CSSオンリー・超軽量】JavaScriptすら使わない!CSSだけで動く - css 背景 読 み込み 遅く
CSSオンリー・超軽量】JavaScriptすら使わない!CSSだけで動く 
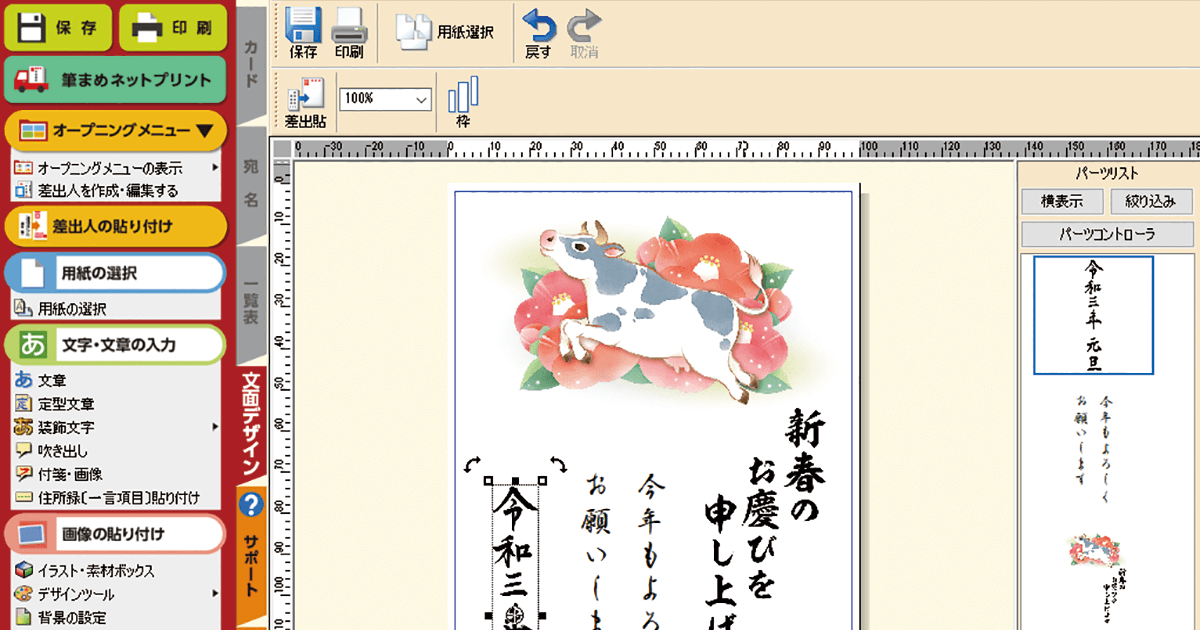
筆まめVer.30の使い方。年賀状イラストや写真の読み込み、住所録と宛名 
Wixで作成したホームページの読み込みが重い・遅い原因と改善方法 
AMPより、ずっとはやい! AMP Up with プログレッシブ ウェブアプリの 
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者 
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
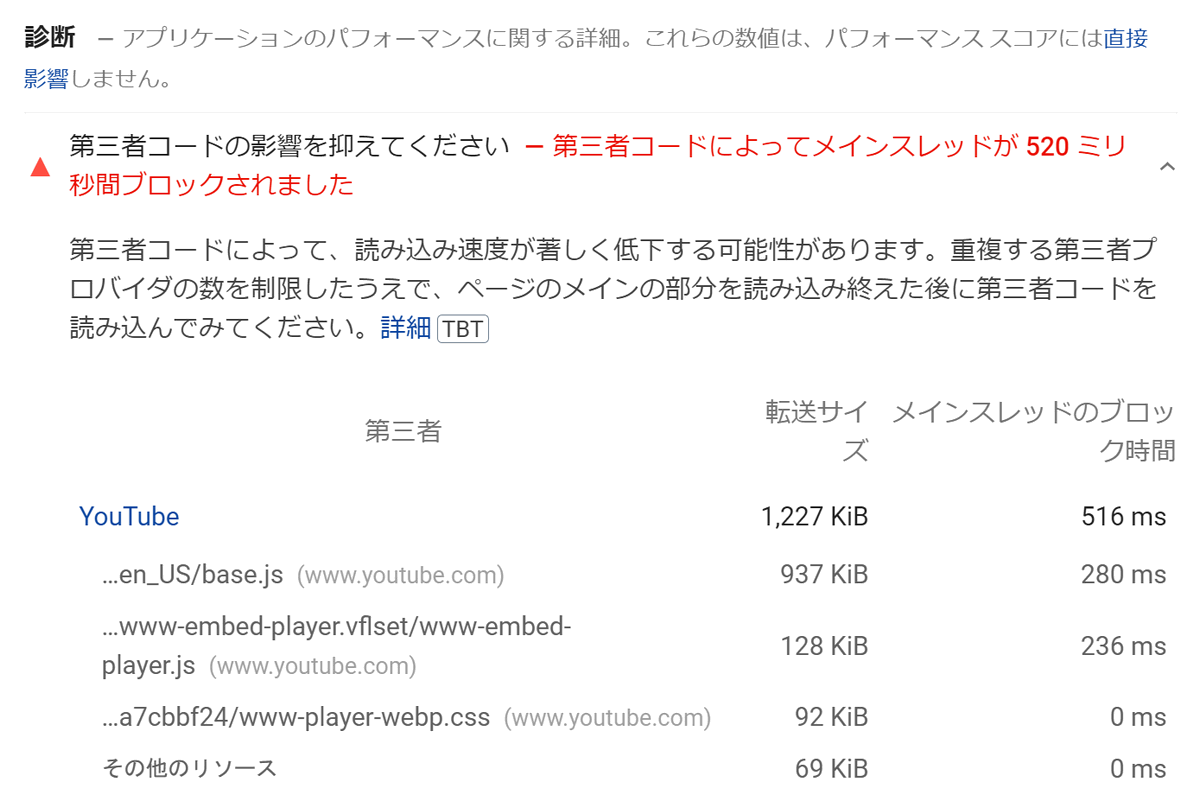
遅いYouTube埋め込みを簡単に高速化する方法。WordPressも対応 デジカシ
CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者 
IEでも使いたい!polyfillを使えばIE11でも使える便利CSS 4選 + 1
遅いYouTube埋め込みを簡単に高速化する方法。WordPressも対応 
徹底解説】google fontsの読み込みを高速化する セカヤサブログ
0 Response to "CSSオンリー・超軽量】JavaScriptすら使わない!CSSだけで動く - css 背景 読 み込み 遅く"
Post a Comment