好きな色のグラデーションをCSSで表現してくれるサイト「Blend - css 背景 複 数色
好きな色のグラデーションをCSSで表現してくれるサイト「Blend 
CSS】背景(background)を2色にする 125naroom / デザインする ![]()
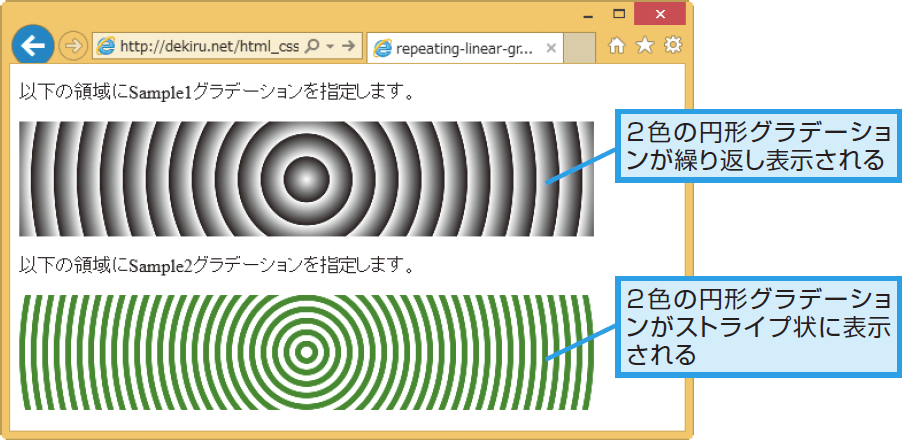
repeating-radial-gradient関数の使い方 CSS できるネット
背景デザイン用CSSスニペット10選!無料でより魅力的でユニークな 
1)基本のスタイル編 (1-2) 基本背景④背景画像の設定(新CSS編集用
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
HTML】【CSS】見出しの背景色 ~ Natural ~ - 楽天ブログ
CSS】テキストにマーカー風アンダーラインを引く3つの方法まとめ web 
CSSで背景をチェック柄で透過したデザインにするやり方
CSS - サイドバーの背景色をフッターまでつけたい|teratail
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
0 Response to "好きな色のグラデーションをCSSで表現してくれるサイト「Blend - css 背景 複 数色"
Post a Comment