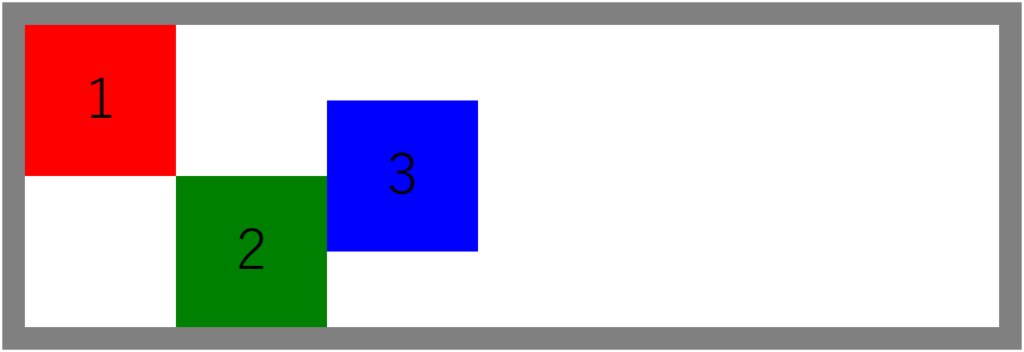
HTMLとCSSのコーディング。図形(要素)を重ねて位置調整してみよう - css 背 景 複数 位置
HTMLとCSSのコーディング。図形(要素)を重ねて位置調整してみよう 
overflowのスクロール要素内の右側のmarginを空ける方法 マイクス
Related

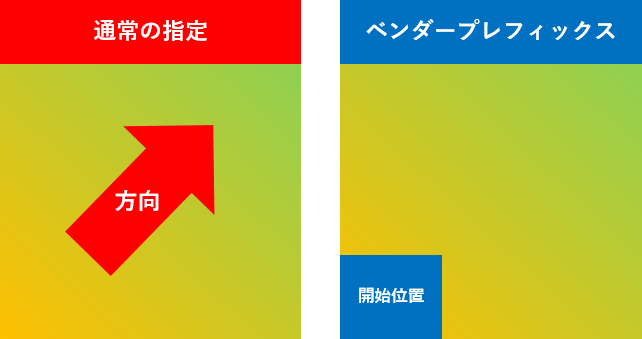
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

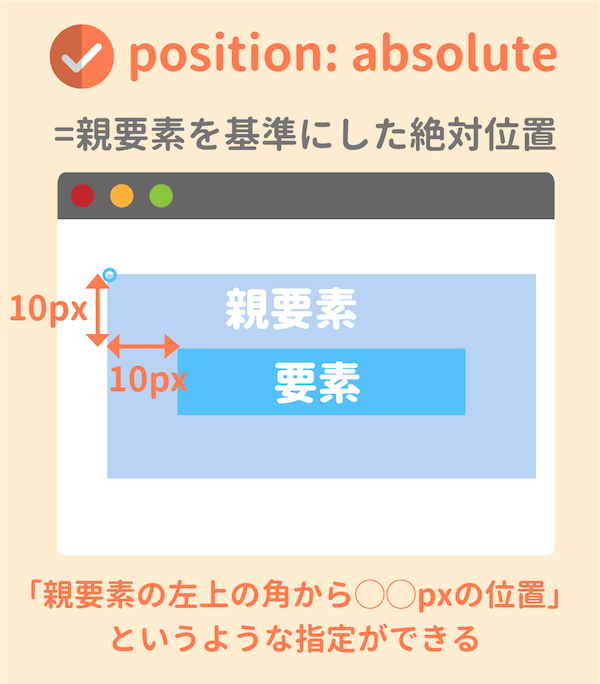
CSSのpositionを総まとめ!absoluteやfixedの使い方は?

背景画像上に複数枚の画像配置について -お世話になります。 まだまだ

テキストエリアの背景に画像を表示するCSS - スタイルシートTipsふぁく

現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder

要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

CSS】transitionでプロパティを複数指定したいときの書き方 でざなり

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web
 You have just read the article entitled HTMLとCSSのコーディング。図形(要素)を重ねて位置調整してみよう - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/htmlcss-css_01623609726.html
You have just read the article entitled HTMLとCSSのコーディング。図形(要素)を重ねて位置調整してみよう - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/htmlcss-css_01623609726.html

0 Response to "HTMLとCSSのコーディング。図形(要素)を重ねて位置調整してみよう - css 背 景 複数 位置"
Post a Comment