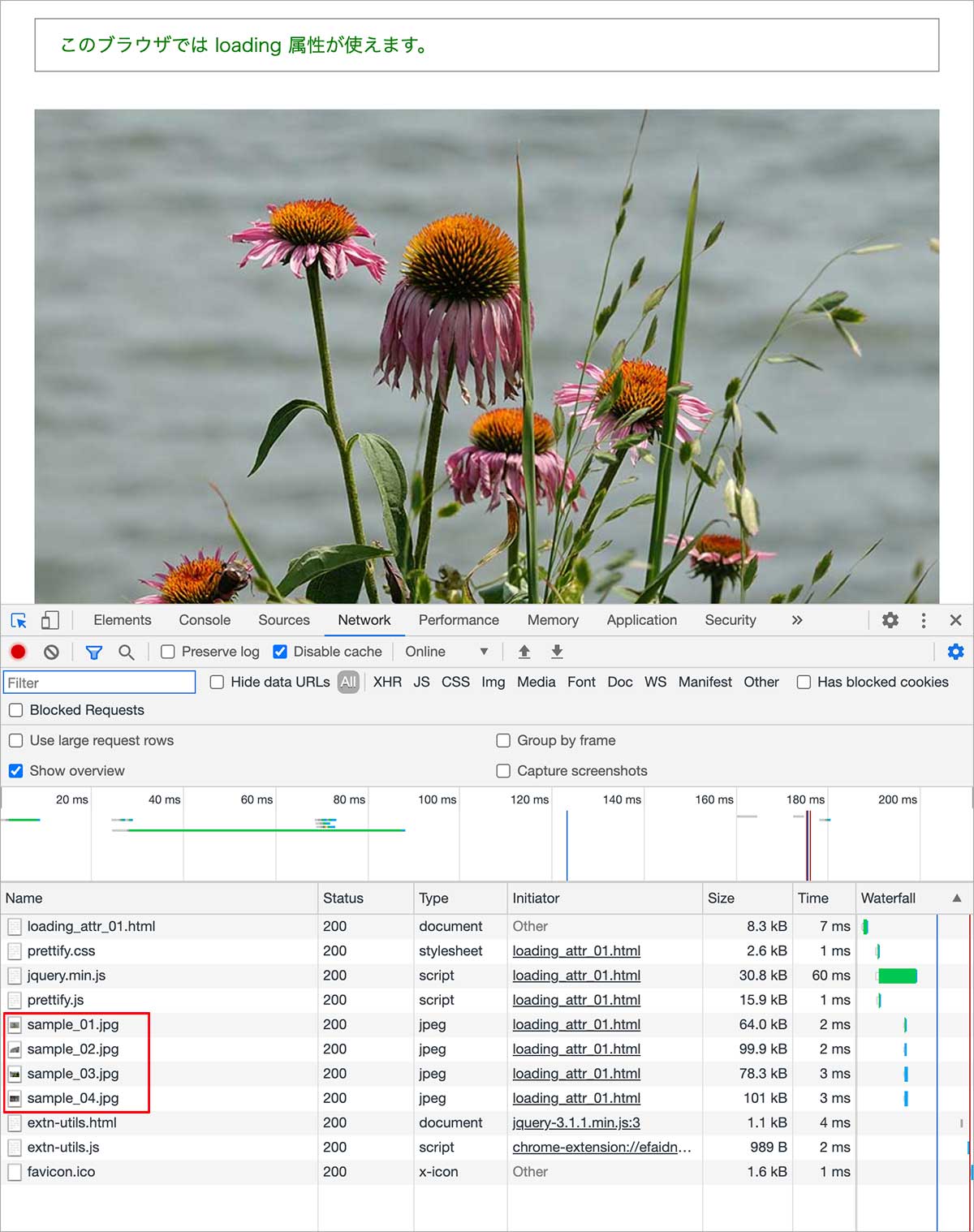
loading 属性と lazysizes の使い方(画像の遅延読み込み)/ Web - css 背景 読み込み 遅く
loading 属性と lazysizes の使い方(画像の遅延読み込み)/ Web 
DreamweaverでCSSを使用する方法 Adobe Dreamweaver チュートリアル
CSSで簡単に】固定した背景をスクロールして別の画像や要素に 
外部スクリプトの遅延読み込みでサイトの表示速度を改善 オランダで
CSSが効かない時に考えられる原因6つ
LiteSpeed Cacheの設定項目を設定解説【MixHost】
HTML】videoタグでヒーローヘッダーに背景動画を表示する方法 Tarokenlog
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
MiddlemanサイトでPageSpeed Insightsを改善し40%高速化した話 WebFood
ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を 
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
CSS アニメーション
0 Response to "loading 属性と lazysizes の使い方(画像の遅延読み込み)/ Web - css 背景 読み込み 遅く"
Post a Comment