background-size を使って画像を適切な枠に収めるのは object-fit を - css 背景 複数 サイズ
background-size を使って画像を適切な枠に収めるのは object-fit を 
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
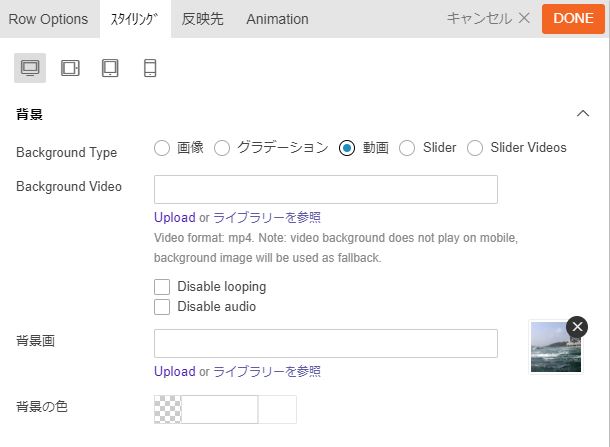
超簡単!! 動画や写真を背景に埋め込んだ全画面表示の作り方 - ぼんのう寺.
Diviの使い方8 テーマのカスタマイズ4 追加CSS設定 Isophoto 写真 
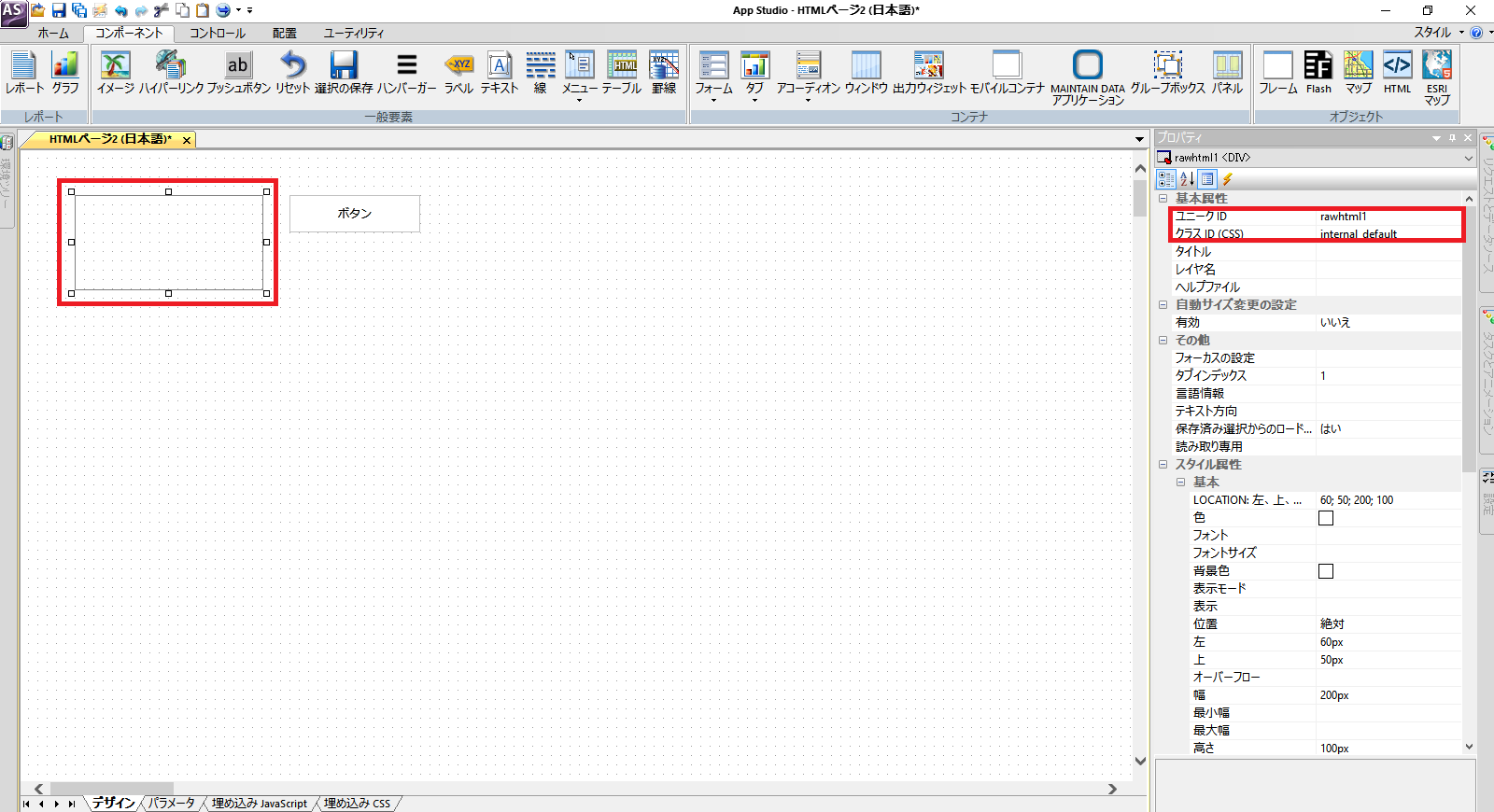
WebFOCUS的CSSの利用方法 WebFOCUS技術情報サイト
ページの左右両端で異なるイメージを背景に敷くu0026リピートさせる TA 
2020年度末のCSS総まとめ!有用でオススメな覚えておくべき新仕様を 
jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ 
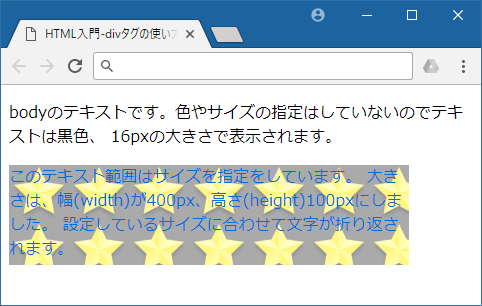
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
HTML入門】背景画像を繰り返し・固定・全画面表示にする方法 侍 
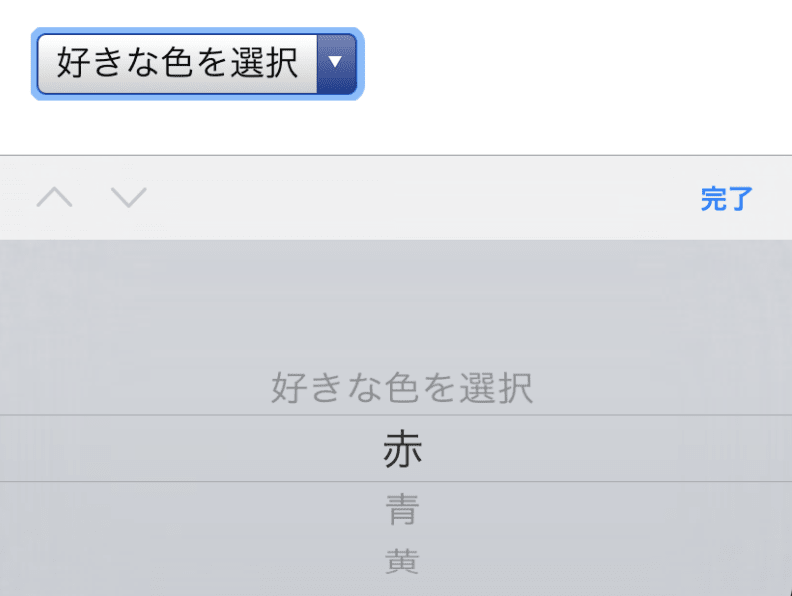
HTMLのselect/optionタグでセレクトボックスを作る方法
0 Response to "background-size を使って画像を適切な枠に収めるのは object-fit を - css 背景 複数 サイズ"
Post a Comment