深入理解CSS 漸層( CSS Gradient ) - OXXO.STUDIO - css 背景 表示位置
深入理解CSS 漸層( CSS Gradient ) - OXXO.STUDIO
css怎么设置背景图片布满全屏-css教程-PHP中文网
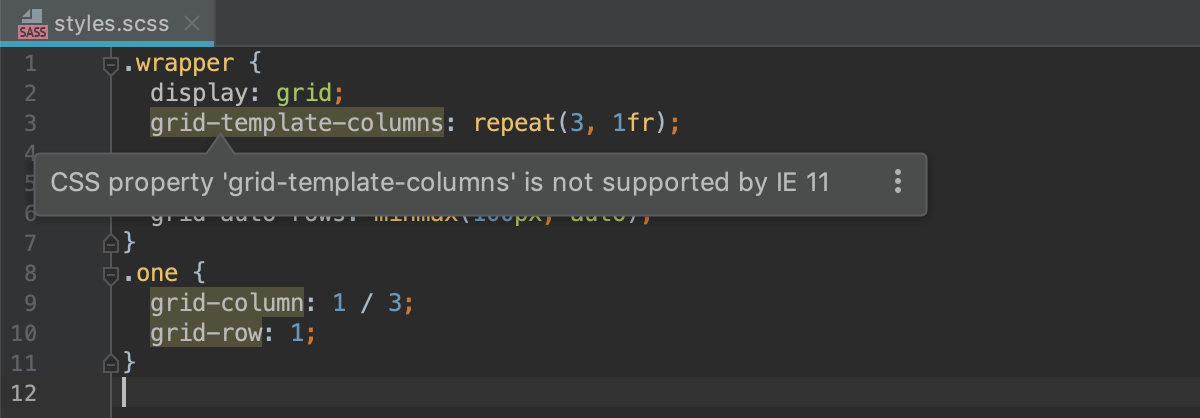
WebStorm 2019.1:用于JavaScript 的智能意图,改进对Angular 的支持 
Adobe Photoshop 中的图层效果和样式
Adobe Photoshop 中的图层效果和样式
网页设计中的流行渐变
CSS】background-positionを学び背景画像の位置を指定しよう! SHU BLOG
利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 ![利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供](https://www.qwbm.com/images/pub/qrcode_myqq.jpg)
刘群:预训练语言模型研究进展和趋势展望_华为云大赛技术圈_HERO联盟
深入理解CSS 漸層( CSS Gradient ) - OXXO.STUDIO
CSS3 背景與邊框模組- HTML5 Chinese Interest Group Wiki
Xaringan美化:CSS功夫 Academic
0 Response to "深入理解CSS 漸層( CSS Gradient ) - OXXO.STUDIO - css 背景 表示位置"
Post a Comment