web前端入门学习css(10)移动端布局(学到DPG格式图片与webp格式图片 - css 背景 透明 ie
web前端入门学习css(10)移动端布局(学到DPG格式图片与webp格式图片 
项目5 使用CSS控制网页元素. - ppt download
Related

css 背景透明字不透明css實現背景透明,文字不透明u2013 Nhksod

壞掉的印表機- 設計、生活、態度: [技研]免程式--超完美CSS透明效果
![壞掉的印表機- 設計、生活、態度: [技研]免程式--超完美CSS透明效果](http://lh6.google.com/s.may.lee/R00rhTT_4VI/AAAAAAAAAPM/1POHMxiqo3g/opa3%5B12%5D.gif)
IE6)Internet Explorer 6下载-(IE6)Internet Explorer 6官方正式版下载

CSS实现背景透明,文字不透明(兼容各浏览器)-css教程-PHP中文网

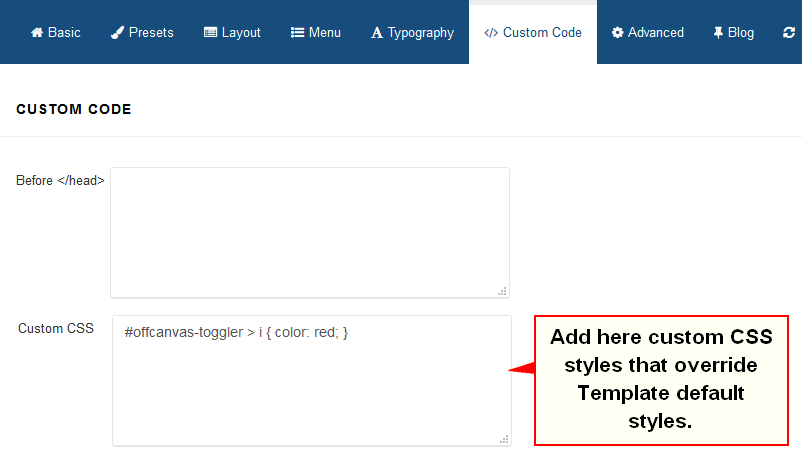
Custom CSS u0026 Header Code Helix3 - Documentation JoomShaper

css代码- jquery插件库
前端面试题】02u201459道CSS面试题(附答案) - 哔哩哔哩

使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢
解决IE8以下不支持background-size属性- 365学习- 365建站网

IE滤镜实现透明度/阴影/渐变等特效-- 简明现代魔法

0 Response to "web前端入门学习css(10)移动端布局(学到DPG格式图片与webp格式图片 - css 背景 透明 ie"
Post a Comment