初心者からちゃんとしたプロになる Webデザイン基礎入門|株式会社 - css 背 景 複数 サイズ
初心者からちゃんとしたプロになる Webデザイン基礎入門|株式会社 
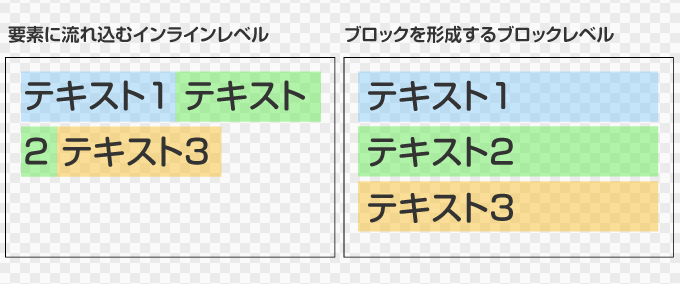
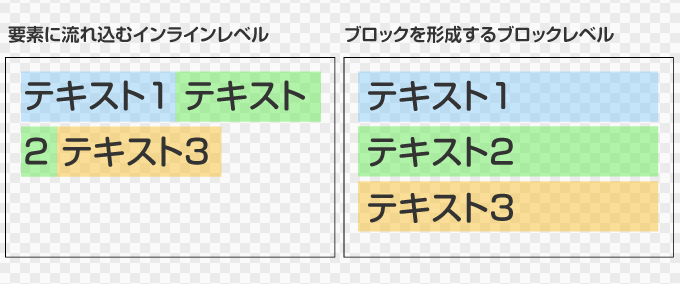
背景画像の縦横比率を維持したまま、コンテンツの幅に合わせて表示 
子要素をコンテナーからはみ出して画面いっぱいに広げる方法 
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
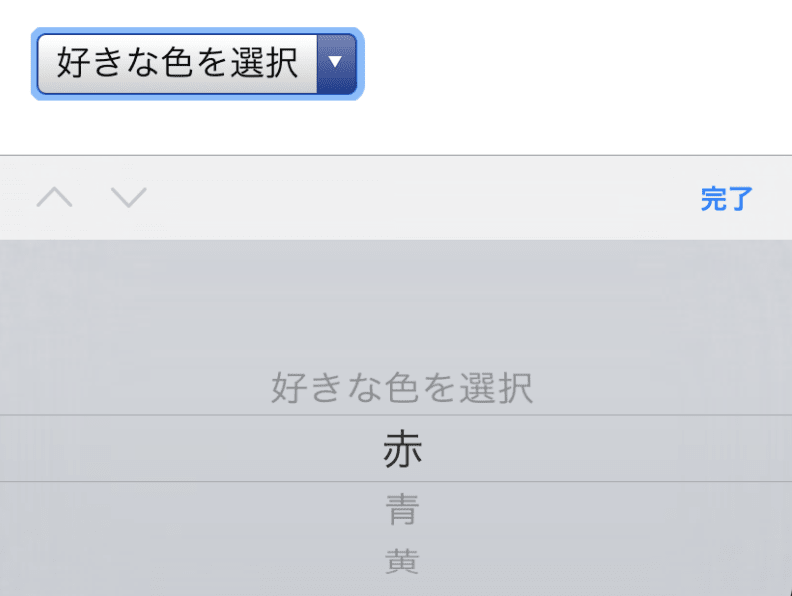
HTMLのselect/optionタグでセレクトボックスを作る方法
背景画像の繰り返しに頼らない!CSSでストライプを作る方法 会津ラボ
ブラウザで異なるCSS点線の対処|長谷川満@制作業|note
background-sizeプロパティについてまとめ | Tips Note by TAM
CSSコピペOK】おしゃれな引用blockquoteデザイン10選 ゼロの森
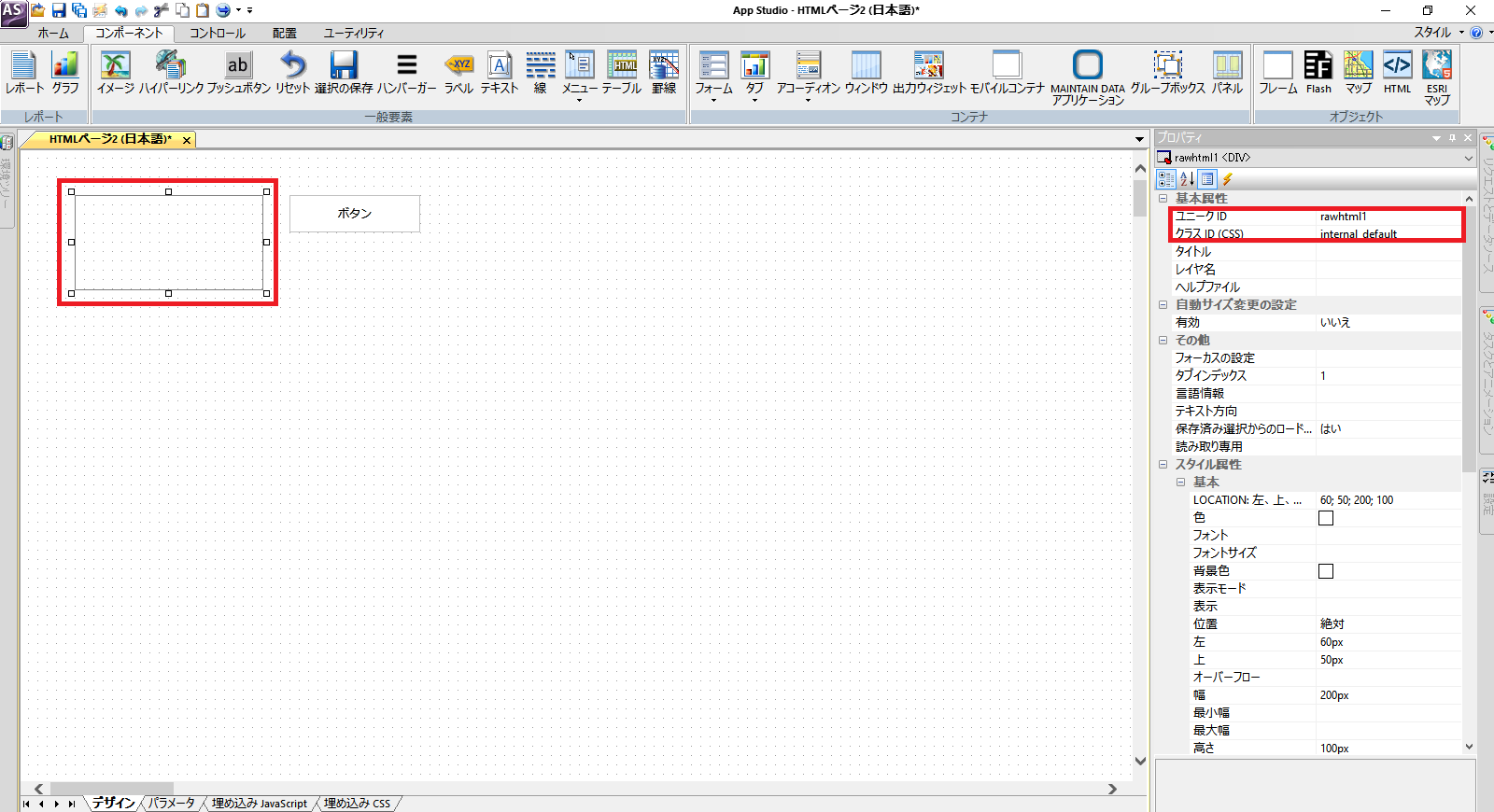
WebFOCUS的CSSの利用方法 WebFOCUS技術情報サイト
CSS ひとつの要素に複数の@keyframesを指定する方法 ONE NOTES
0 Response to "初心者からちゃんとしたプロになる Webデザイン基礎入門|株式会社 - css 背 景 複数 サイズ"
Post a Comment