール 4

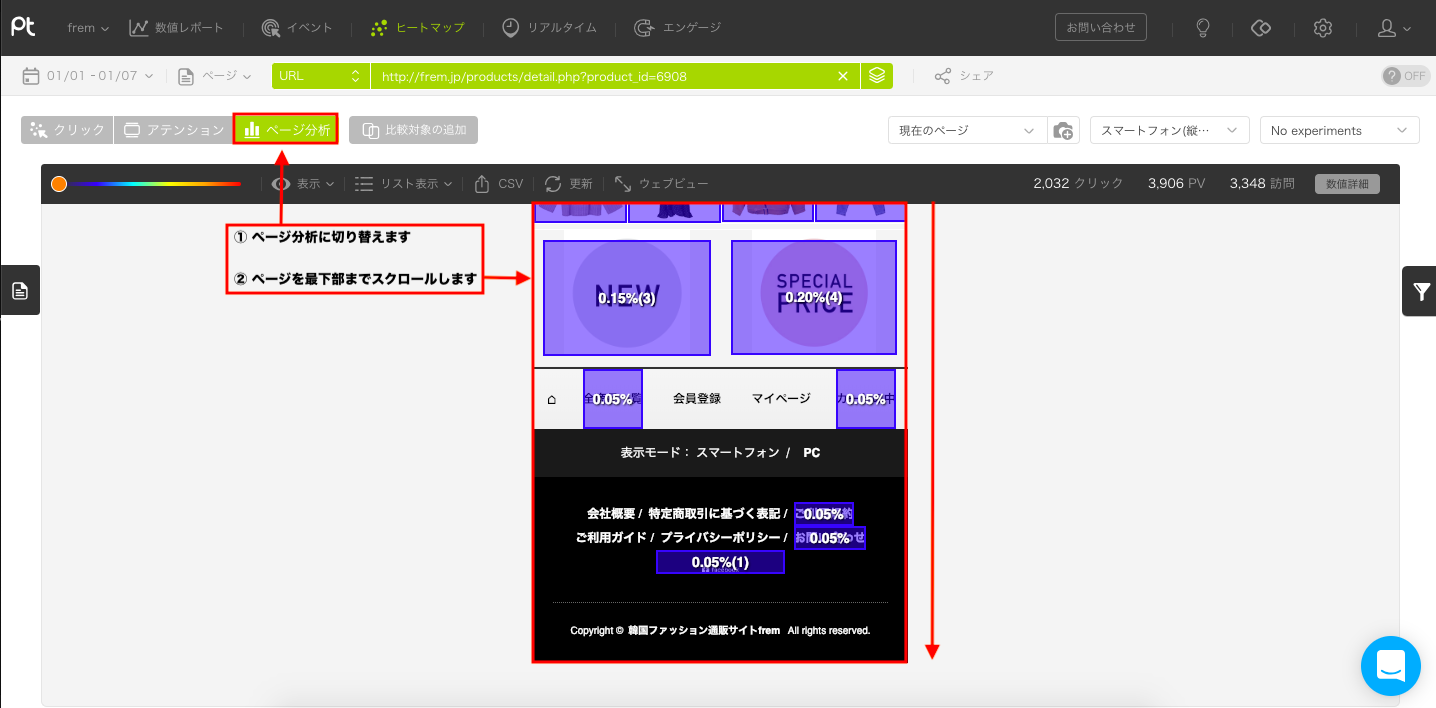
よくある質問 ヒートマップが途中で切れてしまう時、ページが途中で

CSS】ドロワーメニューが途中で切れてしまい下まで表示できない場合の
 You have just read the article entitled floatしたサイドバーをコンテンツの高さ100%に表示するCSS l - css 背景 途中
まで. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/float100css-l-css.html
You have just read the article entitled floatしたサイドバーをコンテンツの高さ100%に表示するCSS l - css 背景 途中
まで. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/float100css-l-css.html



0 Response to "floatしたサイドバーをコンテンツの高さ100%に表示するCSS l - css 背景 途中 まで"
Post a Comment