scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - css 背景 途中まで
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
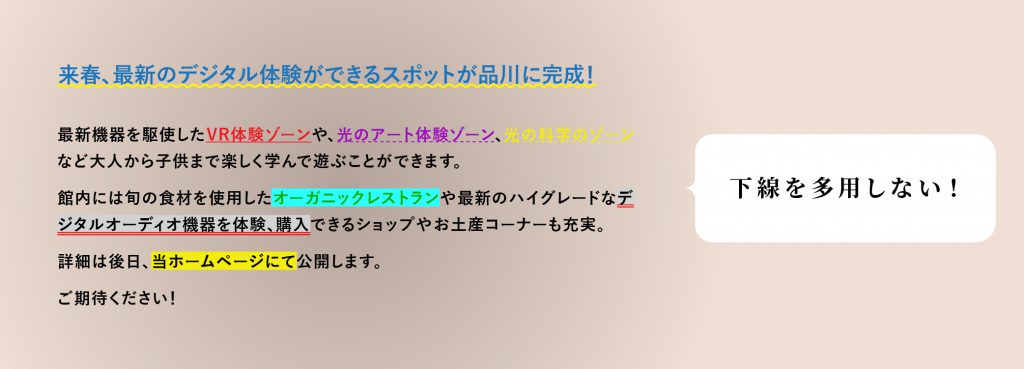
テキスト周りで使えるCSSの小技いろいろ Webクリエイターボックス![]()
CSS3】nth-childを使ってtableを装飾する Japanese style web design 
CSS】backgroundプロパティの使い方を徹底解説! creive
授業関係のお知らせ: ブログについて
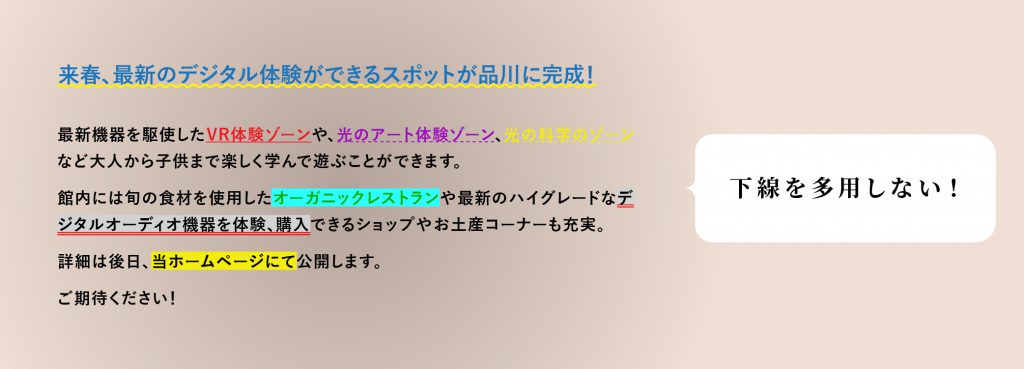
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング 
HTML・CSS】aタグで作ったリンクのクリック範囲を親要素のサイズに 
JavaScriptでスクロールに合わせて背景色のCSSを変更する方法 ONE NOTES
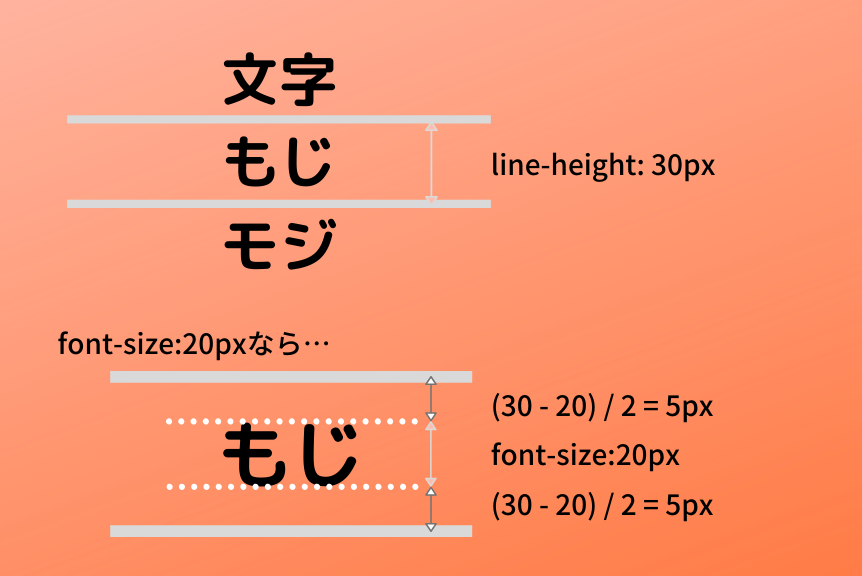
デザイン通りに近づけたい!文字に関するCSSプロパティ総まとめ u2013 東京 
html学習本のおすすめ人気ランキング14選 mybest
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング 
CSS の background-size での cover、contain、auto の違い - HTML5 
0 Response to "scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - css 背景 途中まで"
Post a Comment