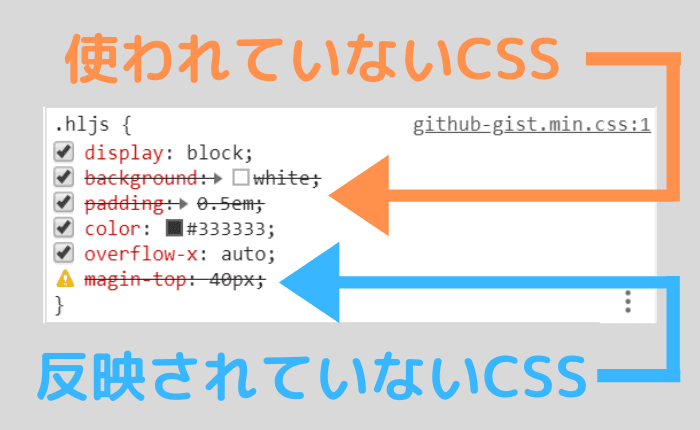
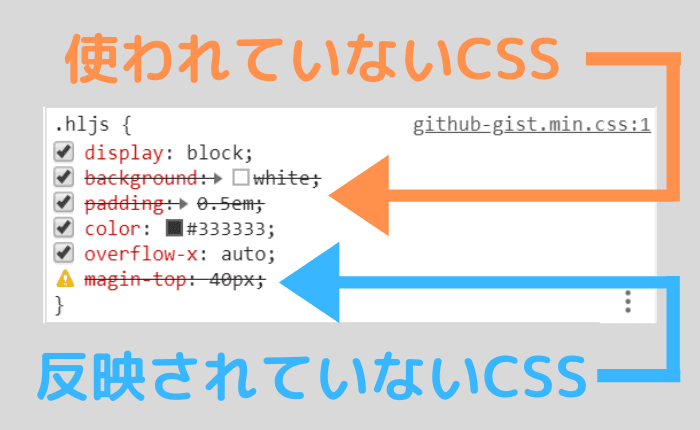
デベロッパーツールの使い方】Webデザイン変更をするなら必ず使おう - css 背 景 見出し 矢印
デベロッパーツールの使い方】Webデザイン変更をするなら必ず使おう 
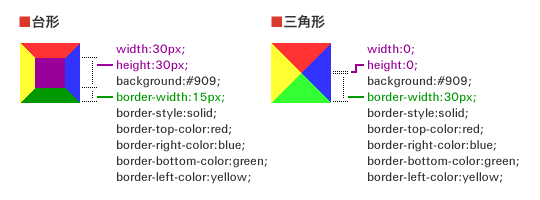
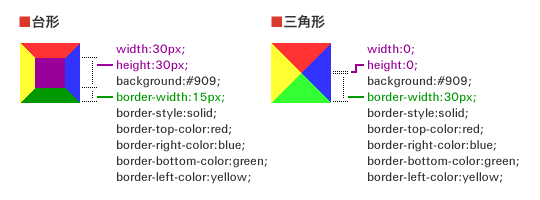
CSSで矢印アイコン・三角アイコンを作る方法【コピペでできる】|WEB CHIPS
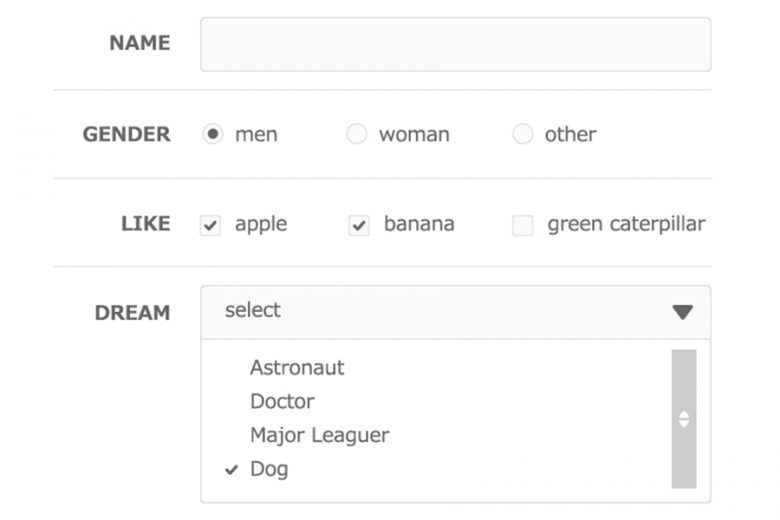
疑似要素でできること【その2】フォーム要素をCSSで装飾する方法 
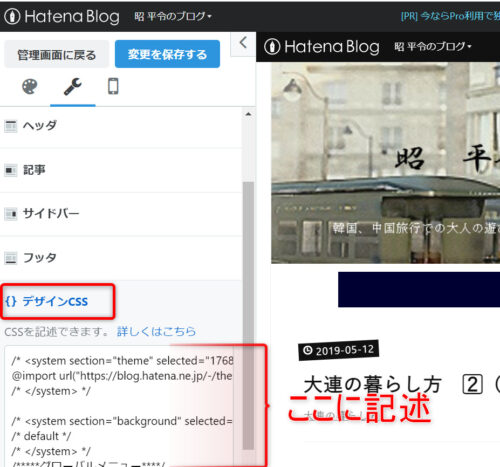
はてなブログの記事の装飾カスタマイズはこれで十分(wordoressにも 
CSSで見出しをデザイン!コピペできるおしゃれな見出しデザインまとめ 
ホームページ辞典 第5版 HTML・CSS・JavaScript(株式会社アンク)|翔 
CSS】下矢印(三角)が付いたタイトルを作る - Web担当屋 ブログ
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
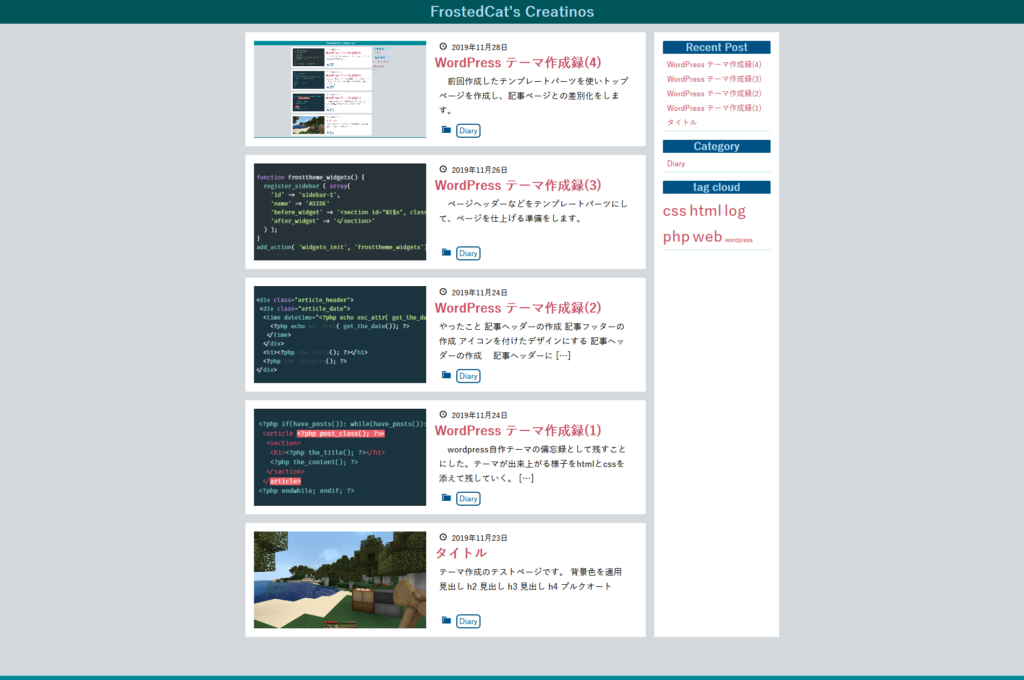
WordPress テーマ作成録 #5 u2013 FrostedCatu0027s Creatinos
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
デベロッパーツールの使い方】Webデザイン変更をするなら必ず使おう 
作業効率UP】コーディングに役立つツールサイト5選 - 新着情報|仙台の 
0 Response to "デベロッパーツールの使い方】Webデザイン変更をするなら必ず使おう - css 背 景 見出し 矢印"
Post a Comment