什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 明化
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
使图片透明
background-size - CSS(层叠样式表) MDN
CSS3 渐变 菜鸟教程
聊聊WEB网页端交互创意怎么做? u2013 新媒体之家
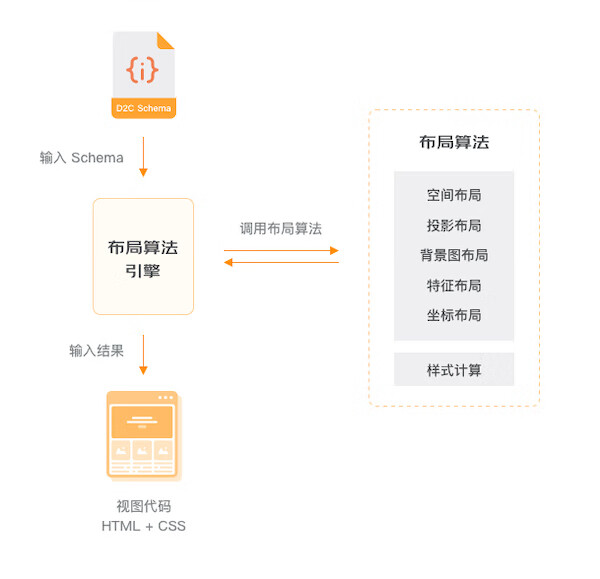
JELLY 凹凸技术揭秘·Deco 智能代码·开启产研效率革命
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
背景圖加上半透明遮罩 Saffranu0027s Blog
Android 設定漸層背景色Gradient Background by Wayne Chen Medium
前端開發流程分享
教學] 利用PhotoImapct製作透明圖層~ PJCHENderu003cbru003e那些沒告訴你的小細節![教學] 利用PhotoImapct製作透明圖層~ PJCHENderu003cbru003e那些沒告訴你的小細節](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaTtLUcwbgTg9WCWtp2k1AzONhT2AsMlTOLY9z2_FK_ZCEHGIHvGH3w4ciFdHmwtVRQt8FNdvg8lepEtp_wuNgZIchqZViOE6hMpP1gb4FjGSRxnA99aGZCAYDJ6MfPLaINJkgiBbFkd0/s1600/58.png)
关于html:如何使用CSS为文本或图像提供透明背景? 码农家园
0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 明化"
Post a Comment