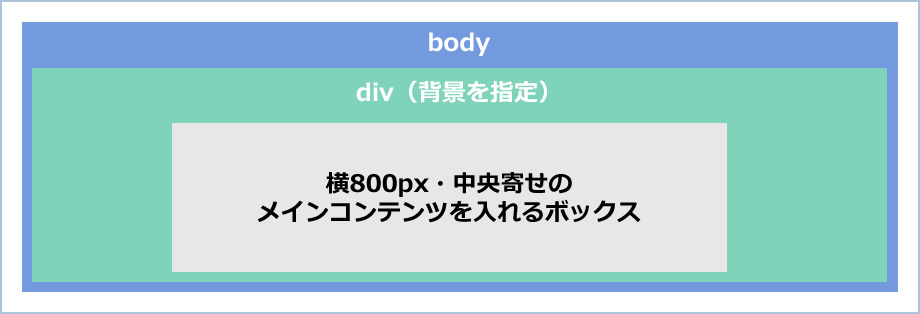
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
Related

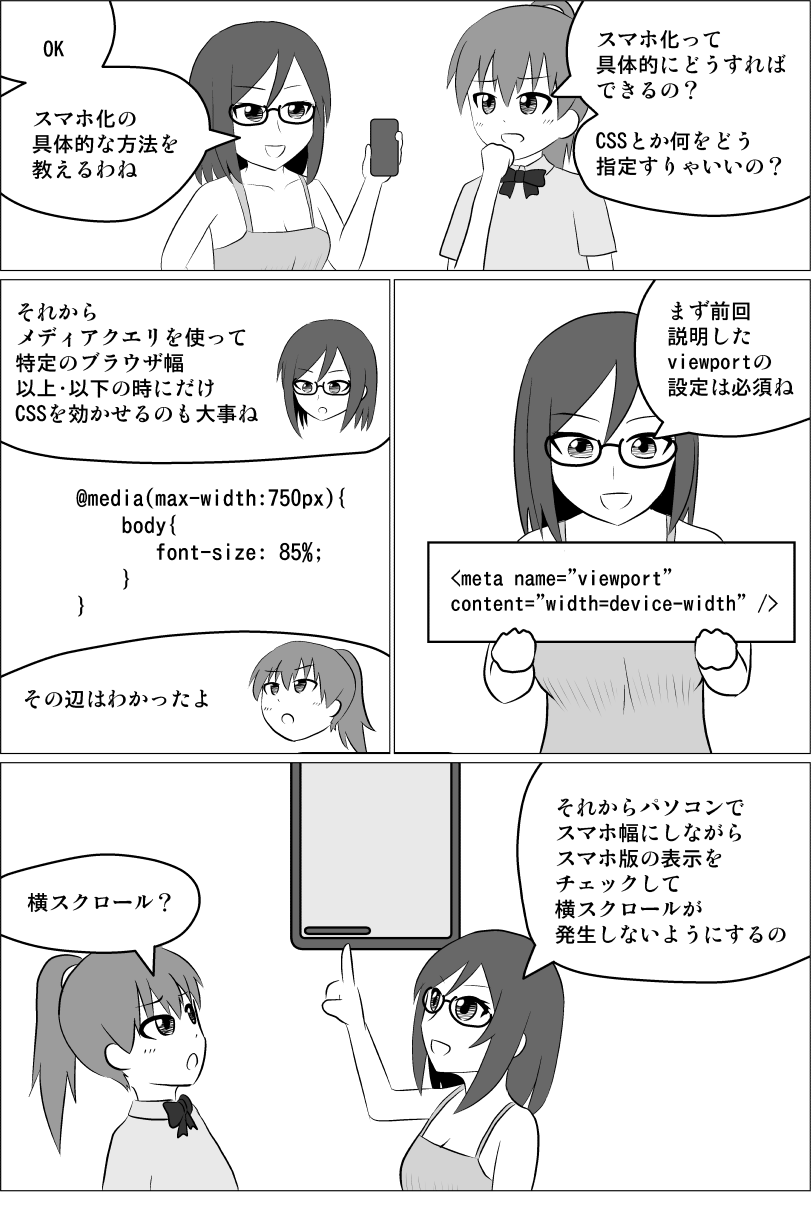
スマホ対応・レスポンシブデザインのコツ

プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js

ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3

自分用めも)背景画像の無限スクロールをCSSアニメーションでつくる
WordPress テーブルの横スクロールをCSSだけで実現

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック

CSS]背景画像をアニメーションすることで簡単に作れる無限ループ
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program

width:100%;を指定した要素の背景が横スクロールのときに消えないよう

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/width100-css.html


0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール"
Post a Comment