CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背 景 複雑
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ 
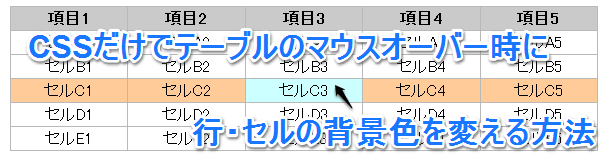
テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすく 
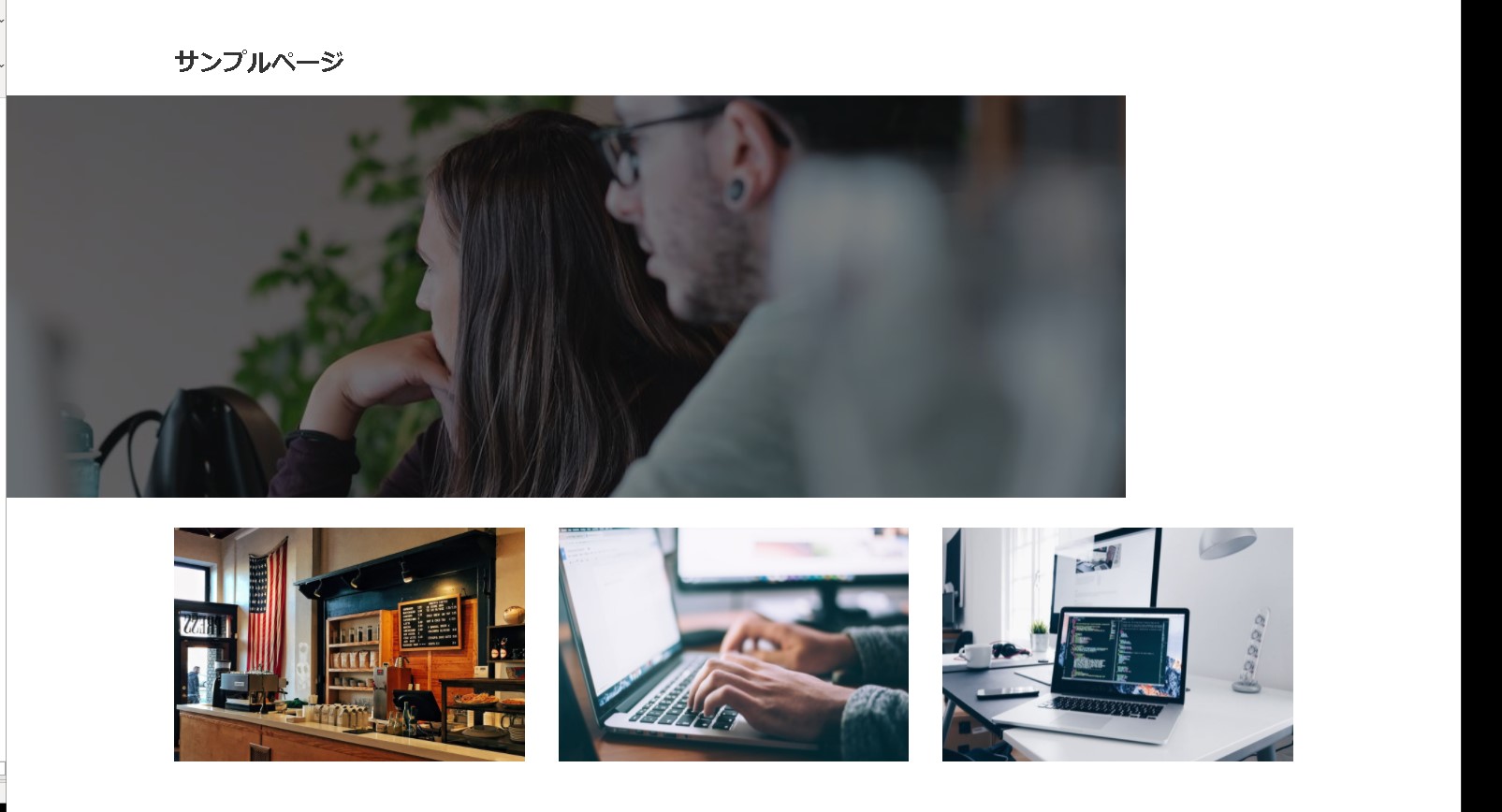
CSS】背景画像をウィンドウ横幅いっぱいに広げて表示させる方法 
CSS】transformの使い方を解説!要素の変形や回転も自由自在 creive
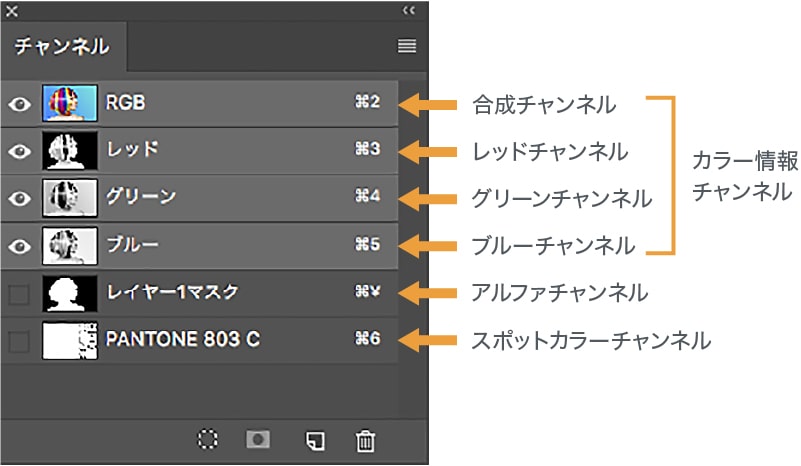
Photoshopのチャンネルについて知ろう! D-FOUNT -大阪・京都の 
背景をぼかした写真に複雑な Html コード のイラスト素材・ベクタ 
CSS Gridでレスポンシブ対応の代表的な5つのレイアウトを実装する 
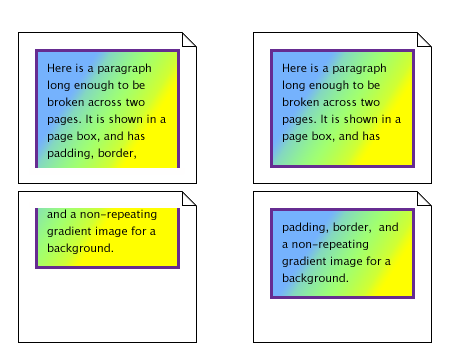
CSS 背景 u0026 ボーダー モジュール Level 3
画像の後ろに透かし画像を入れるCSSのサンプル bbh
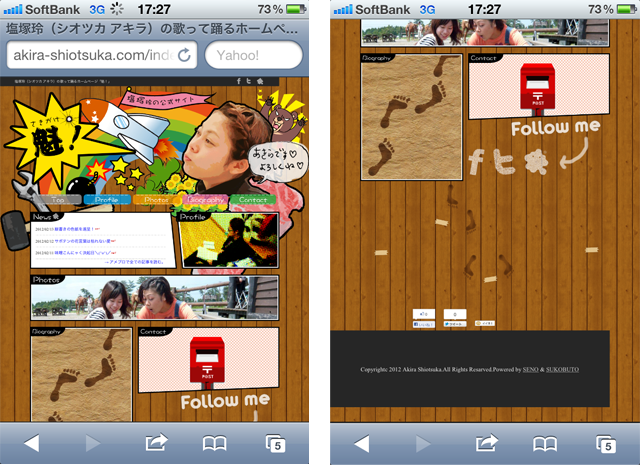
iPhone(スマホ)で背景が途中で切れてしまう時のCSS対処法|WEB担 
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ 
Adobe Photoshop での選択範囲とアルファチャンネルマスクの保存
0 Response to "CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背 景 複雑"
Post a Comment