疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景 透過から
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
実際に書く!CSSで背景画像を透過させる方法【初心者向け
Related

Bootstrap - オートコンプリートの背景色を透明にしたい。|teratail

css】背景色(background-color)のみを透過させ文字などは透過させない

CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ

Bootstrap - オートコンプリートの背景色を透明にしたい。|teratail

css】透明度を表すrgbaとopacityの違いや使い方を解説 RAMUNE BLOG

ヘッダーの背景を透明にしたいがv5.0.8で白背景になってしまう

背景に動画を使ったWebサイトの作り方 Webクリエイターボックス

ウェブデザインにおける透過の効果的な使い方と注意点 コリス

疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる

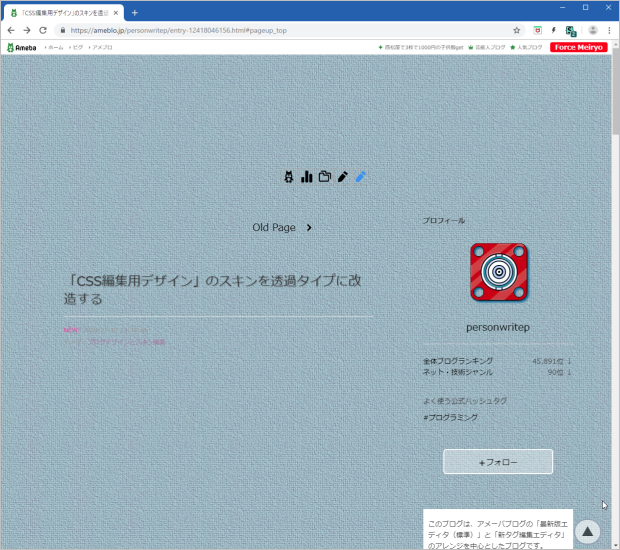
CSS編集用デザイン」のスキンを透過タイプに改造する(2
 You have just read the article entitled 疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css
背景 透過から. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/css_01545613474.html
You have just read the article entitled 疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css
背景 透過から. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/css_01545613474.html

0 Response to "疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景 透過から"
Post a Comment