記事内ハイパーリンクの文字色,背景色,下線,太さの装飾をCSSで設定 - css 背 景 複数色
記事内ハイパーリンクの文字色,背景色,下線,太さの装飾をCSSで設定 
横のストライプ(2色)の背景 コピペで簡単!Webパーツ屋
Dynalistでキャレットのある行の背景色を変えるCSS - POTLATIPS
CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
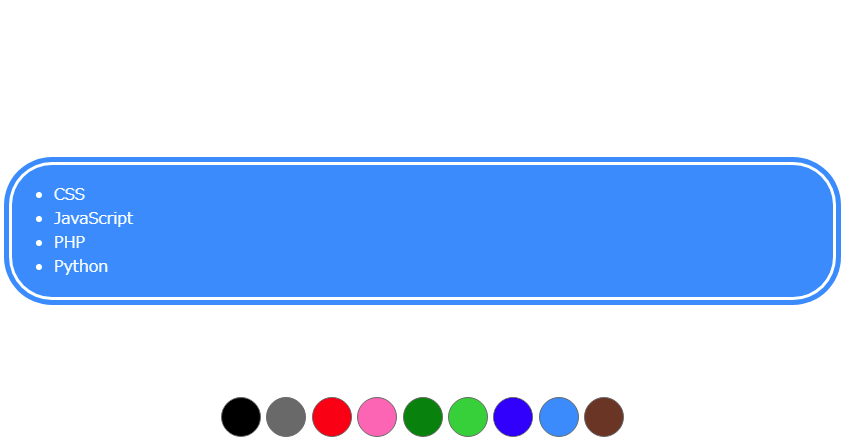
Think IT] 第3回:リストタグを試す! (2/3)![Think IT] 第3回:リストタグを試す! (2/3)](https://thinkit.co.jp/images/article/39/3/3932_zoom.gif)
Think IT] 第3回:リストタグを試す! (2/3)![Think IT] 第3回:リストタグを試す! (2/3)](https://thinkit.co.jp/images/article/39/3/3932_zoom.gif)
背景画像、背景色を変更する方法 ホームページビルダー20
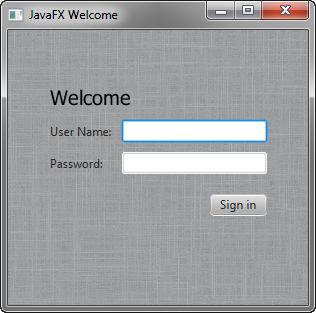
5 JavaFX CSSによる装飾的なフォーム(リリース8)
キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色![キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhkLHhjC-3TDVSgcUVAOPSVU6v5PEW3MS3b5nQV2weqT7yN0F5PmruGFiiBu6tjrBJTffl8BlflpVHvzS_V3puiRjneaWz9tgugWCaVNXnZcTws9JuwegnO6KYxPItFz-QwHYxzsfiIqw/s790/cascss-sample-background.png)
select optionをCSSでカスタマイズする方法を現役エンジニアが解説 
背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成 

0 Response to "記事内ハイパーリンクの文字色,背景色,下線,太さの装飾をCSSで設定 - css 背 景 複数色"
Post a Comment