CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景 複数 位置
CSS マスキング mask-image の使い方 / Web Design Leaves
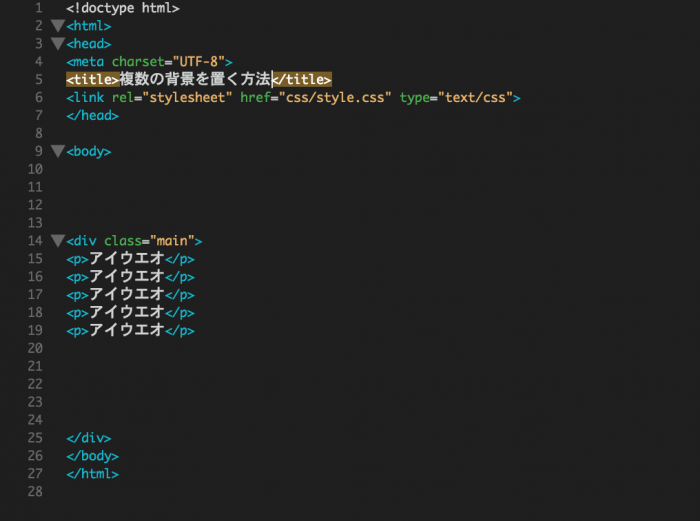
背景画像を複数置く方法を紹介!! u2013 Internship Blog March 2017
Related

vertical-align-スタイルシートリファレンス
CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo
波打つ(複数 重なりあり) 動くWebデザインアイディア帳

2012/6/10 Webのパフォーマンスを考える @ 【第三回】初心者向け

Qiitaでバズった】CSSで複数画像を動かすアニメーション3選 ゆう

CSS3で実現!JS不要の便利&時短技5選 デザインやWEBに関する情報を

CSS「position:relative」と「position:absolute」で画像や文字を

CSSで横並び Flexboxの使い方

CSS「position:relative」と「position:absolute」で画像や文字を
テキストエリアの背景に画像を表示するCSS - スタイルシートTipsふぁく
 You have just read the article entitled CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景 複数
位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/css-mask-image-web-design-leaves-css_01658092338.html
You have just read the article entitled CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景 複数
位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/css-mask-image-web-design-leaves-css_01658092338.html

0 Response to "CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景 複数 位置"
Post a Comment