サイト表示速度向上の秘訣 u2013 aishipRオンラインマニュアル - css 背景 複 数
サイト表示速度向上の秘訣 u2013 aishipRオンラインマニュアル
CSS|:not()の使い方まとめ!複数指定などサンプル10個
フルCSSテンプレートからサイトを作成する
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 
CSSの基本!横並びなどフレキシブルに対応する「Flexボックス」 - WEB 
CSSアニメーション02、キーフレームについて。
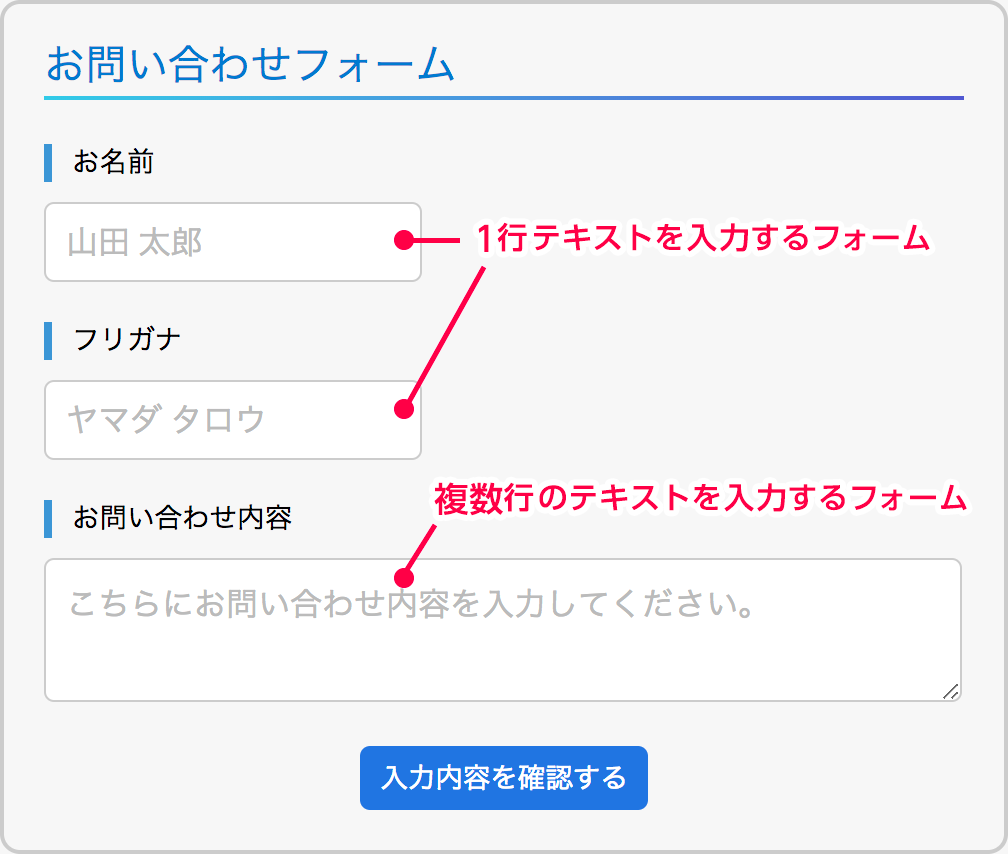
複数行のテキストを入力するフォームを作る GRAYCODE HTMLu0026CSS
cssで指定した背景画像をプリロードする|フリーランスwebデザイナーの 
Ne:Code道場~JavaScript DOM②(DOMとCSS)の巻~ CodeCampus
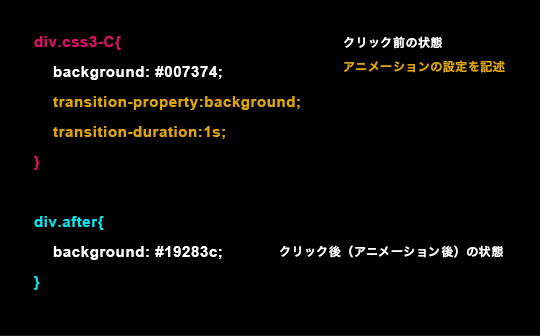
CSS3でアニメーション【vol.4】- クリックでアニメーションを実行 
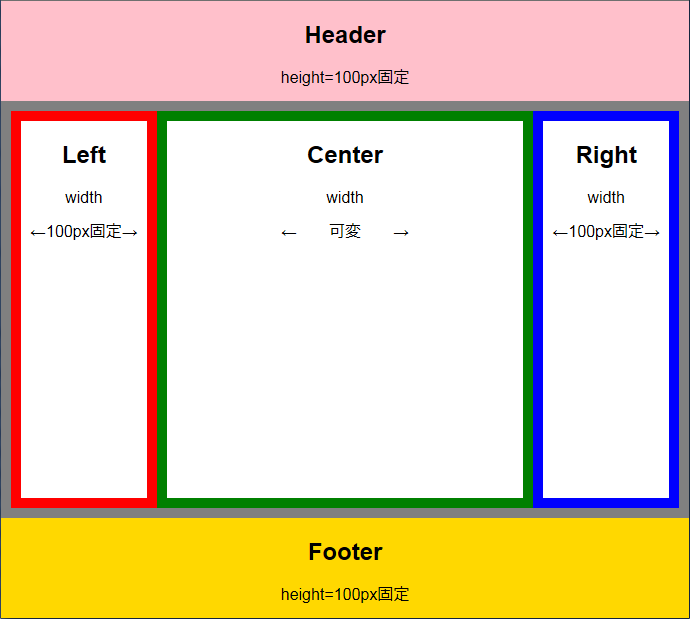
ワレコの備忘録】CSSだけでHTMLのdiv要素を段組みにする【簡単】
0 Response to "サイト表示速度向上の秘訣 u2013 aishipRオンラインマニュアル - css 背景 複 数"
Post a Comment