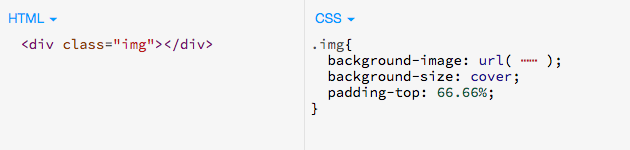
使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool - css 背景 自動 縮小
使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool
背景画像の拡大・縮小 → background-size ! - シンプルシンプル 
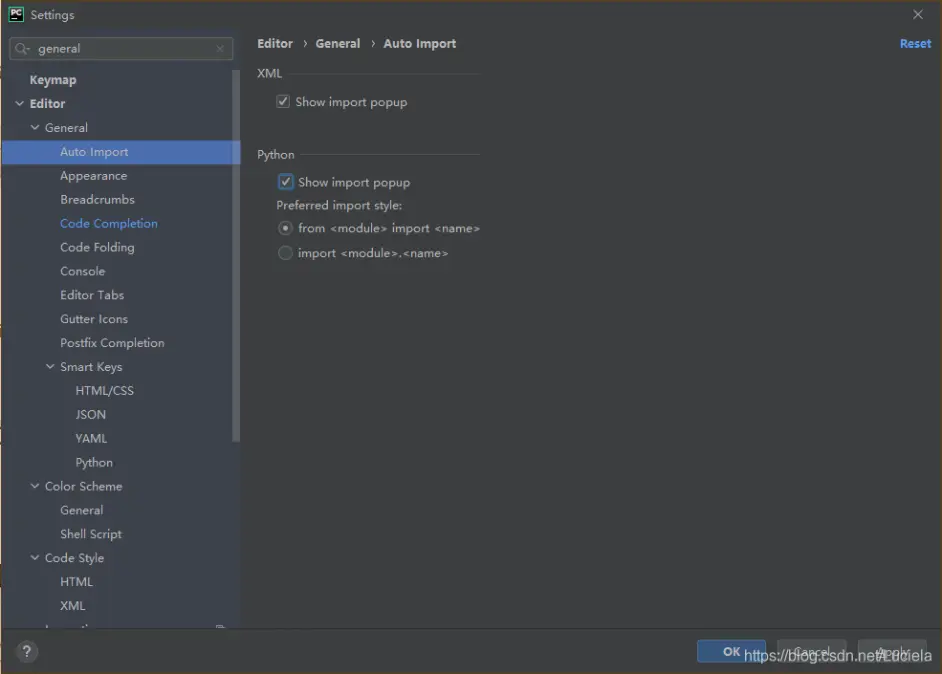
Pycharm 2020.3便利性设置让你的创作过程更便捷- 哔哩哔哩
網頁背景圖尺寸圖片尺寸技巧u2013 Cxstra
收藏!40 个CSS 布局技巧 机器之心
目前的網頁設計趨勢
css+canvas 隨便畫一個星空- 人人焦點
CSS3 背景與邊框模組- HTML5 Chinese Interest Group Wiki
CSS] 以CSS 自製物件背景 Dev 2Share - 點部落![CSS] 以CSS 自製物件背景 Dev 2Share - 點部落](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0U1WxhZQsrt0aDcdR9rq50XW7Smupp5SRyMABk0Xi5llJqh4CDbLfpqhdORF-OAxTocOyK3q3DGOO8POoDoWK9_pMFTJpwiD02mSDyEzf7sCcsD3pZpd3S-McPYJ35O8YFONBUYabO10p/s1600/Result.png)
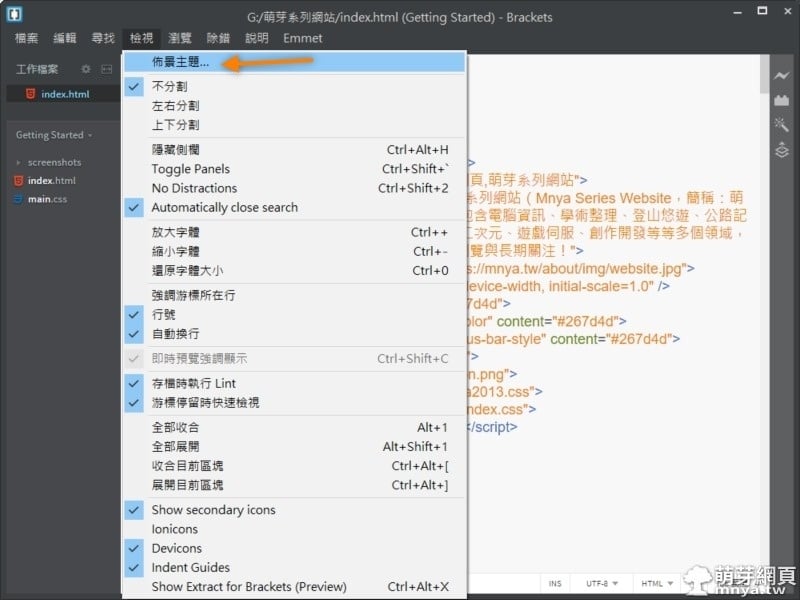
Brackets:佈景主題可更換軟體介面與原始碼顏色標記風格- 萌芽綜合天地 
螢幕比例縮小Windows u2013 Mrsysy
Web design
0 Response to "使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool - css 背景 自動 縮小"
Post a Comment