スクロールでフェードイン表示させる方法(jQuery+HTML+CSS) l - css 背景 自動 スクロール
スクロールでフェードイン表示させる方法(jQuery+HTML+CSS) l 
パララックス効果が秀逸なWebサイト&作り方まとめ
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
やさしく解説】overflowの使い方!スクロールバー表示方法 RAMUNE BLOG
今日のPython: ブログ上でプログラムソースを表示する方法③ IEでの
CSSだけでカルーセルっぽい横スクロールを実装する方法 TechMemo
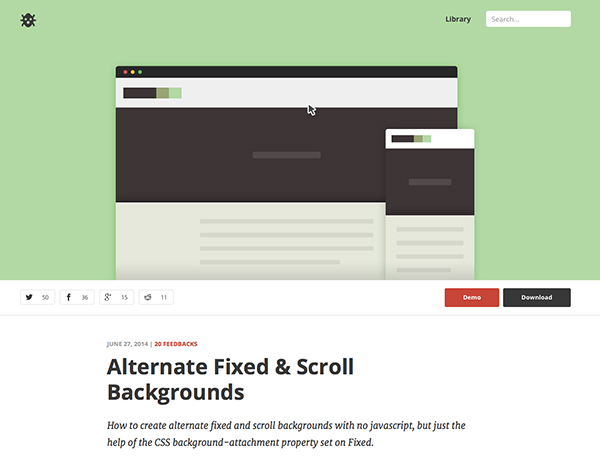
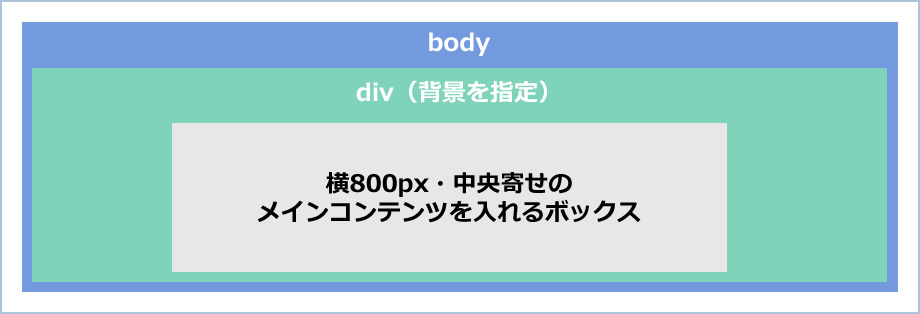
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
コピペ用/CSS】横スクロールで画像をスライドさせる【超簡単】
CSS]背景画像をアニメーションすることで簡単に作れる無限ループ
CSS】全画面いっぱいの横スクロールで、右端をスクロール開始位置に 

0 Response to "スクロールでフェードイン表示させる方法(jQuery+HTML+CSS) l - css 背景 自動 スクロール"
Post a Comment