クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳 - css 背景 透過から
クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳
透過は当然、「利用者がカラー変更できる」イラスト素材の動向からの 
CSS:半透明の黒背景を「opacity」で実装すると上手くいかない
cssで作るボタンのホバーアニメーション(コピペ可) Coding Note
HTMLについて。半透明のbox内にバナー画像を置いてリンクを貼りたい
HTMLについて。半透明のbox内にバナー画像を置いてリンクを貼りたい
無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に ![無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に](https://unlimitedchaos.net/uc/wp-content/uploads/2018/04/cocoon-demosite-top-customize-image.jpg)
CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ 
CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過 
css】透明度を表すrgbaとopacityの違いや使い方を解説 RAMUNE BLOG
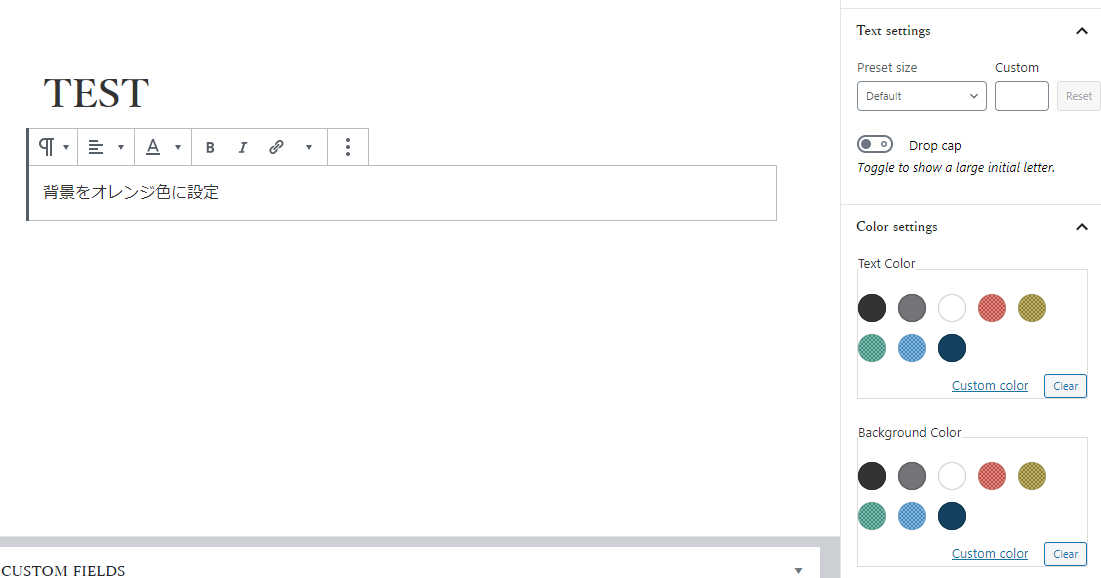
WordPressで color や background プロパティで色や背景色をデザイン 
CSS によるローディングアニメーションを簡単に生成できる「CSS Load 
0 Response to "クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳 - css 背景 透過から"
Post a Comment