情報編集(Web) 第7回:CSSレイアウト - css 背景 複数 サイズ
情報編集(Web) 第7回:CSSレイアウト
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)
Related

CSSで複数の背景画像指定して重ねる方法

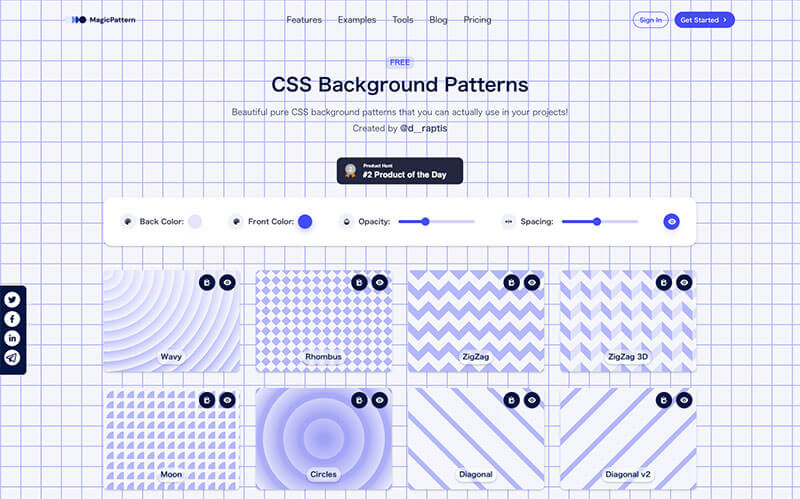
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP

子要素をコンテナーからはみ出して画面いっぱいに広げる方法

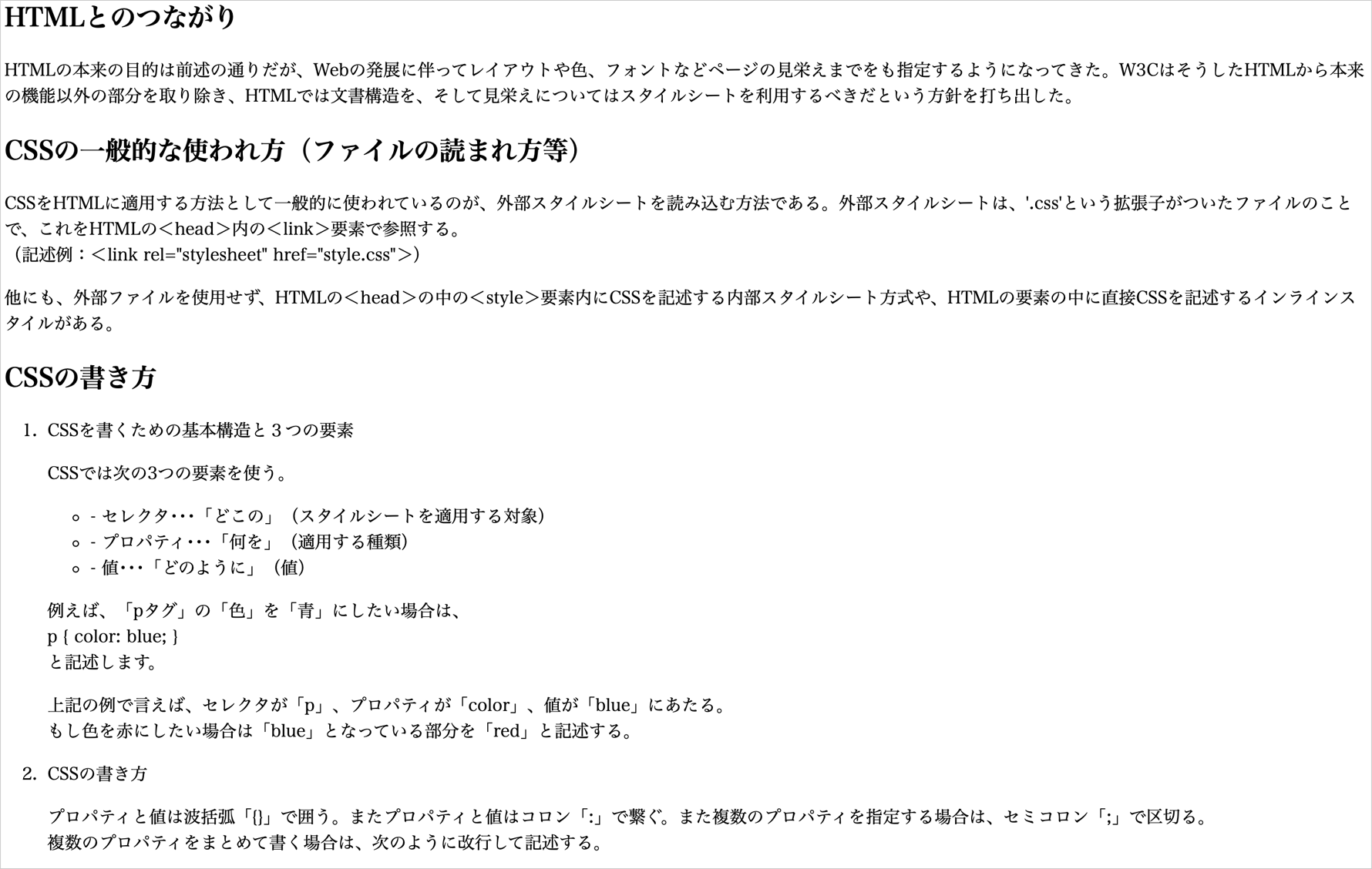
CSSとは?基本的な書き方を詳しく解説【初心者向け】

CSSとは?基本的な書き方を詳しく解説【初心者向け】

背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示

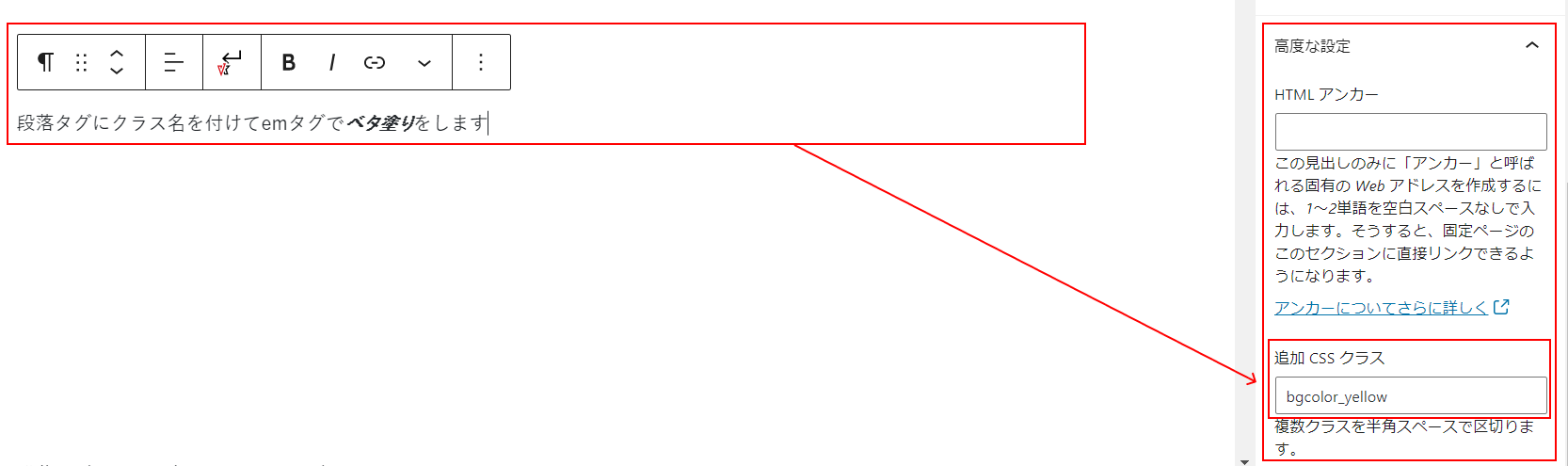
CSSカスタマイズ】段落ブロック内の文字の装飾「マーカーのベタ塗り

CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門

画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン
 You have just read the article entitled 情報編集(Web) 第7回:CSSレイアウト - css 背景 複数 サイズ. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/web-css-css.html
You have just read the article entitled 情報編集(Web) 第7回:CSSレイアウト - css 背景 複数 サイズ. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/web-css-css.html



0 Response to "情報編集(Web) 第7回:CSSレイアウト - css 背景 複数 サイズ"
Post a Comment