THETHORで同一サイズの見出しを複数使用する方法!! - css 背景 複数
THETHORで同一サイズの見出しを複数使用する方法!!
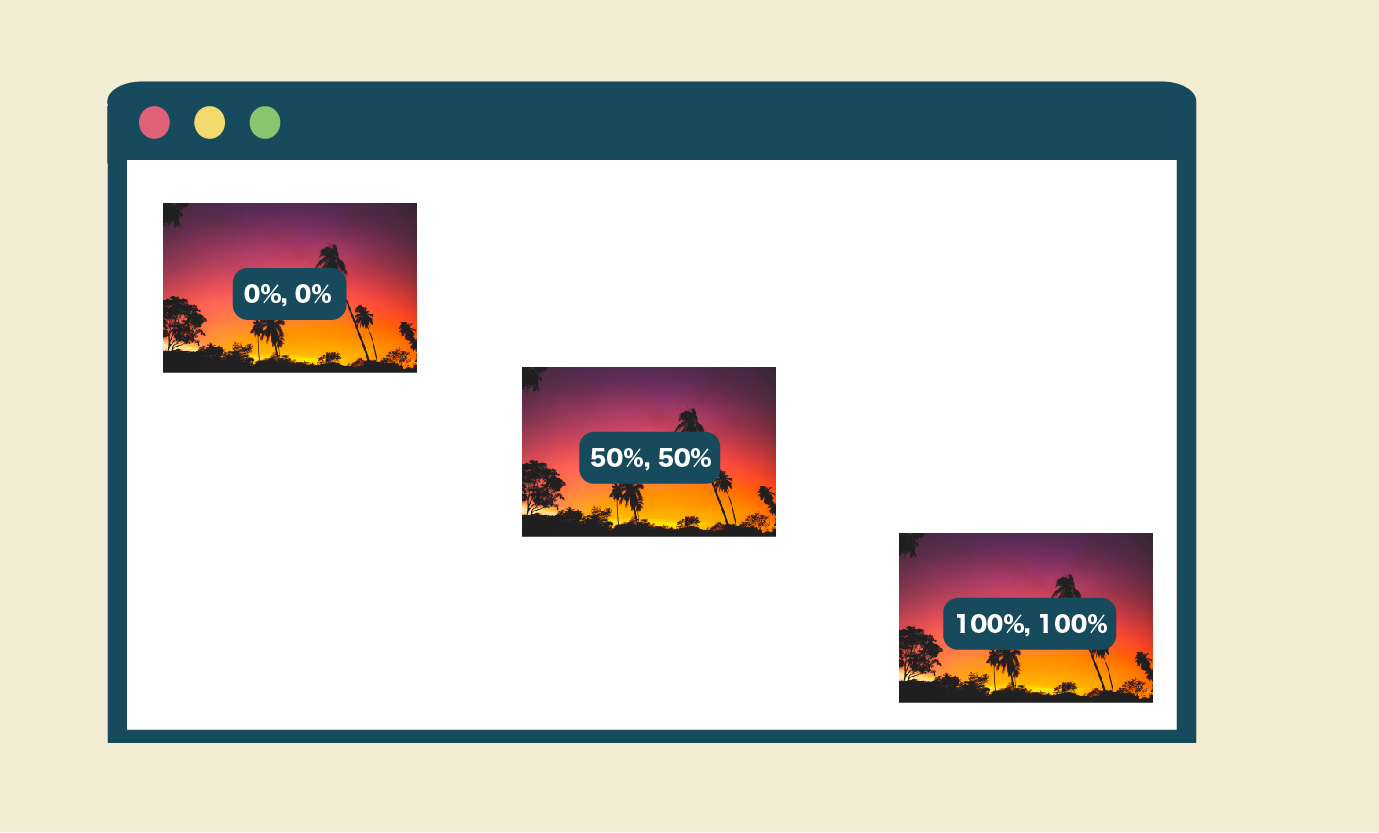
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
box-shadowプロパティを使って複数の境界線を設定する Web Tips
アメブロの記事で使える複数行をカッコでまとめる大きな括弧のような 
複数のアイテムを交互に表示する方法 株式会社Webis|大阪・南森町の 
WordPressテーマの作り方 » カスタム背景を設置する
CSS]マーカー線を中央揃えにしたい(複数行にも対応)|sea weblog![CSS]マーカー線を中央揃えにしたい(複数行にも対応)|sea weblog](https://sea-weblog.com/wp-content/uploads/2021/03/display.png)
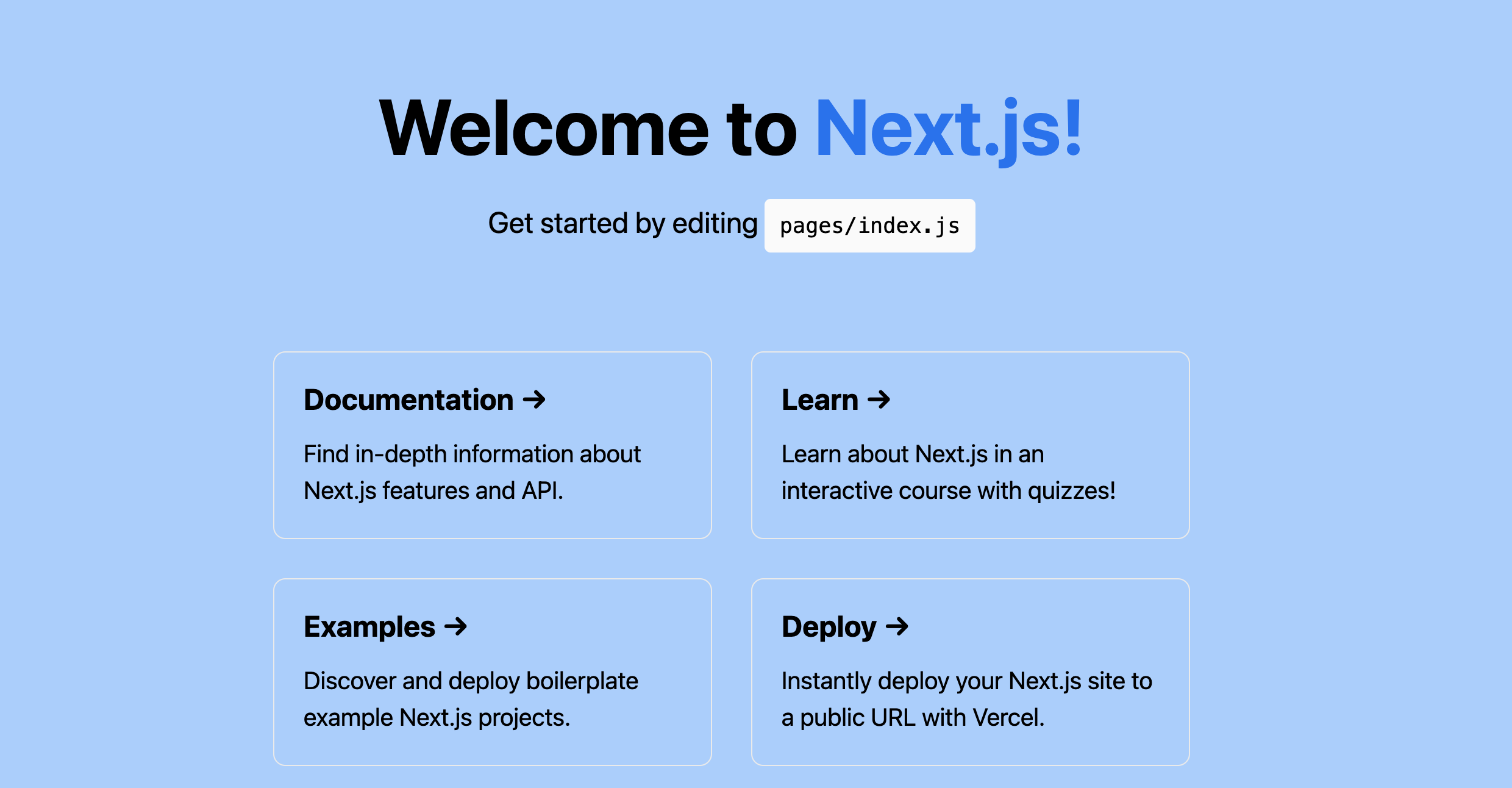
React Next.js】classNameに複数のクラスを指定する方法 Shun Bibo Roku
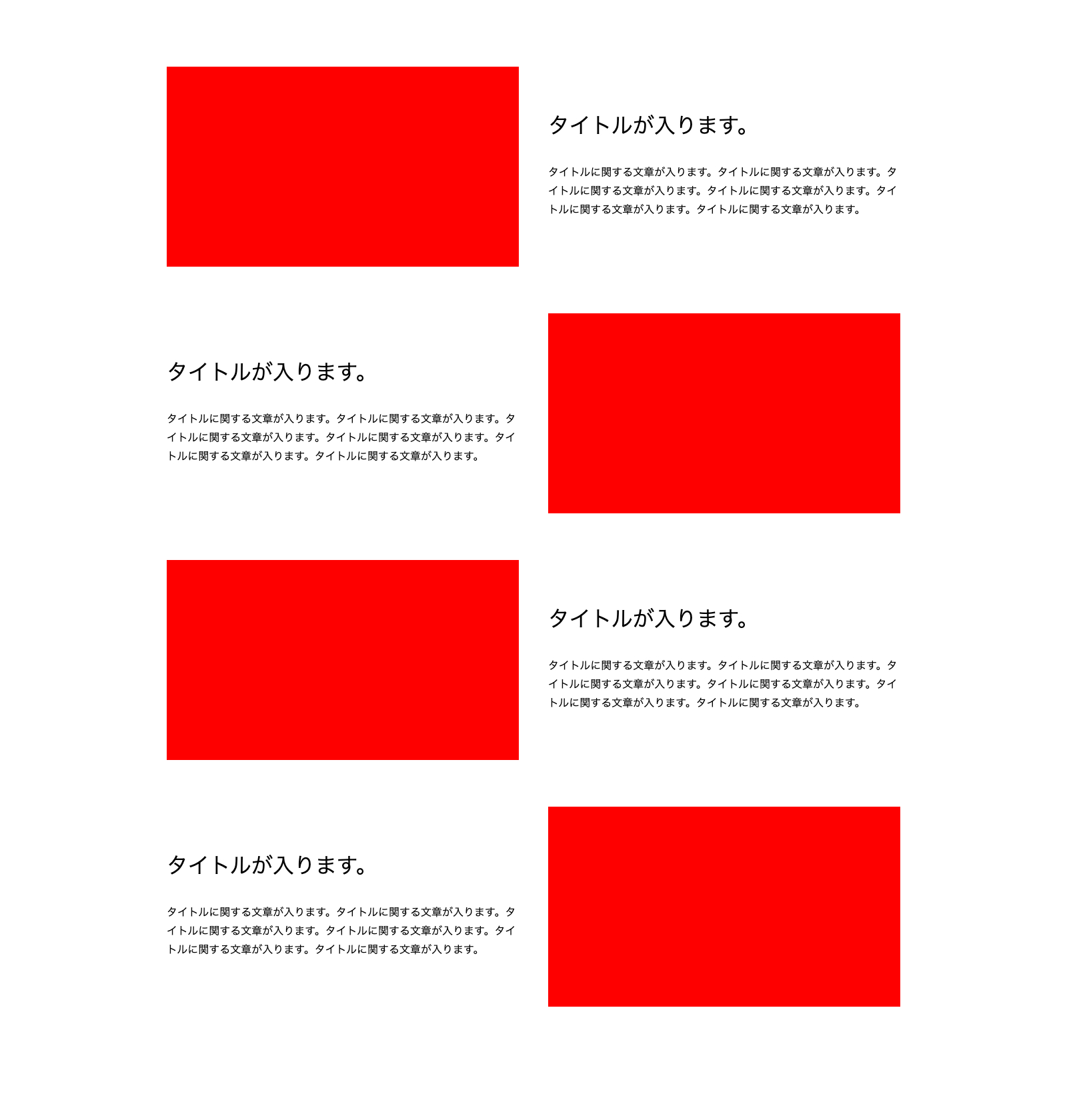
CSSで、キャプション付きの複数の画像を、画面に敷き詰めて並べる 
CSS】テーブルにボーダーと背景色をつける
background要素を使って背景画像をカンタンに重ねる方法 │ Triple 
jQuery】画像を拡大・縮小するプラグイン、Zoomerの使い方!! SHU BLOG
0 Response to "THETHORで同一サイズの見出しを複数使用する方法!! - css 背景 複数"
Post a Comment